html在抽奖图片自动效果图,jQuery实现图片随机切换、抽奖功能(实例代码)
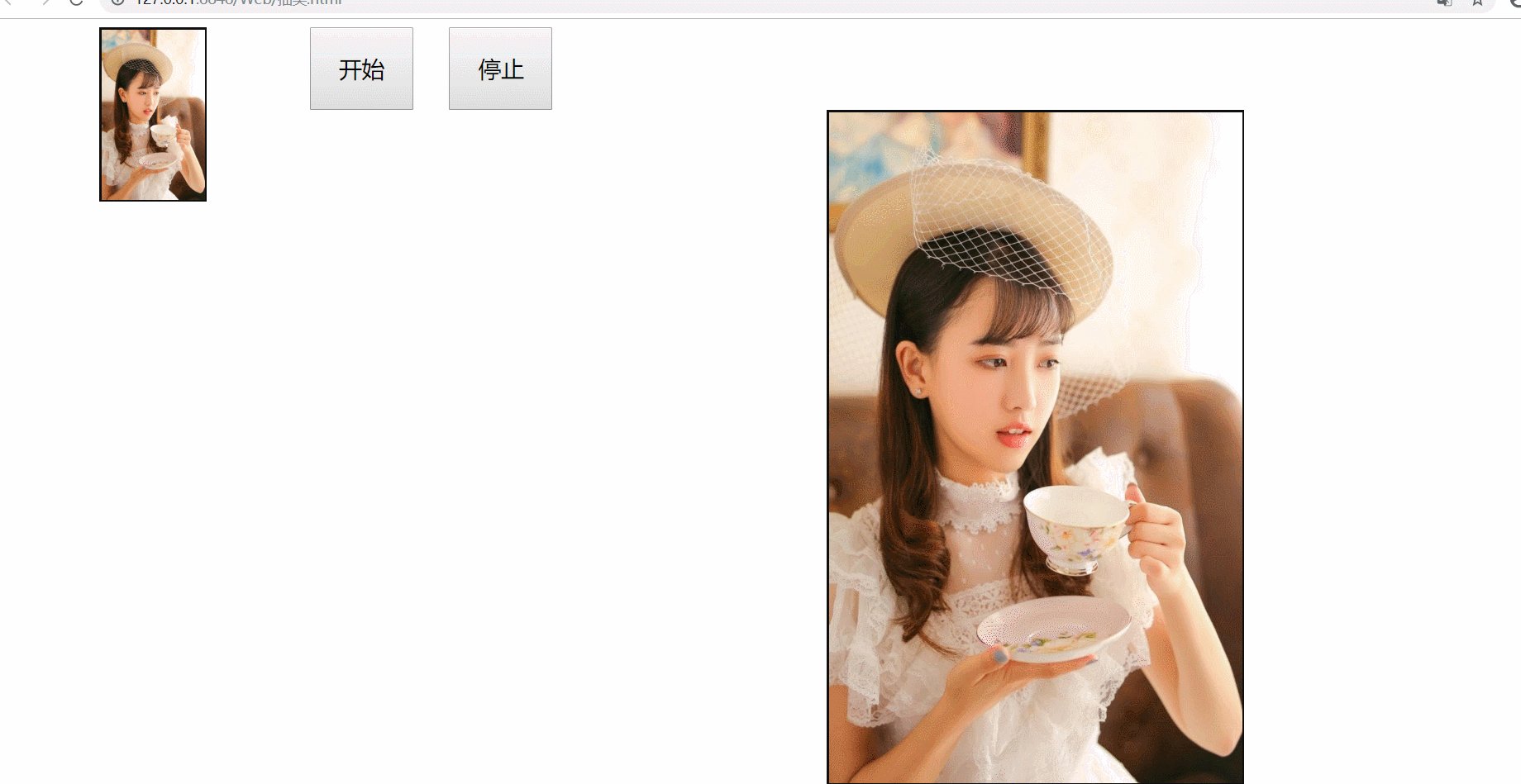
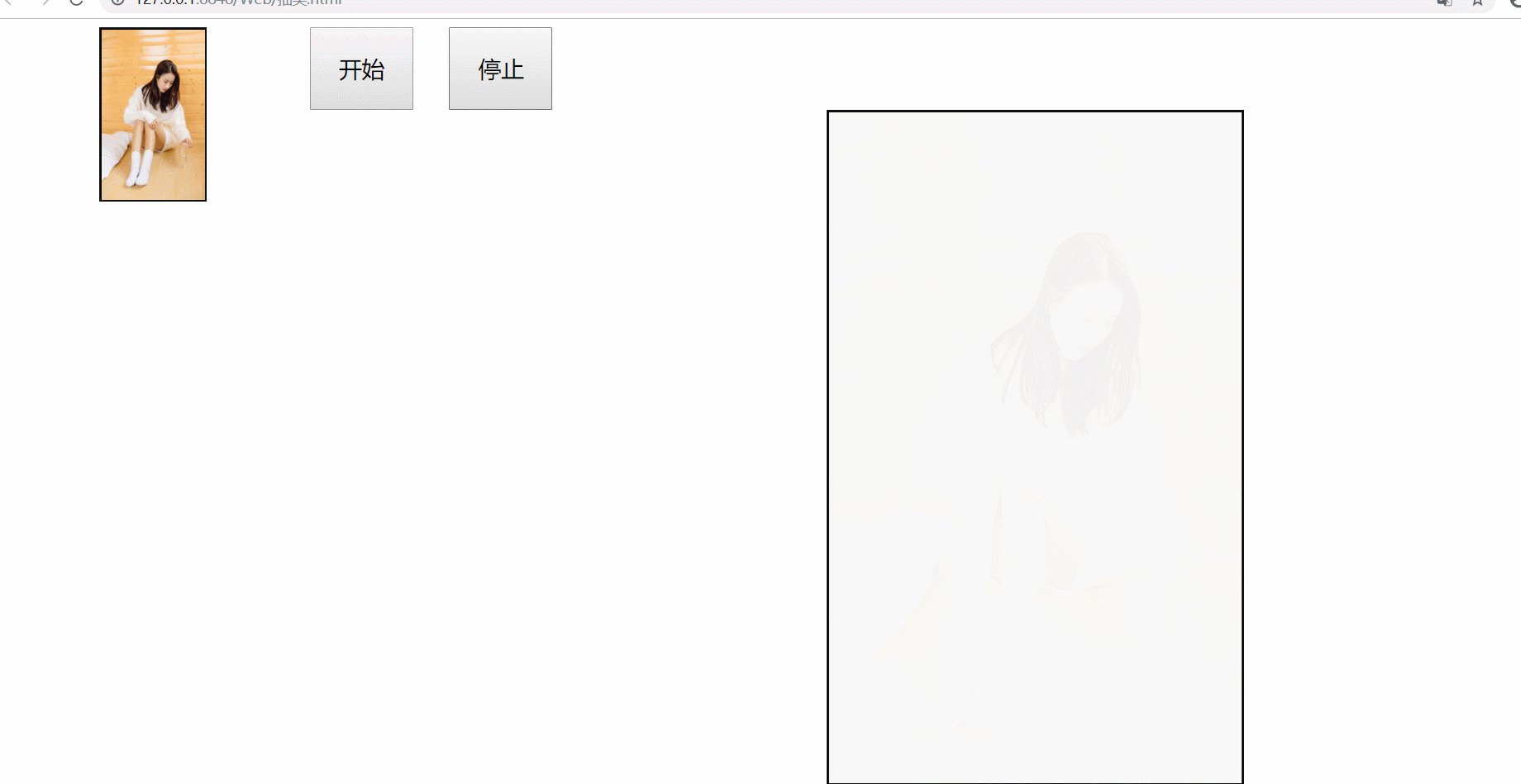
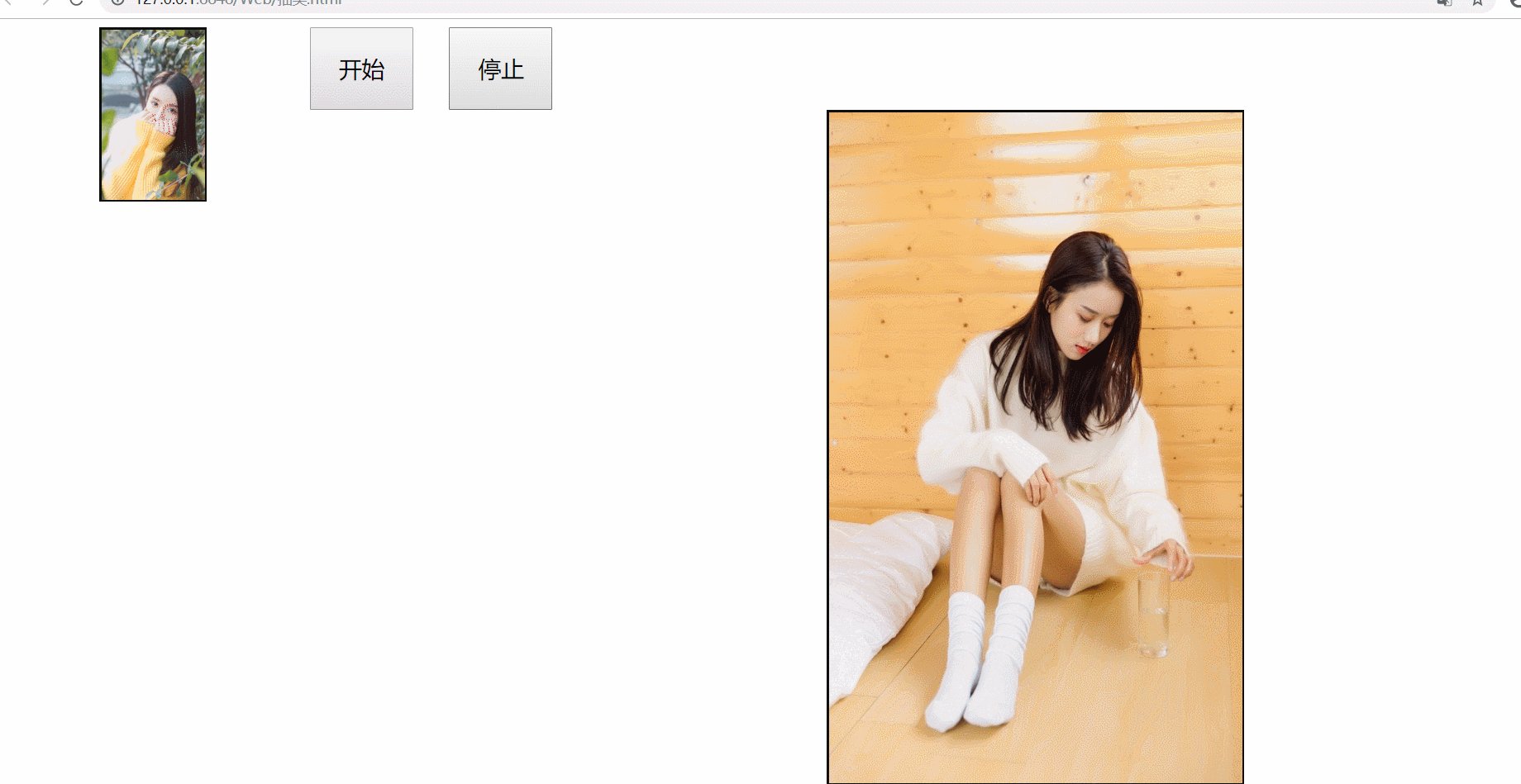
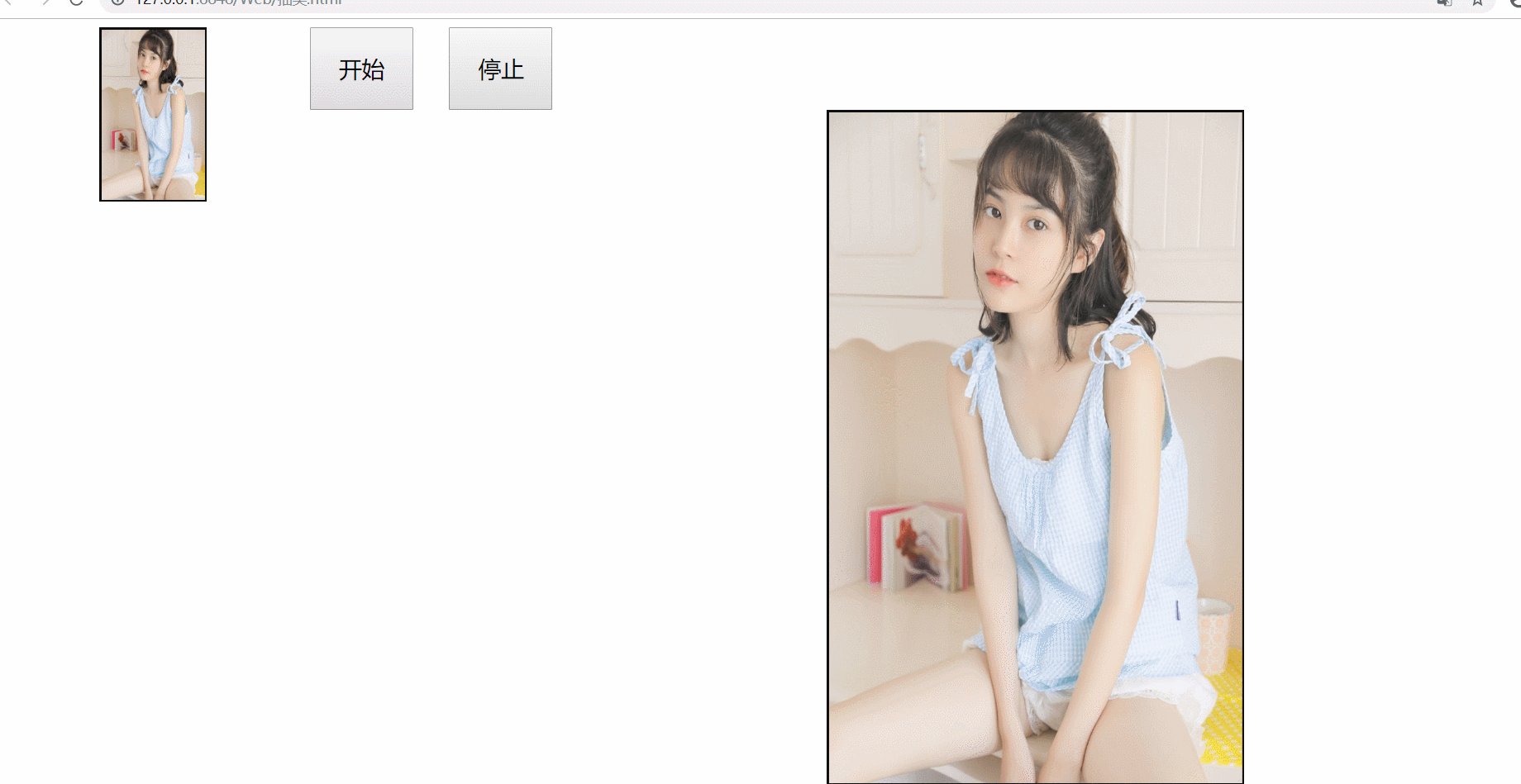
效果图:源代码:HTML:CSS:div{float: left;}#div1{border:2px #0f0f0f solid; width: 100px; height: 165px; margin-left: 50px; margin-left: 100px;}#div2{border:2px #0f0f0f solid; width: 400px; height: 650px; m...
效果图:

源代码:
HTML:


CSS:
div{float: left;}
#div1{border:2px #0f0f0f solid; width: 100px; height: 165px; margin-left: 50px; margin-left: 100px;}
#div2{border:2px #0f0f0f solid; width: 400px; height: 650px; margin-left: 600px;}
#xiaoImgID{ width: 100px; height: 165px;}
#daImgID{width: 400px; height: 650px;}
#startID{width: 100px; height: 80px; font-size: 22px; margin-left: 100px;}
#stopID{width: 100px; height: 80px; font-size: 22px; margin-left: 30px;}
jquery:
var startID;
var index;
$(function () {
// 2.给按钮添加单击事件
$("#startID").click(function () {
// 用户每次点击开始按钮时先关闭一次定时器
// 防止用户多次点击开始按钮造成的同时运行多个定时器的bug
clearInterval(startID);
// 2.1定义一个循环定时器 30毫秒循环一次
startID = setInterval(function () {
// 2.2生成随机角标 0-6 floor向下取整
index = Math.floor(Math.random() * 7);
// 2.3设置小像框的src属性
$("#xiaoImgID").prop("src","img/mei" + index + ".jpg");
},60);
});
// 3.点击停止按钮 结束定时器
$("#stopID").click(function () {
// 3.1停止定时器
clearInterval(startID);
// 3.2给大像框设置src属性 .hide()先把大像框里的图片去掉
$("#daImgID").prop("src","img/mei" + index + ".jpg").hide();
// 3.3秒后显示
$("#daImgID").fadeIn(1500);
});
});
总结
以上所述是小编给大家介绍的jQuery实现图片随机切换、抽奖功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)