
vue-element-ui 中 office文档数据的预览、打印、导出和echarts可视化功能
最近写的项目中有需要打印、导出、和可视化功能写完后 我就把它们都简单的整合了一下如果想支持博主的可以去积分下载 链接 => 点我若不想支持也可以 可以加群下载完整代码群号805371278下面是效果图部分代码<template><div class="box"><div class="header"><div class="h_logo" :styl
·
最近写的项目中有需要打印、导出、和可视化功能
写完后 我就把它们都简单的整合了一下
如果想支持博主的可以去积分下载 链接 => 点我
完整代码gitee下载:https://gitee.com/zz09/easy-admin-element.git
下载后执行
npm install
npm run serve
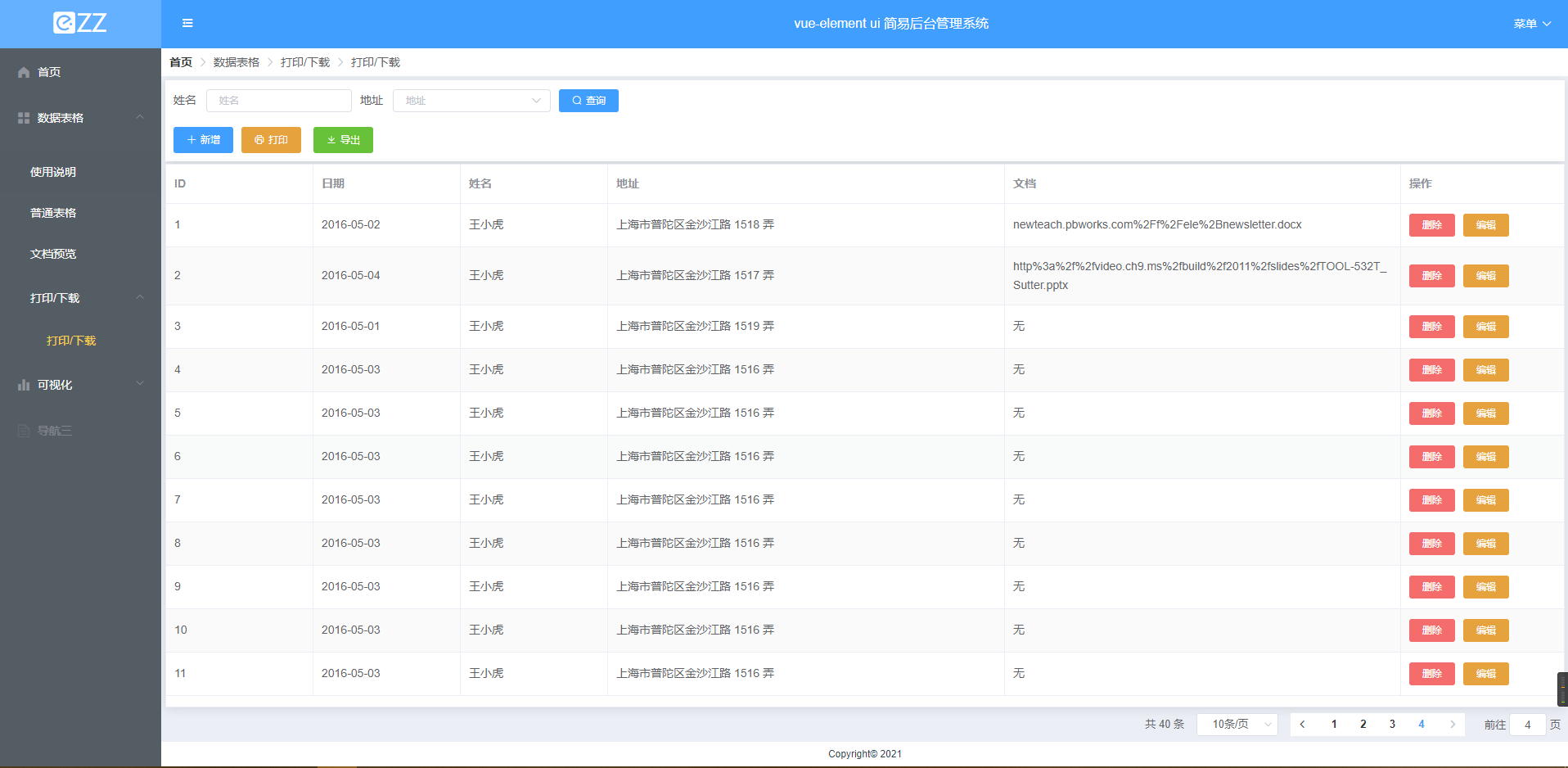
下面是效果图




部分代码
<template>
<div class="box">
<div class="header">
<div class="h_logo" :style="!isCollapse ? 'width:200px' : 'width:64px'">
<i v-if="isCollapse" class="el-icon-eleme"></i>
<i v-else class="el-icon-platform-eleme">ZZ</i>
</div>
<div class="h_menu_btn">
<el-button
size="small"
@click="isCollapse = !isCollapse"
type="primary"
:icon="isCollapse ? 'el-icon-s-unfold' : 'el-icon-s-fold'"
></el-button>
</div>
<div class="h_title">
vue-element ui 简易后台管理系统
<el-dropdown @command="out">
<span class="el-dropdown-link">
菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="1">设置</el-dropdown-item>
<el-dropdown-item command="2" divided>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
<div class="body">
<div class="nav">
<el-menu
:unique-opened="true"
:default-active="active"
class="el-menu-vertical-demo"
@open="handleOpen"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
@close="handleClose"
:collapse="isCollapse"
@select="handleSelect"
>
<el-menu-item index="首页">
<i class="el-icon-s-home"></i>
<span slot="title">首页</span>
</el-menu-item>
<el-submenu index="数据表格">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">数据表格</span>
</template>
<el-menu-item-group index="数据表格">
<el-menu-item index="使用说明" data-path="/index/page1"
>使用说明</el-menu-item
>
<el-menu-item index="普通表格" data-path="/index/page2"
>普通表格</el-menu-item
>
<el-menu-item index="文档预览" data-path="/index/page3"
>文档预览</el-menu-item
>
</el-menu-item-group>
<el-submenu index="打印/下载">
<span slot="title">打印/下载</span>
<el-menu-item index="打印/下载" data-path="/index/page4"
>打印/下载</el-menu-item
>
</el-submenu>
</el-submenu>
<el-submenu index="可视化">
<template slot="title">
<i class="el-icon-s-data"></i>
<span slot="title">可视化</span>
</template>
<el-menu-item-group index="可视化">
<el-menu-item index="扇形图" data-path="/index/page5"
>扇形图</el-menu-item
>
<el-menu-item index="条形图" data-path="/index/page6"
>条形图</el-menu-item
>
</el-menu-item-group>
</el-submenu>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
</el-menu>
</div>
<div class="main" ref="main">
<div class="breadcrumb" ref="breadcrumb">
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/index/page1' }"
>首页</el-breadcrumb-item
>
<template v-for="(item, index) in breadcrumbs">
<el-breadcrumb-item :key="index">{{ item }}</el-breadcrumb-item>
</template>
</el-breadcrumb>
</div>
<div
class="content"
:key="contenteight"
:style="{ height: contenteight + 'px' }"
>
<router-view></router-view>
</div>
<div class="foot" ref="foot">Copyright© 2021</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
active: "首页", // 默认选择
breadcrumbs: ["首页"],
isCollapse: false,
navMap: new Map([
["首页", "/index/index"],
["使用说明", "/index/page1"],
["普通表格", "/index/page2"],
["文档预览", "/index/page3"],
["打印/下载", "/index/page4"],
["扇形图", "/index/page5"],
["条形图", "/index/page6"],
]),
contenteight: "",
};
},
mounted() {
this.$router.push("/index/index");
this.$nextTick(() => {
let mainheight = this.$refs.main.offsetHeight;
let breadcrumbheight = this.$refs.breadcrumb.offsetHeight;
let footheight = this.$refs.foot.offsetHeight;
this.contenteight = mainheight - breadcrumbheight - footheight;
});
},
methods: {
// 3个导航栏事件
handleOpen() {
// this.breadcrumbs = keyPath;
// console.log(key, keyPath);
// console.log("Open");
},
handleClose() {
// this.breadcrumbs = keyPath;
// console.log(key, keyPath);
// console.log("Close");
},
handleSelect(index, indexPath) {
this.breadcrumbs = indexPath;
// console.log(index, indexPath);
this.$router.push(this.navMap.get(index));
},
// 退出
out(val) {
console.log(val);
if (val == 2) {
this.$router.push("/");
}
},
},
};
</script>
<style scoped lang="less">
.box {
height: 100%;
box-sizing: border-box;
}
.header {
height: 60px;
line-height: 60px;
font-size: 16px;
background: #409eff;
color: white;
display: flex;
text-align: center;
.h_logo {
transition: width 0.3s;
transition-timing-function: ease-in-out;
background: rgb(102, 177, 255);
font-size: 30px;
}
.h_menu_btn {
width: 64px;
font-size: 16px;
.el-button--small {
padding: 5px 8px;
font-size: 16px;
}
}
.h_title {
flex: 1;
position: relative;
.el-dropdown {
position: absolute;
right: 20px;
color: white;
}
}
}
.body {
position: absolute;
width: 100%;
top: 60px;
bottom: 0px;
display: flex;
box-sizing: border-box;
.nav {
background: #545c64;
overflow: auto;
.el-menu {
border-right: none;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
}
.main {
flex: 1;
background: #ebeef5;
position: relative;
overflow: hidden;
.breadcrumb {
box-sizing: border-box;
background: white;
padding: 10px;
}
.content {
padding: 5px;
box-sizing: border-box;
}
.foot {
height: 30px;
line-height: 30px;
position: absolute;
bottom: 0;
background: white;
text-align: center;
width: 100%;
font-size: 12px;
}
}
}
</style>
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)