
HTML设置文字与段落格式
一、插入其他标记
目录
一、插入其他标记
在HTNL网页中,不仅可以输入汉字、英文和其他文字,还可以输入一些空格和特殊字符(¥、$、#.......)
1.设置输入空格符号
空格符号可以增加字与字之间的距离
基本语法:
语法说明:
在HTML网页中,可以输入多个空格。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
我的HTML是 如此的漂亮,以至于我无法自拔。
</body>
</html>
效果为:

2.设置输入特殊符号
特殊符号以“&”开头,以“ ;”结尾
基本语法:
&```````©
语法说明:
| 特殊符号 | 符号代码 |
| “ | " |
| & | & |
| < | < |
| > | > |
| X | × |
| § | § |
| © | © |
| ® | ® |
| TM | ™ |
| ....... | ...... |
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
我的HTML是 如此™的漂亮,§©以至于我®无法自拔。
</body>
</html>
效果为:
![]()
二、设置文字格式
用<font>标记来设置文字的格式
1.设置字体——face
face属性规定的是字体的名称(宋体、楷体、隶书......)
基本语法:
<font face="字体样式">.............</font>
语法说明:
face属性用于定义该段文本采用的字体名称,用定义字体样式的前提是浏览器中有字体
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
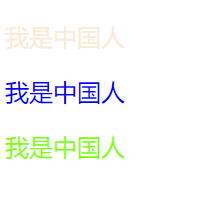
<p><font face="华文彩云">我是中国人</font></p>
<p><font face="微软雅黑">我是中国人</font></p>
<p><font face="隶书">我是中国人</font></p>
</body>
</html>
效果为:

2.设置字号——size
基本语法:
<font size="文字字号">.......</font>
语法说明:
size属性用来设置字体大小(有绝对和相对两种方式),size属性有1~7级,1级最小,7级最大。默认字体是3级。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<p><font size="3">我是中国人</font></p>
<p><font size="6">我是中国人</font></p>
<p><font size="1">我是中国人</font></p>
</body>
</html>
效果为:

3.设置文字颜色——color
基本语法:
<font color="字体颜色">.........</font>
语法说明:
在HTML网页中,不同的文字颜色可以展现不同的效果
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<p><font color="antiquewhite">我是中国人</font></p>
<p><font color="blue">我是中国人</font></p>
<p><font color="chartreuse">我是中国人</font></p>
</body>
</html>
效果为:

4.设置粗体、斜体、下划线——b、strong、em、u
(1)设置粗体——b、strong
基本语法:
<b>要加粗的文字</b>
<strong>要加粗的文字</strong>
语法说明:
<b>、<strong>标签是行内元素,首尾也必须要。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
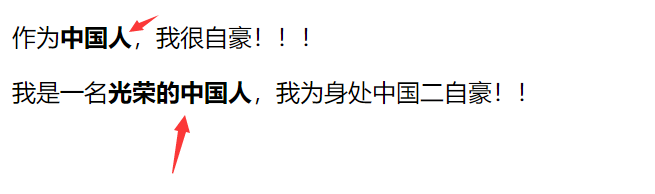
<p>作为<b>中国人</b>,我很自豪!!!</p>
<p>我是一名<strong>光荣的中国人</strong>,我为身处中国二自豪!!</p>
</body>
</html>
效果为:

(2)设置斜体——i、em、cite
基本语法:
<i>要设置斜体的文字</i>
<em>要设置斜体的文字</em>
<cite>要设置斜体的文字</cite>
语法说明:
开始和结束标签不能省略
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<p><i>我来自一个偏远的山村</i></p><hr />
<p><em>我在学习HTML网页制作/em></p><hr />
<p><cite>一寸光阴一寸金</cite></p>
</body>
</html>
效果为:

(3)设置下划线——u
基本语法:
<u>要加下划线的文字</u>
语法说明:
跟之前的方法类似
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<u>理想很伟大</u>
</body>
</html>
效果为:
![]()
5.设置上标与下标——sup、sub
基本语法:
<sup>上标内容</sup>
<sub>下标内容</sub>
语法说明:
这俩个标签主要用于一些数学计算。
在标签里面的内容高度会按照前后文本流定义的高度的半显示,sup文字下端和前面文字的下端对齐。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<p>KMNO<sub>4</sub>是高锰酸钾</p>
<p>X<sup>2</sup>+Y<sup>2</sup>=Z<sup>2</sup></p>
</body>
</html>
效果为:
![]()
三、设置段落格式
1.设置段落标记——p
基本语法:
<p>要设置的段落文字</p>
语法说明:
段落标签可以没有结束标签,但我们习惯性的会写,这样看起来会显得程序完整性强
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<p>理想很伟大</p>
<p>梦想是什么</p>
</body>
</html>
效果为:

2.设置段落的对齐属性——align
在HTML网页中,文字是左对齐的
基本语法:
<align=对齐方式>
语法说明:
| 属性值 | 含义 |
| left | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<p align="left">理想很伟大</p>
<p align="center">梦想是什么</p>
<p align="right">光迷宫</p>
</body>
</html>
效果为:
![]()
3.设置不换行标记——nobr
基本语法:
<nobr>不换行的文字</nobr>
语法说明:
让内容不换行显示
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<nobr>分页符骨腭蝠岳父i否符合夫妇iuiuiu啊uiu我</nobr>
</body>
</html>
效果为:
![]()
4.设置换行标记——br
基本语法:
<br>要换行的文字</br>
语法说明:
将多出来的文字部分换行显示
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
分页符骨腭<br/>蝠岳父i否符<br/>合夫妇iuiuiu啊uiu我
</body>
</html>
效果为:

四、水平线标记
1.设置插入水平线——hr
基本语法:
<hr/>
语法说明:
可以有多个水平线
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
爱的力量<hr/>是如此强大<hr />
</body>
</html>
效果为:

2.设置水平线宽度与高度属性——width、size
基本语法:
<hr width="宽度"/>
<hr size="高度"/>
语法说明:
高度值可以用像素值,也可以用百分比,二高度值只能用像素值
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
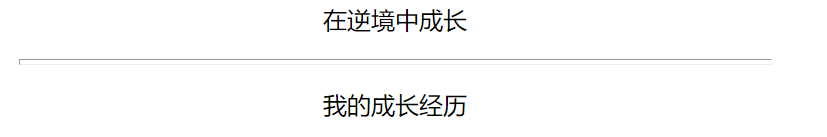
<p align="center">在逆境中成长</p>
<hr width="500" size="4"/>
<p align="center">我的成长经历</p>
</body>
</html>
效果为:

3.设置水平线的颜色——color
基本语法:
<hr color="颜色"/>
语法说明:
颜色代码可以是十六进制或英文名称
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
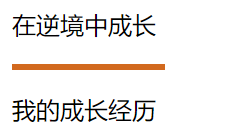
<p align="center">在逆境中成长</p>
<hr width="500" size="4" color="chocolate"/>
<p align="center">我的成长经历</p>
</body>
</html>
效果为:

4.设置水平线的对齐方式——aligin
基本语法:
<hr align="对齐方式"/>
语法说明:
水平线的默认对齐方式是居中对齐,可以设置(left、right、center)
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<p>在逆境中成长</p>
<hr width="100" size="4" color="chocolate" align="left"/>
<p>我的成长经历</p>
</body>
</html>
效果为:

5.设置水平线去掉阴影——noshade
基本语法:
<hr noshade>
语法说明:
默认的水平线是实心立体的效果,有自带阴影,noshade是布尔值属性,没有属性值
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<p>在逆境中成长</p>
<hr width="100" size="4" color="chocolate" align="left" noshade="noshade"/>
<p>我的成长经历</p>
</body>
</html>
效果为:

五、设置滚动文字
1.设置滚动文字标签——marquee
基本语法:
<marquee>要滚动的文字</marquee>
语法说明:
使用marquee标签可以将文字、图片等设置为动态滚动的效果
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<marquee>在逆境中成长</marquee>
<p>我的成长经历</p>
</body>
</html>
效果的话不好展示,大概效果就是被marquee标签标记的文字默认从右到左滚动,可以去尝试一些
2.设置滚动方向属性——direction
基本语法:
<marquee direction="滚动方向">要滚动的文字</marquee>
语法说明:
默认情况下,滚动的文字都是从右向左的
| 属性值 | 含义 |
| left | 向左(与默认效果相同) |
| right | 向右 |
| up | 向上 |
| down | 向下 |
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<marquee direction="up">在逆境中成长</marquee>
<marquee direction="left">我的girl</marquee>
<marquee direction="right">我的文档</marquee>
<marquee direction="down">我的成长经历</marquee>
</body>
</html>
3.设置滚动方式属性——behavior
基本语法:
<marquee behavior="滚动方式">要滚动的文字</marquee>
语法说明:
| 属性值 | 含义 |
| scroll | 循环滚动(默认效果) |
| slide | 只滚动一次就停止 |
| alternate | 来回交替进行 滚动 |
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<marquee behavior="scroll">在逆境中成长</marquee>
<marquee behavior="alternate">我的girl</marquee>
<marquee behavior="slide">我的文档</marquee>
</body>
</html>
4.设置滚动速度属性——scroll amount
基本语法:
<marquee scrollamount="滚动速度">要滚动的文字</marquee>
语法说明:
滚动速度实际上是设置滚动文字每次移动的长度,以像素为单位
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<marquee behavior="scroll" scrollamount="1">在逆境中成长</marquee>
<marquee behavior="alternate" scrollamount="2">我的girl</marquee>
<marquee behavior="slide" scrollamount="3">我的文档</marquee>
</body>
</html>
5.设置滚动延迟属性——scroll delay
基本语法:
<marquee scrolldelay="时间间隔">滚动的文字</marquee>
语法说明:
scrolldelay的时间间隔单位是毫秒(时间设置较长会出现走走停停的现象)
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<marquee behavior="scroll" scrollamount="1" scrolldelay="50">在逆境中成长</marquee>
<marquee behavior="alternate" scrollamount="2">我的girl</marquee>
<marquee behavior="slide" scrollamount="3">我的文档</marquee>
</body>
</html>
6.设置滚动循环属性——loop
基本语法:
<marquee loop="要循环的次数">要滚动的文字</marquee>
语法说明:
使用loop标记可以设置滚动的次数
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<marquee behavior="scroll" scrollamount="1" scrolldelay="50">在逆境中成长</marquee>
<marquee loop="5">我的girl</marquee>
<marquee behavior="slide" scrollamount="3">我的文档</marquee>
</body>
</html>
7.设置滚动范围属性——width、height
基本语法:
<marquee width="背景宽度" height="背景高度">要滚动的文字</marquee>
语法说明:
在不设置滚动背景的情况下,水平滚的文字背景与文字同高、与浏览器窗口同宽,以像素为单位
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<marquee width="500" height="500">问答时间</marquee>
</body>
</html>
8.设置滚动背景颜色属性——bgcolor
基本语法:
<marquee bgcolor="背景颜色">要滚动文字</marquee>
语法说明:
背景颜色可以是十六进制,也可以是颜色名称
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<marquee width="500" height="500" bgcolor="#AFEEEE">问答时间</marquee>
</body>
</html>
9.设置滚动空间属性——hspace、vspace
基本语法:
<marquee hspace="水平范围" vspace="垂直范围">要滚动文字</marquee>
语法说明:
以像素为单位
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作一个简单的HTML文件</title>
</head>
<body>
<marquee width="500" height="500" bgcolor="#AFEEEE" direction="down"
hspace="250" vspace="250">问答时间</marquee>
</body>
</html>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)