html安卓手机打开后只有半屏,宽度设置100%在移动端时变成一半
html代码:手机电脑DIY数码外设智能css代码:.nav-body{position: relative;overflow: hidden;width:100%;height: 400px;}.nav-img{position: absolute;z-index:-1;}.nav-img a{display: block;width:100%;}.nav-img img{height: 400
html代码:
css代码:
.nav-body{
position: relative;
overflow: hidden;
width:100%;
height: 400px;
}
.nav-img{
position: absolute;
z-index:-1;
}
.nav-img a{
display: block;
width:100%;
}
.nav-img img{
height: 400px;
width:100%;
min-width: 1920px;
}
.nav-warpper{
width:1200px;
margin: 0 auto;
}
.nav-menu{
display: inline-block;
width:150px;
height: 400px;
background: #666;
z-index: 2;
}
.nav-menu li{
display: inline-block;
width:150px;
padding:15px 0;
border-top:1px solid #e6e6e6;
}
.nav-menu li:hover{
background: #ec3639;
}
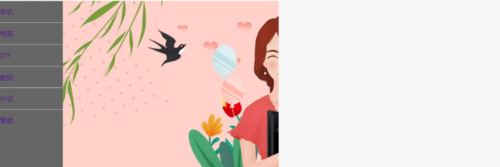
pc端效果:

Iphone6/7/8效果:

补充:使用了viewport
最后:为什么后出现这种问题,怎么解决?
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)