android seekbar滑动监听,GitHub - Power-Android/VerticalSeekBar: 竖直滑动条 ,用起来比较方便...
VerticalSeekBar竖直滑动条 ,用起来比较方便###V erticalSeekBar 竖直滑动条功能默认模式默认的状态设置未选定的颜色verticalSeekBar.setUnSelectColor(Color.GREEN);效果图设置选定的颜色verticalSeekBar.setSelectColor(Color.RED);效果图设置内部线条的粗细//单位为dpvertic...
VerticalSeekBar
竖直滑动条 ,用起来比较方便
###V erticalSeekBar 竖直滑动条
功能
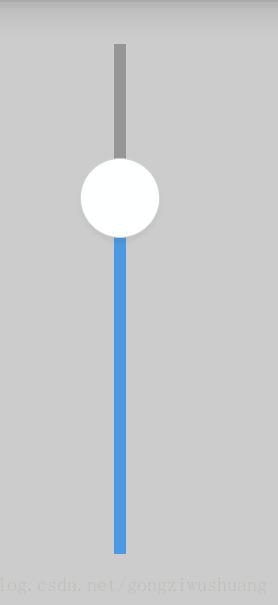
默认模式
默认的状态

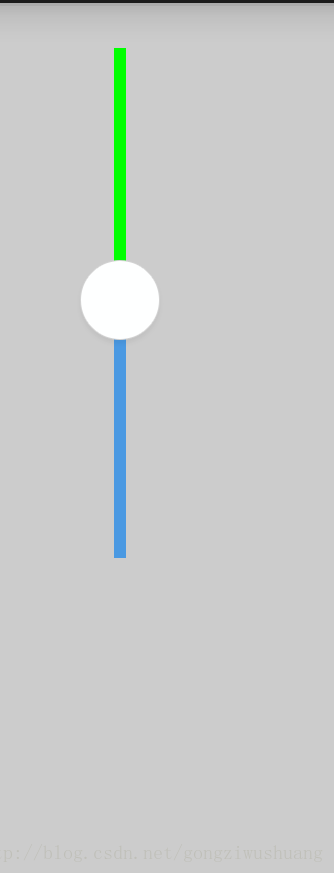
设置未选定的颜色
verticalSeekBar.setUnSelectColor(Color.GREEN);
效果图

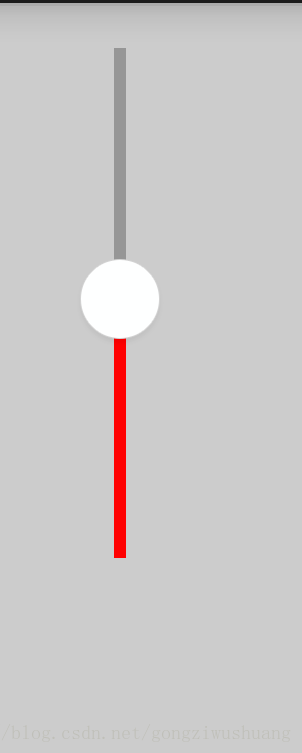
设置选定的颜色
verticalSeekBar.setSelectColor(Color.RED);
效果图

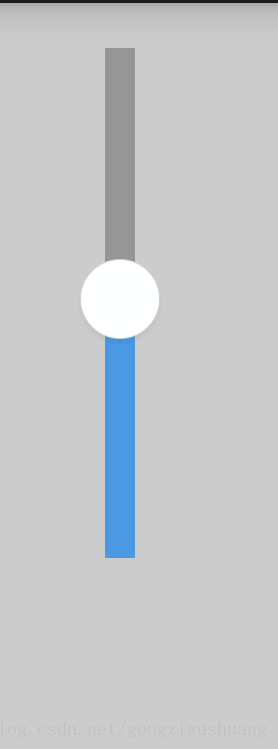
设置内部线条的粗细
// 单位为dp
verticalSeekBar.setmInnerProgressWidth(10);
//单位为px
// verticalSeekBar.setmInnerProgressWidthPx(15);
效果图

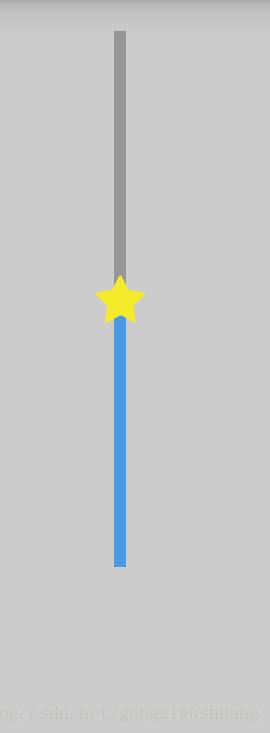
设置滑动图片
verticalSeekBar.setThumb(R.mipmap.star);
效果图

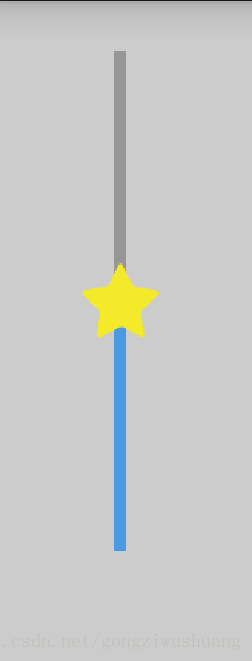
设置滑动图片大小
verticalSeekBar.setThumb(R.mipmap.star);
//单位是px
verticalSeekBar.setThumbSizePx(100, 100);
//单位是dp
// verticalSeekBar.setThumbSize(50,50);
效果图

设置进度
verticalSeekBar.setProgress(80);
设置滑动监听
verticalSeekBar.setOnSlideChangeListener(this);
/**
* 开始滑动
* @param slideView
* @param progress
*/
@Override
public void onStart(VerticalSeekBar slideView, int progress) {
}
/**
* 滑动过程中
* @param slideView
* @param progress
*/
@Override
public void onProgress(VerticalSeekBar slideView, int progress) {
}
/**
* 结束滑动
* @param slideView
* @param progress
*/
@Override
public void onStop(VerticalSeekBar slideView, int progress) {
}
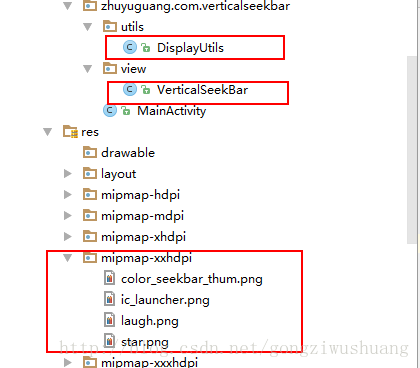
使用方法
在github下载项目 ,项目源码
把源码拷到自己项目下 
在布局中引用
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ccc"
tools:context="zhuyuguang.com.verticalseekbar.MainActivity">
android:id="@+id/verticalSeekBar"
android:layout_width="80dp"
android:layout_height="200dp" />
在代码中查找
private VerticalSeekBar verticalSeekBar;
private VerticalSeekBar verticalSeekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
verticalSeekBar = (VerticalSeekBar) findViewById(R.id.verticalSeekBar);
}
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)