html 怎么几秒后自动隐藏,如何使用jQuery延迟几秒隐藏div元素?
给定一个div元素,如何使用jQuery几秒后隐藏div元素?下面本篇文章就来给大家介绍一下使用jQuery延迟几秒隐藏div元素的方法,希望对大家有所帮助。想要使用jQuery延迟几秒隐藏div元素,可以先选择div元素,然后使用延迟函数(setTimeOut(), delay())来提供隐藏div元素的延迟。示例1:使用setTimeOut()方法为fadeOut()方法提供延迟#div {b
给定一个div元素,如何使用jQuery几秒后隐藏div元素?下面本篇文章就来给大家介绍一下使用jQuery延迟几秒隐藏div元素的方法,希望对大家有所帮助。

想要使用jQuery延迟几秒隐藏div元素,可以先选择div元素,然后使用延迟函数(setTimeOut(), delay())来提供隐藏div元素的延迟。
示例1:使用setTimeOut()方法为fadeOut()方法提供延迟
#div {
background: lightcoral;
height: 100px;
width: 200px;
line-height: 100px;
margin: 0 auto;
color: white;
}
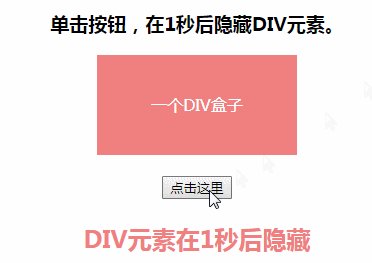
单击按钮,在1秒后隐藏DIV元素。
点击这里
function Fun() {
setTimeout(function() {
$("#div").fadeOut('fast');
}, 1000);
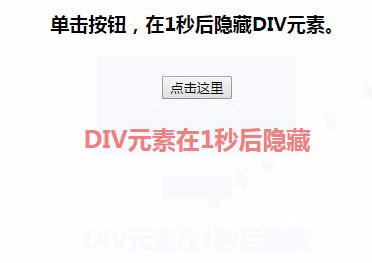
$("#DOWN").text("DIV元素在1秒后隐藏");
}
效果图:

示例2:使用delay()方法为fadeOut()方法提供延迟
#div {
background: lightcoral;
height: 100px;
width: 200px;
line-height: 100px;
margin: 0 auto;
color: white;
}
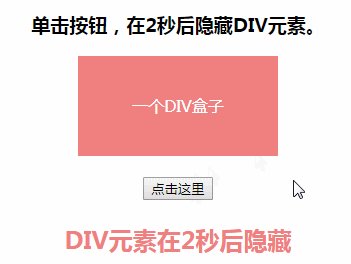
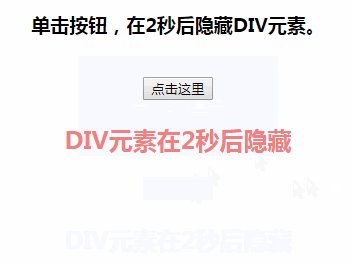
单击按钮,在2秒后隐藏DIV元素。
点击这里
function Fun() {
$("#div").delay(2000).fadeOut('fast');
$("#DOWN").text("DIV元素在2秒后隐藏");
}
效果图:

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)