
element ui 手动文件上传带有进度条
这是一篇很长很长的学习笔记(我怕过段时间自己忘记咋做了)先搞懂Upload 上传这一部分的重要属性,vue绑定属性的指令为 v-bind:(简写 :)1、auto-upload因为我项目的需求是选取文件后,手动上传文件,所以在标签内将此属性改为false(手动上传)<el-upload:auto-upload="false"><el-button slot="trigger"&g

这是一篇学习笔记(我怕过段时间自己忘记怎么做了)有错误的地方请多多指教
目录
一、需要的基础属性
先搞懂Upload 上传这一部分的重要属性,vue绑定属性的指令为 v-bind:(简写 :)
1、auto-upload
![]()
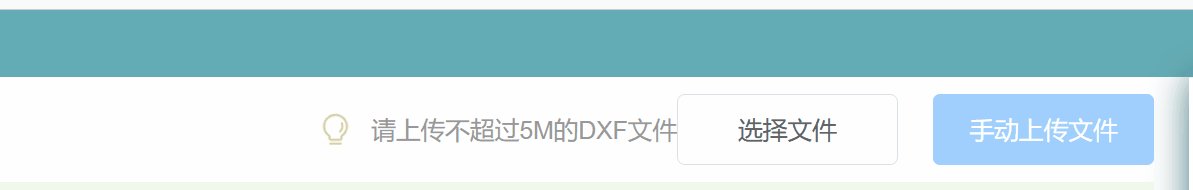
因为我项目的需求是选取文件后,手动上传文件,所以在标签内将此属性改为false(手动上传)
<el-upload :auto-upload="false">
<el-button slot="trigger">选择文件</el-button>
</el-upload>
<el-button :disabled='isdisabled'>上传文件</el-button>2、action(这个属性就是url)
![]()
action属性是必填的,也就是平时使用axios请求里的url,可以把axtion的属性值在data里面赋值
<el-upload :auto-upload="false" :action='action'>
<el-button slot="trigger">选择文件</el-button>
</el-upload>
<el-button :disabled='isdisabled'>上传文件</el-button>3、headers 同理action
![]()
如果在上传文件时需要携带token,那就必须要传headers
<el-upload :auto-upload="false" :action='action' :headers='headers'>
<el-button slot="trigger">选择文件</el-button>
</el-upload>
<el-button :disabled='isdisabled'>上传文件</el-button>4、data
![]()
就是axios发送请求时的data,如果在上传文件的同时需要上传表单信息,那表单信息就可以放在data属性里面
<el-upload :auto-upload="false" :action='action' :headers='headers' :data='params'>
<el-button slot="trigger">选择文件</el-button>
</el-upload>
<el-button :disabled='isdisabled'>上传文件</el-button>5、file-list
![]()
给file-list在data里定义一个空的数组,这是装上传的文件的容器
<el-upload :auto-upload="false" :action='action' :headers='headers' :data='params'
:file-list='fileList'>
<el-button slot="trigger">选择文件</el-button>
</el-upload>
<el-button :disabled='isdisabled'>上传文件</el-button>6、limit
![]()
<el-upload :auto-upload="false" :action='action' :headers='headers' :data='params'
:file-list='fileList' :limit='1'>
<el-button slot="trigger">选择文件</el-button>
</el-upload>
<el-button :disabled='isdisabled'>上传文件</el-button>注意:以上所有属性的参数,我都是放到data里面的,这样html的代码看起来要清晰一些
// url
action: '',
// headers
headers: {
"Authorization": 'Bearer ' + sessionStorage.getItem('token')
}
// data
params: {},
7、accept
![]()
我这里限制的上传文件的后缀为dxf格式的,所以就直接就写成 accept=' .dxf ',如果还可以允许上传其他格式的文件,例如png,则直接在参数后面逗号隔开添加 accept=' .dxf,.png ' 。
<el-upload :auto-upload="false" :action='action' :headers='headers' :data='params'
:file-list='fileList' :limit='1' aceept='.dxf'>
<el-button slot="trigger">选择文件</el-button>
</el-upload>
<el-button :disabled='isdisabled'>上传文件</el-button>
二、属性设置完之后如何上传
因为前面我添加了属性 :auto-upload='false' 手动上传文件,手动上传的方法在element ui文档里面也写了方法:

- 给元素绑定ref(ref被用来给元素或子组件注册引用信息,普通的 DOM 元素上使用,引用指向的就是 DOM 元素)
- 使用this.$refs.名字,来拿到元素DOM信息,
- 使用this.$refs.名字.submit() 上传选好的文件列表
<el-upload :auto-upload="false" :action='action' :headers='headers' :data='params'
:file-list='fileList' :limit='1' aceept='.dxf' ref='upload'>
<el-button slot="trigger">选择文件</el-button>
</el-upload>
<el-button :disabled='isdisabled' @click='submitUpload'>上传文件</el-button>methods:{
submitUpload(){
this.$refs.upload.submit()
},
}到这个地方,就已经实现了手动文件上传的步骤,但是在实际开发中,我们需要得到上传成功或是失败的结果,况且我们后面还要在上传过程中添加进度条,这是就需要用到钩子函数

<el-upload :auto-upload="false" :action='action' :headers='headers' :data='params'
:file-list='fileList' :limit='1' aceept='.dxf' ref='upload'
:on-progress="onUpload" :on-success="upoloadSuccess" :on-error="upoloadErr">
<el-button slot="trigger">选择文件</el-button>
</el-upload>
<el-button :disabled='isdisabled' @click='submitUpload'>上传文件</el-button>
//进度条
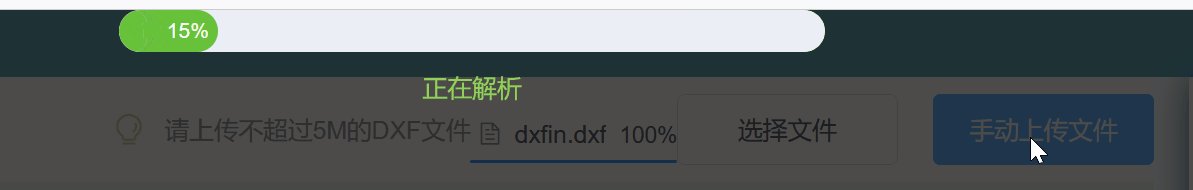
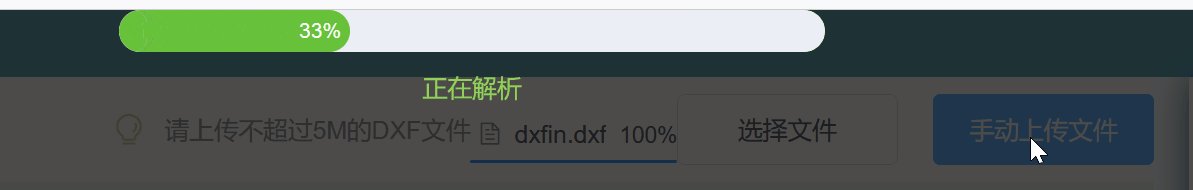
<div v-if="loading">
<el-progress
:percentage="progressPercent" :text-inside="true"
:stroke-width="24" status="success">
</el-progress>
</div>methods:{
//手动上传按钮
submitUpload(){
this.$refs.upload.submit()
},
//上传时
onUpload(event, file, fileList){ //三个参数看情况使用
this.loading = true
//使用定时器来制作进度条
this.timer = setInterval(() => {
//progressPercent 进度条数字
this.progressPercent++
//这里之所以到72%就结束定时器,下面具体解释
if (this.progressPercent == 72) {
clearInterval(this.timer)
// 这里必须使用this.timer = null,否则清除定时器无效
this.timer = null
}
}, 800)
},
//上传成功
upoloadSuccess(res, file, fileList){ //三个参数看情况使用
// 清除上传文件列表
this.$refs.upload.clearFiles();
// 必须在上传成功之后 进度条继续++
if (res.status == true) {
// 创建一个完成后的定时器,会在progressPercent = 72 的基础上继续增加
this.finishtimer = setInterval(() => {
if (this.progressPercent < 100) {
this.progressPercent++
if (this.progressPercent == 100) {
clearInterval(this.finishtimer)
this.finishtimer = null
//关闭遮罩,进度条归零
this.loading = false
this.progressPercent = 0
}
}
}, 100)
}
},
//上传失败
upoloadErr(){
},
}之所以要在progressPercent = 72的时候结束定时器:
- progressPercent超过了100会报错
- 在还没有上传成功的时候就直接让progressPercent=100,做进度条就没有意义
- 72这个值可以更具实际情况随便定,完成之后创建的定时器循环的速度可以快一些,用户体验好
三、另外一种简单的方法添加进度条
在上传时 :on-progress="onUpload" 钩子函数返回的event里面也有进度条的数值,但是我试了一下发现还没返回成功结果,进度条就已经加载到100%了,下面代码就是直接使用上传时的钩子函数返回的event的percent参数作为进度条的参数。
methods:{
//手动上传按钮
submitUpload(){
this.$refs.upload.submit()
},
//上传时
onUpload(event, file, fileList){ //三个参数看情况使用
this.loading = true
this.progressPercent = Math.floor(event.percent);
},
//上传成功
upoloadSuccess(res, file, fileList){ //三个参数看情况使用
// 清除上传文件列表
this.$refs.upload.clearFiles();
// 必须在上传成功之后 进度条继续++
if (res.status == true) {
//关闭遮罩,进度条归零
this.loading = false
this.progressPercent = 0
}
},
//上传失败
upoloadErr(){
},
}更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)