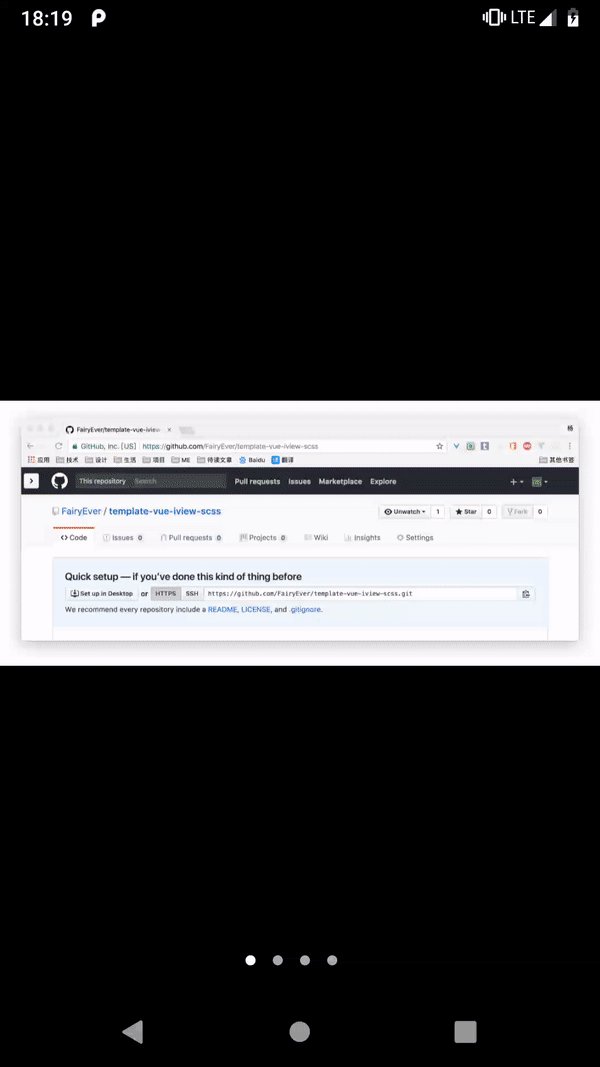
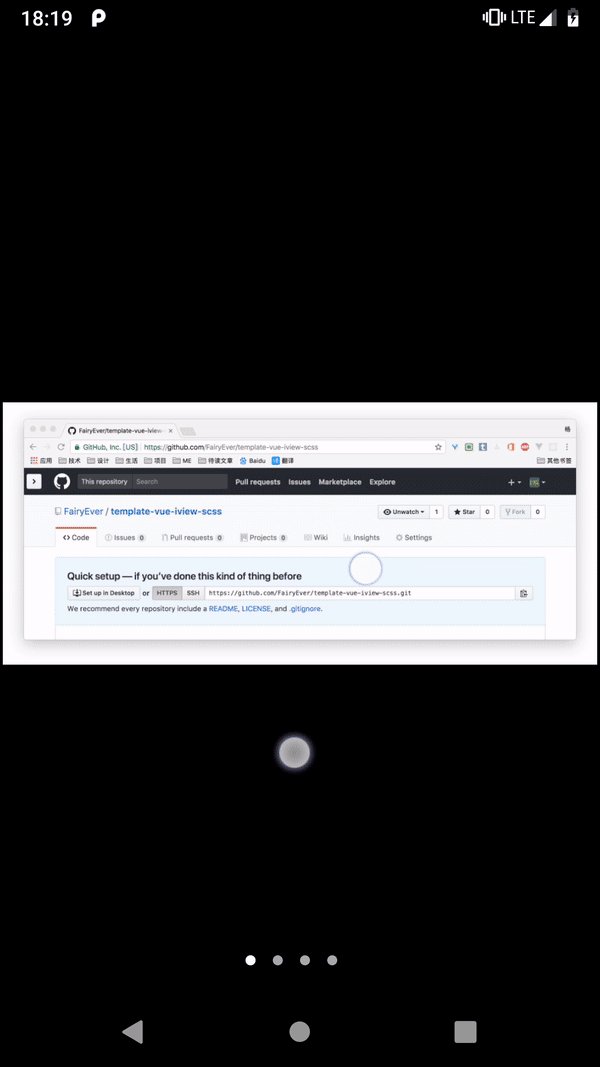
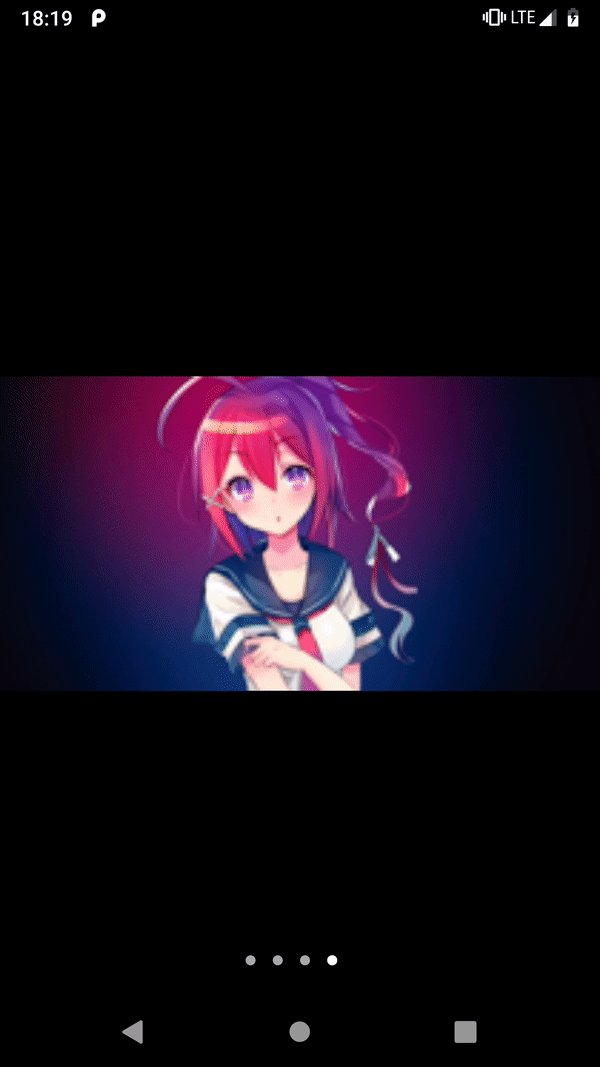
android 图片查看框架,一个仿微信朋友圈的图片查看框架 - PhotoViewer
PhotoViewer该图片查看器是模仿微信朋友圈查看图片编写allprojects {repositories {...maven { url 'https://jitpack.io' }}}复制代码dependencies {implementation 'com.github.wanglu1209:PhotoViewer:lastRelease'}复制代码使用PhotoViewer.setD
PhotoViewer
该图片查看器是模仿微信朋友圈查看图片编写


allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
复制代码dependencies {
implementation 'com.github.wanglu1209:PhotoViewer:lastRelease'
}
复制代码
使用
PhotoViewer
.setData(图片链接List)
.setCurrentPage(现在是哪页)
.setImgContainer(lv/rv/gv)
.setShowImageViewInterface(object : PhotoViewer.ShowImageViewInterface {
override fun show(iv: ImageView, url: String) {
// 设置自己加载图片的框架来加载图片
Glide.with(iv.context).load(url).into(iv)
}
})
.start(this)
复制代码
代码中,photoview文件夹为chrisbanes大神的PhotoView,做了一些修改来达到效果
有兴趣的可以查看github源码,顺便点个star Thanks♪(・ω・)ノ
更新日志
0.31
增加了弹出动画!
0.30
重构了view移动的代码,再次重新更改了退出动画,现在贼鸡儿流畅!!!
0.21
点按退出增加动画效果了,再次更新了退出的位置,效果更好
0.20
重构了代码,简化了调用链,更改了弹出方式(以前为activity,现在改为在当前Activity中增加一个layout),所以退出更顺滑,也不会出现两个activity之间退出的问题
0.18
修改了滑动时更改透明度的值,没有那么快变透明
0.17
修改了退出时缩放的代码,缩放大小更加精准
0.16
修复了只有一个图片时的问题
0.15
增加了指示器
0.14
简化了调用链
修复了退出动画
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)