myeclipse新建html,MyEclipse中文使用教程:创建HTML5移动应用程序
本文主要介绍如何利用MyEclipse移动开发工具创建HTML5移动应用程序以及如何在一个移动网络模拟器中测试应用程序。创建HTML5移动应用程序项目1、从菜单中选择File>New>Project,展开MyEclipse>Mobile Tools,然后选择HTML5 Mobile App Project。2、在Project Name字段中输入mobileProject,选中i
本文主要介绍如何利用MyEclipse移动开发工具创建HTML5移动应用程序以及如何在一个移动网络模拟器中测试应用程序。
创建HTML5移动应用程序项目
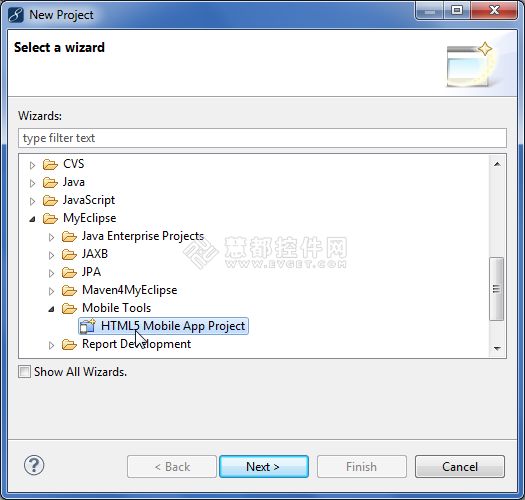
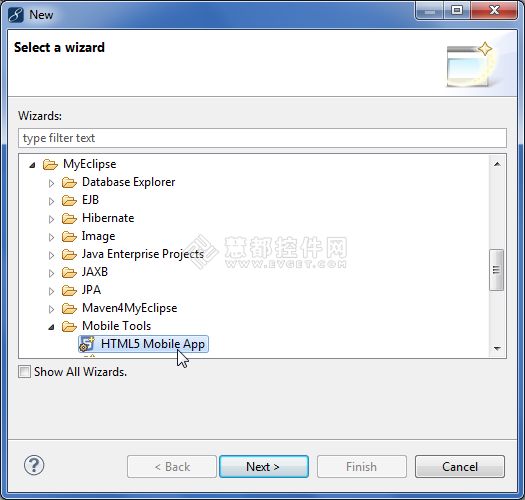
1、从菜单中选择File>New>Project,展开MyEclipse>Mobile Tools,然后选择HTML5 Mobile App Project。

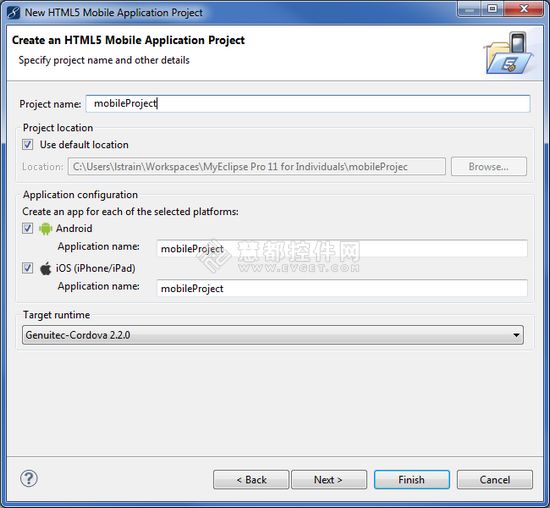
2、在Project Name字段中输入mobileProject,选中iOS和Android平台复选框,接受默认Target Runtime,然后点击Next。

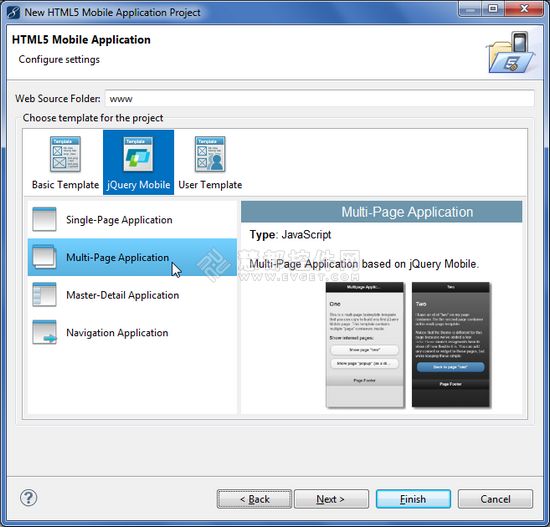
3、选择jQuery Mobile模板和Multi-Page Application模板,点击Next。

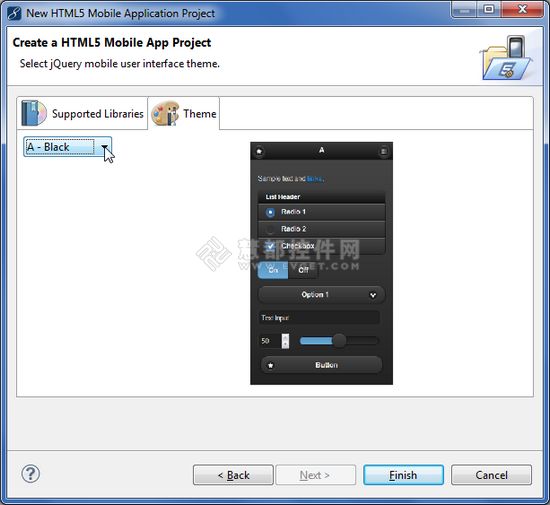
4、点击Theme标签,从下拉列表中选择Black模板,点击Finish。

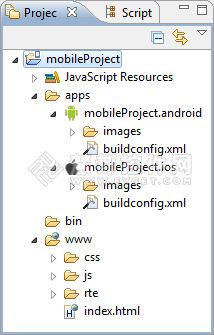
完成该向导后为iOS和Android应用程序创建和配置项目。下图显示了新项目的结构:

为现有项目添加App
一个移动应用程序项目可以包含多个应用程序。例如,一个项目可以包含Android和iOS平台的应用程序,还可以包含针对特定设备的应用程序。下面的步骤具体描述了如何将一个应用程序添加到现有的应用程序中。
1、右键点击项目,从菜单中选择New>Other。
2、展开MyEclipse>Mobile Tools,选择HTML5移动应用程序,点击Next。

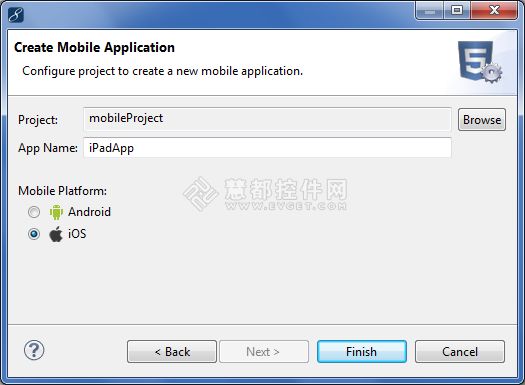
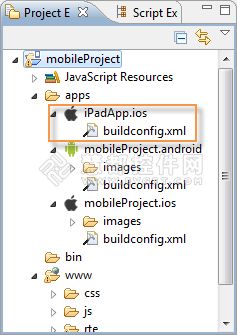
3、在App Name字段中输入iPadApp,然后选择iOS 平台,点击Finish。新的应用程序被添加到应用程序文件夹中。


在移动网络模拟器中测试应用程序
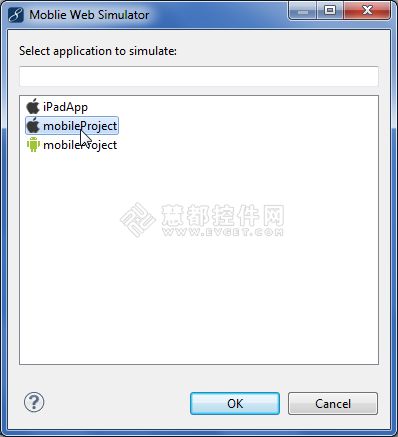
1、右键点击Mobile App项目,选择Run As>Mobile Web Simulator Application。
2、选择mobileProject后,点击OK。

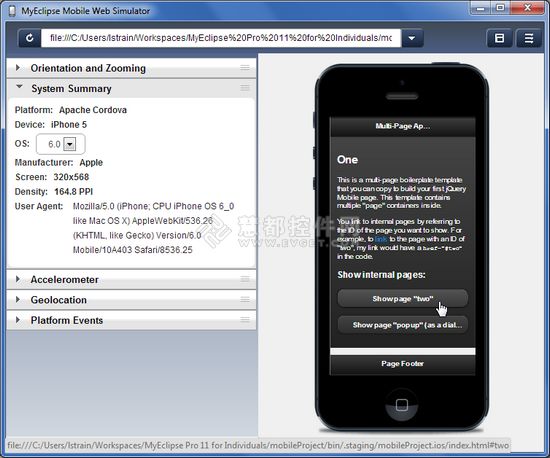
3、测试应用程序的用户界面和功能。打开定位和缩放面板放大或在纵向和横向之间切换。使用鼠标滚轮滚动设备的屏幕。单击配置按钮来更改模拟器中所显示的装置。

MyEclipse
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至hey@evget.com
文章转载自:慧都控件网
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)