android开发删除小图标,Android 带删除图标的EditText清除功能小Demo
1.布局文件xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@
1.布局文件
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
android:id="@+id/input"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
android:id="@+id/edit_text"
android:layout_width="250dp"
android:layout_height="40dp"
android:layout_marginTop="5dp"
android:hint="请输入内容" />
android:id="@+id/imagebutton_delecte"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="5dp"
android:src="@drawable/txt_search_clear"
android:visibility="gone"/>
android:id="@+id/imagebutton_search"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="5dp"
android:src="@drawable/txt_search_default"
/>
这里用到了两个ImageButton,用来切换,当在编辑框中输入文字,显示带删除的图标,当编辑框中内容为空时,显示搜索图标2. MainActivity Java代码
package com.example.searchdelete;
import android.support.v7.app.ActionBarActivity;
import android.text.Editable;
import android.text.TextWatcher;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.EditText;
import android.widget.ImageButton;
public class MainActivity extends ActionBarActivity {
private EditText edittext;
private ImageButton searchclear;
private ImageButton search;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initEvent();
}
private void initEvent() {
searchclear.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
edittext.setText("");
}
});
edittext.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence arg0, int arg1, int arg2,
int arg3) {
// TODO Auto-generated method stub
}
@Override
public void beforeTextChanged(CharSequence arg0, int arg1,
int arg2, int arg3) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
if (!(s.length() == 0)) {
searchclear.setVisibility(View.VISIBLE);
search.setVisibility(View.GONE);
} else {
searchclear.setVisibility(View.GONE);
search.setVisibility(View.VISIBLE);
}
}
});
}
private void initView() {
edittext = (EditText) findViewById(R.id.edit_text);
searchclear = (ImageButton) findViewById(R.id.imagebutton_delecte);
search = (ImageButton) findViewById(R.id.imagebutton_search);
}
}
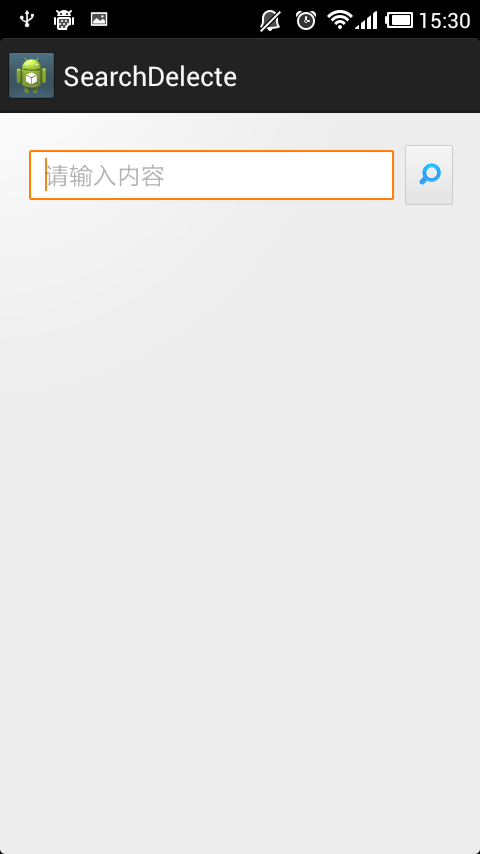
效果如下:当编辑框中没有内容时候显示搜索图标

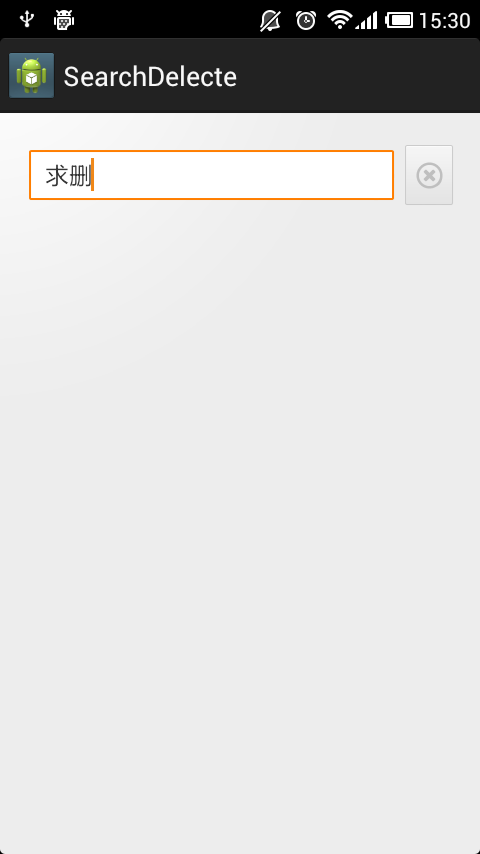
当输入内容时候,出现删除图标 ,点击即可删除

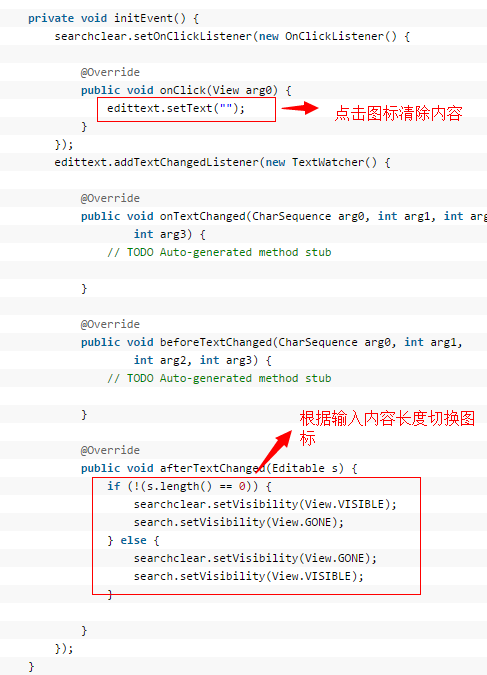
代码关键如下所示:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)