html笔记(狂神-完整版)
html笔记(狂神-完整版)生活总是让我们遍体鳞伤,但到后来,那些受伤的地方一定会变成我们最强壮的地方背景颜色bgcolor<body bgcolor="widte">靓仔</body>注释<!-- 不添加注释 --><body>不添加注释:靓仔靓仔</body><br><hr><!-- 添加注释 -->
·
html笔记(狂神-完整版)
生活总是让我们遍体鳞伤,但到后来,那些受伤的地方一定会变成我们最强壮的地方
背景颜色
bgcolor
<body bgcolor="widte">
靓仔
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ILEUOTcW-1623324683794)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610161126000.png)]](https://img-blog.csdnimg.cn/20210610193205167.png)
注释
<!-- 不添加注释 -->
<body>
不添加注释:
靓仔
靓仔
</body>
<br>
<hr>
<!-- 添加注释 -->
<body>
添加注释:
靓仔
<!-- 靓仔 -->
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1TJ19Gtd-1623324683799)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610161702851.png)]](https://img-blog.csdnimg.cn/20210610193229752.png)
空格
 
<body>
靓 仔
<hr>
靓 仔
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OtMNuVxu-1623324683801)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610161958158.png)]](https://img-blog.csdnimg.cn/20210610193239381.png)
版权符
©
<body>
©靓仔
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XgFV359N-1623324683804)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610162045815.png)]](https://img-blog.csdnimg.cn/20210610193249365.png)
网页标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>靓仔</title>
</head>
<body>
靓仔网站
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-m2bX2RZv-1623324683807)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610162252232.png)]](https://img-blog.csdnimg.cn/20210610193301122.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ5ODk4MjEy,size_16,color_FFFFFF,t_70)
标题标记
共有6个级别,n的范围1~6,不同级别对应显示大小不同的标题,h1最大,h6最小
<body>
<h1>靓仔网站</h1>
<h2>靓仔网站</h2>
靓仔
<h6>靓仔网站</h6>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xw0I0d0D-1623324683809)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610162954614.png)]](https://img-blog.csdnimg.cn/20210610193312171.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ5ODk4MjEy,size_16,color_FFFFFF,t_70)
网页编码
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>靓仔</title>
</head>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NEwfj6kM-1623324683810)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610163400398.png)]](https://img-blog.csdnimg.cn/20210610193322452.png)
设置连接颜色
link、alink、vlink
1.link连接的颜色
2.alink正在点击的颜色
3.vlink已经访问的连接颜色
<body link="bolak" alink="red" vlink="yellow">
<a href="https://www.csdn.net">CSDN</a>
<a href="http://www.baidu.com">百度</a>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YlwGFgM8-1623324683811)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610163849691.png)]](https://img-blog.csdnimg.cn/20210610193331949.png)
强制换行标记
<body link="bolak" alink="red" vlink="yellow">
<a href="https://www.csdn.net">CSDN</a>
<br>
<a href="http://www.baidu.com">百度</a>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LpV57ams-1623324683813)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610164003733.png)]](https://img-blog.csdnimg.cn/20210610193340701.png)
换段落标记
.
<body>
<p>靓仔</p>
靓仔
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UXC49lua-1623324683815)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610164227154.png)]](https://img-blog.csdnimg.cn/20210610193352392.png)
居中对齐白标记
.
<body>
<p>靓仔</p>
<center>靓仔</center>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WCFnvp82-1623324683816)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610164402042.png)]](https://img-blog.csdnimg.cn/20210610193403924.png)
预格式化标记
.
<body>
<p>靓仔</p>
<center>靓仔</center>
<pre>靓 仔</pre>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YkL0ML37-1623324683817)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610164549915.png)]](https://img-blog.csdnimg.cn/20210610193412814.png)
列表项目标记
<body>
<li>靓仔</li>
<li>靓仔</li>
<li>靓仔</li>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GjnPt4ix-1623324683818)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610165158781.png)]](https://img-blog.csdnimg.cn/20210610193422720.png)
无序列表标记
.
<body>
<ul>
<li>靓仔</li>
<li>靓仔</li>
<li>靓仔</li>
</ul>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a3HHFx3t-1623324683820)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610165304008.png)]](https://img-blog.csdnimg.cn/20210610193431714.png)
有序列表标记
<body>
<ol>
<li>靓仔</li>
<li>靓仔</li>
<li>靓仔</li>
</ol>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AtOuY9fT-1623324683821)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610165343584.png)]](https://img-blog.csdnimg.cn/20210610193445290.png)
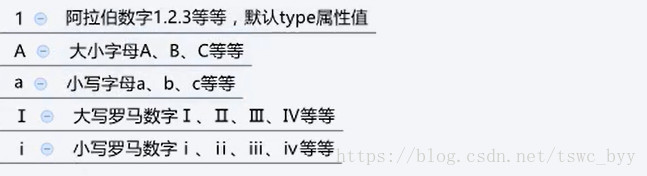
有序列表的type属性值
<body>
<ol type="a">
<li>靓仔</li>
<li>靓仔</li>
<li>靓仔</li>
</ol>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IIhdwqvv-1623324683826)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610165508447.png)]](https://img-blog.csdnimg.cn/20210610193458414.png)
指定一个新的数字起始值value
<body>
<ol>
<li>靓仔</li>
<li value="3">靓仔</li>
<li>靓仔</li>
</ol>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ys466zWh-1623324683827)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610165635295.png)]](https://img-blog.csdnimg.cn/20210610193508184.png)
列表嵌套
<body>
<ol>
<li>靓仔</li>
<li>
<ol type="a">
<li>靓仔</li>
<li>靓仔</li>
</ol>
<li>靓仔</li>
</li>
<li value="6">靓仔</li>
<li>靓仔</li>
</ol>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-42PwLsPo-1623324683828)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610170059849.png)]](https://img-blog.csdnimg.cn/20210610193613398.png)
定义型列表
<body>
<dl>
<dt>靓仔说明书:</dt>
<dd>靓仔就是一本说明书</dd>
<dt>靓仔简介:</dt>
<dd>靓仔就是简介</dd>
</dl>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7LDkB4iN-1623324683830)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610170318683.png)]](https://img-blog.csdnimg.cn/20210610193623533.png)
水平分割线标记
.
<body>
<dl>
<dt>靓仔说明书:</dt>
<dd>靓仔就是一本说明书</dd>
<hr><!--水平分割线-->
<dt>靓仔简介:</dt>
<dd>靓仔就是简介</dd>
</dl>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4aq16mNJ-1623324683831)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610170414400.png)]](https://img-blog.csdnimg.cn/20210610193632356.png)
分区显示标记
.
<div>
<dl>
<dt>靓仔说明书:</dt>
<dd>靓仔就是一本说明书</dd>
</dl>
</div>
<hr>
<div>
<dl>
<dt>靓仔说明书:</dt>
<dd>靓仔就是一本说明书</dd>
</dl>
</div>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gOUeey0d-1623324683832)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610170818854.png)]](https://img-blog.csdnimg.cn/20210610193643623.png)
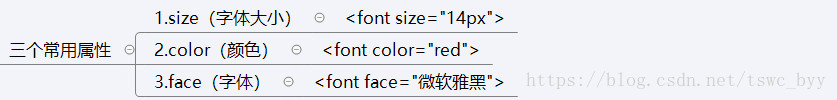
字体设置标记
设置字体的格式
<body>
靓仔
<br>
<font size="15px" color="yellow" face="繁体">
靓仔
</font>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3NzPLZxy-1623324683833)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610171218058.png)]](https://img-blog.csdnimg.cn/2021061019365533.png)
粗字体标记
<body>
靓仔
<hr>
<b>靓仔</b>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b6nEZhJG-1623324683834)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610171355494.png)]](https://img-blog.csdnimg.cn/20210610193703658.png)
斜字体标记
<body>
靓仔
<hr>
<i>靓仔</i>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-v4eYLyj7-1623324683836)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610171509668.png)]](https://img-blog.csdnimg.cn/2021061019371269.png)
文字下标字体标记
<body>
3<sub>4</sub>
</body>

文字上标字体标记
<body>
5<sup>4</sup>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SMkncAbZ-1623325340974)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610193936829.png)]](https://img-blog.csdnimg.cn/20210610194239192.png)
下划线字体标记
<body>
靓仔
<hr>
<u>靓仔</u>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-deirQVcl-1623325340978)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610171721993.png)]](https://img-blog.csdnimg.cn/20210610194248397.png)
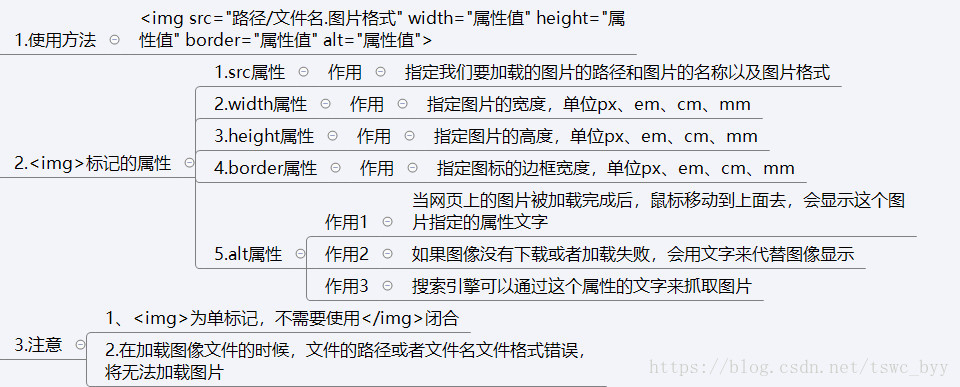
图像标记
<body>
<img src="images/timg.jpg" width="250px" height="250px">
<img src="images/timg.jpg" width="250px" height="250px" border="4px">
<img src="images/timg.jp" width="250px" height="250px" alt="龙猫">
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ak6cdHQc-1623324683839)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610172321989.png)]](https://img-blog.csdnimg.cn/20210610194302749.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ5ODk4MjEy,size_16,color_FFFFFF,t_70)
超链接的使用
在当前窗口中打开链接
<body>
<a href="https://www.csdn.net">CSDN</a><!--外部链接-->
<a href="../index.html">首页</a><!--内部链接-->
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nj8FyDEG-1623324683840)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610172953246.png)]](https://img-blog.csdnimg.cn/20210610194314394.png)
在一个新的窗口中打开链接 target="_blank"
<body>
<a href="../index.html" target="_blank">首页</a>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NNTNX7Kk-1623324683841)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610173159526.png)]](https://img-blog.csdnimg.cn/2021061019432115.png)
锚点链接
<body>
<a name="shouye"></a>
<a href="#weiye" target="_blank">尾页</a>
<hr>
<a href="#shouye" target="_blank">首页</a>
<a name="weiye" ></a>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WIUffH3b-1623324683843)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610173932225.png)]](https://img-blog.csdnimg.cn/20210610194328690.png)
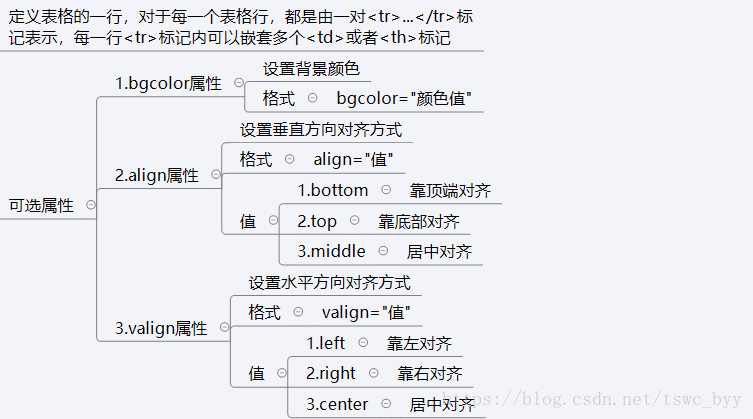
表格
1.
标记2.标记
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<table width="400px" height="400px" border="1" align="center" cellspacing="0px">
<!--width:宽度 height:高度 border:表格外边框宽度 align:表格显示位置 cellspacing:表单元格之间的间距-->
<caption align="bottom">成绩单</caption>
<!-- caption:表格标题 align="bottom":标题在表格的下部 -->
<tr>
<th align="center">班级</th>
<th>姓名</th>
<th>年龄</th>
<th>学科</th>
<th>成绩</th>
</tr>
<tr bgcolor="yellow"> <!-- bgcolor:背景颜色 -->
<td>高三3班</td>
<td>张**</td>
<td>17</td>
<td>英语</td>
<td>80</td>
</tr>
<tr align="center" valign="center"> <!-- align:垂直方向对齐 valign:水平方向对齐 -->
<td>高三4班</td>
<td>李**</td>
<td>16</td>
<td>语文</td>
<td>90</td>
</tr>
</table>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LsBlHOh3-1623324683844)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610175838903.png)]](https://img-blog.csdnimg.cn/20210610194343881.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ5ODk4MjEy,size_16,color_FFFFFF,t_70)
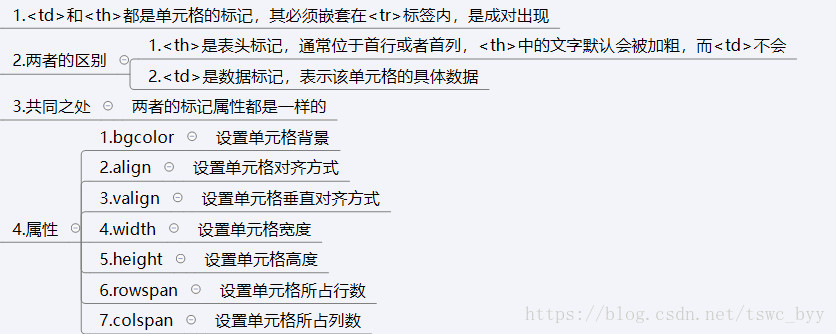
3.标记
4.和标记
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="400px" height="400px" border="3px" cellspacing="0px">
<!--width:宽度 height:高度 border:表格外边框宽度 align:表格显示位置 cellspacing:表单元格之间的间距-->
<tr>
<th bgcolor="red"></th><!--bgcolor:背景颜色-->
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td colspan="2" bgcolor="green"></td><!--colspan:单元格占列数-->
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td rowspan="2" bgcolor="yellow"></td><!--rowspan:单元格占行数-->
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cRVZbq3g-1623324683845)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610181153617.png)]](https://img-blog.csdnimg.cn/20210610194403702.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ5ODk4MjEy,size_16,color_FFFFFF,t_70)
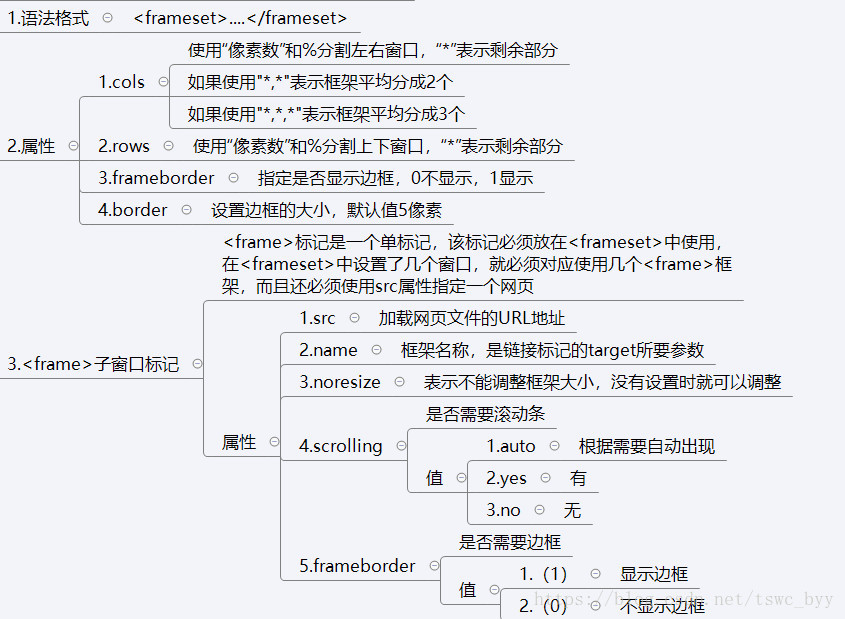
框架
框架将浏览器划分成不同的部分,每一部分加载不同的网页,实现在同一浏览器窗口中加载多个页面的效果
注意:frameset标签不能与body标签一起使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>框架</title>
</head>
<!-- 下面的frameset标签不能与body标签一起使用,详情参看上面的链接 -->
<frameset rows="20%,*" frameborder="1" border="10px">
<!-- rows表示水平切割,20%表示top页占整个页面的20%,
*表示其余的占80%.,frameborder:1表示显示和0表示不显示边框,
border: 表示边框的大小,默认5px-->
<frame noresize src="dome01.html"/>
<!--noresize:表示不能调整框架大小 src:表示加载网页文件的URL地址-->
<frameset cols="20%,*"><!-- cols表示垂直切割-->
<frame scrolling="yes" src="dome02.html"/>
<!-- scrolling:表示是否需要滚动条,值aotu:自适应,yes:出现,no:不出现-->
<frame src="dome03.html"/>
</frameset>
</frameset>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QXeSqwjE-1623324683847)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610184139980.png)]](https://img-blog.csdnimg.cn/20210610194418486.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ5ODk4MjEy,size_16,color_FFFFFF,t_70)
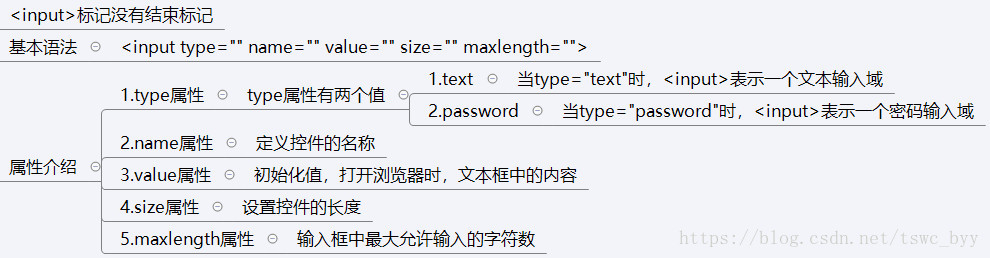
表单设计
1.表单标记…
2.文本域和密码标记
3.提交、重置、普通按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form action="" method="POST" name="login">
<!--action:表单的数据处理程序的URL地址 method:传送数据的方式-POST:把表单数据传送到服务器中处理;GET:将表单的内容附加在URL地址后面 name:表单名称-->
<span>登录界面</span><br>
<!-- type:属性有text文本输入和password密码输入 name:指定控件的名称
value:初始值,加载显示文本框中的内容 size:设置控件长度 maxlength:最大允许输入字符数-->
用户名:<input type="text" name="username" value="username" size="10" maxlength="5"><br>
密 码:<input type="password" name="password" size="10"><br>
<!--type:submit:提交按钮 reset:重置按钮 buttom:普通按钮 -->
<input type="submit" value="登录">
<input type="reset" value="重置">
</form>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oEpV8ArE-1623324683848)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610191001174.png)]](https://img-blog.csdnimg.cn/20210610194431633.png)
4、单选框和复选框
<body>
<form>
<!--单选按钮-->
性别:
性别:<input id="m" type="radio" name="sex" value="1">男
<input id="w" type="radio" value="0" name="sex"checked="checked">女
</form>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-N3Hg99zs-1623324683849)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610191406367.png)]](https://img-blog.csdnimg.cn/20210610194440683.png)
<body>
<form>
<!--多选按钮-->
<input type="checkbox" name="foods" value="pangxie" checked="checked">螃蟹
<input type="checkbox" name="foods" value="youyu">鱿鱼
<input type="checkbox" name="foods" value="baoyu">鲍鱼
</form>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NDfZtyI3-1623324683850)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610191743742.png)]](https://img-blog.csdnimg.cn/20210610194448332.png)
5、隐藏域
当时,为隐藏表单域
<body>
<form>
<input type="checkbox" name="foods" value="pangxie" checked="checked">螃蟹
<input type="checkbox" name="foods" value="youyu">鱿鱼
<input type="hidden" name="foods" value="baoyu" >隐藏
</form>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-m1308mxj-1623324683852)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610192019141.png)]](https://img-blog.csdnimg.cn/20210610194456344.png)
6、多行文本域
<body>
<form>
爱好:<br>
<textarea name="Hobby" id="Hobby" cols="20" rows="10"></textarea>
<!--cols:列数;rows:行数-->
</form>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eC32LTYj-1623324683853)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610192432132.png)]](https://img-blog.csdnimg.cn/20210610194507514.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ5ODk4MjEy,size_16,color_FFFFFF,t_70)
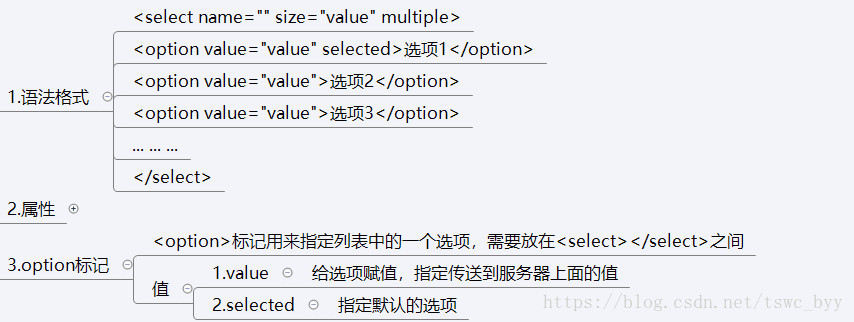
7、菜单下拉列表域标记
<body>
<form>
前端:<br>
<select name="front" id="front">
<option value="CSS" selected>CSS</option>
<option value="javaScript">javaScript</option>
<option value="HTML">HTML</option>
</select>
</form>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vPJIHGOn-1623324683855)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210610192900733.png)]](https://img-blog.csdnimg.cn/20210610194517413.png) 滴滴~
滴滴~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容

























所有评论(0)