android 网页缓存图片,Android 从WebView缓存中获取网页图片
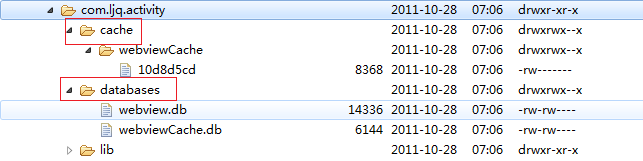
在项目中经常会使用到WebView控件,当加载html页面时,会在/data/data/应用package目录下生成database与cache两个文件夹如下图如示: 请求的url记录是保存在webviewCache.db,而url的内容是保存在webviewCache文件夹下.为了便于理解,接下来模拟一个案例,定义一个html文件,在里面显示一张图片,用WebView加载出来,然后再试着从缓存里
在项目中经常会使用到WebView控件,当加载html页面时,会在/data/data/应用package目录下生成database与cache两个文件夹如下图如示:

请求的url记录是保存在webviewCache.db,而url的内容是保存在webviewCache文件夹下.
为了便于理解,接下来模拟一个案例,定义一个html文件,在里面显示一张图片,用WebView加载出来,然后再试着从缓存里把这张图片读取出来并显示。
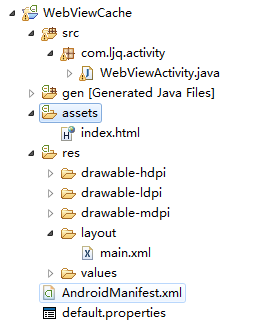
第一步:新建一个Android工程命名为WebViewCache.目录结构如下:

第二步:在assets目录下新建一个html文件,命名为index.html

HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
WebViewCacheDemo

第三步:修改main.xml布局文件,一个WebView控件一个Button(点击加载缓存图片用),代码如下:

<?xml version="1.0" encoding="utf-8"?>
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:layout_height="wrap_content"
android:id="@+id/webView"/>
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="从缓存读取图片"
android:id="@+id/button"/>

第四步:修改主核心程序WebViewCacheDemo.java,这里我只加载了index.html文件,按钮事件暂时没写,代码如下:

package com.ljq.activity;import java.io.File;import java.io.FileInputStream;import android.app.Activity;import android.app.Dialog;import android.app.AlertDialog.Builder;import android.content.DialogInterface;import android.content.DialogInterface.OnClickListener;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.os.Bundle;import android.view.View;import android.webkit.WebView;import android.widget.Button;import android.widget.ImageView;public class WebViewActivity extends Activity { private WebView webView; private static final String url="file:///android_asset/index.html";
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webView=(WebView)findViewById(R.id.webView);
webView.loadUrl(url);
}
}

第五步:在AndroidMainifest.xml文件中加访问网络的权限:
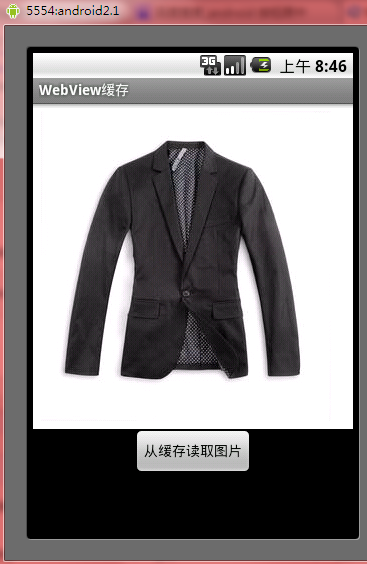
运行效果如下:

此时我们在WebViewCache.db里的cache.table里多了一条记录如下图所示:

在cache/webviewCache/目录下多了一个10d8d5cd文件,刚好和cache.table里的filepath,我们可以断定这个文件就是我们从网上拽下来的图片:

为了验证猜想,我给Button增加事件响应,就是弹出Dialog,里面加载缓存的图片,完整代码如下:

package com.ljq.activity;import java.io.File;import java.io.FileInputStream;import android.app.Activity;import android.app.Dialog;import android.app.AlertDialog.Builder;import android.content.DialogInterface;import android.content.DialogInterface.OnClickListener;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.os.Bundle;import android.view.View;import android.webkit.WebView;import android.widget.Button;import android.widget.ImageView;public class WebViewActivity extends Activity { private WebView webView; private static final String url="file:///android_asset/index.html";
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webView=(WebView)findViewById(R.id.webView);
webView.loadUrl(url);
//点击按钮时弹出对话框 Button button=(Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
ImageView imageView=new ImageView(WebViewActivity.this);
imageView.setImageBitmap(getPictureFromCache());
Builder builder=new android.app.AlertDialog.Builder(WebViewActivity.this); //设置对话框的图标 builder.setTitle("从缓存查看图片");
builder.setView(imageView); //退出按钮 builder.setPositiveButton("退 出", new OnClickListener(){ public void onClick(DialogInterface dialog, int which) { //关闭alert对话框架 dialog.cancel();
}
});
builder.create().show();
}
});
}
/**
* 从缓存获取图片
*
* @return
*/
private Bitmap getPictureFromCache(){
Bitmap bitmap=null; try { //这里写死,在实际开发项目中要灵活使用 File file=new File(getCacheDir()+"/webviewCache/10d8d5cd");
FileInputStream inStream=new FileInputStream(file);
bitmap=BitmapFactory.decodeStream(inStream);
} catch (Exception e) {
e.printStackTrace();
} return bitmap;
}
}

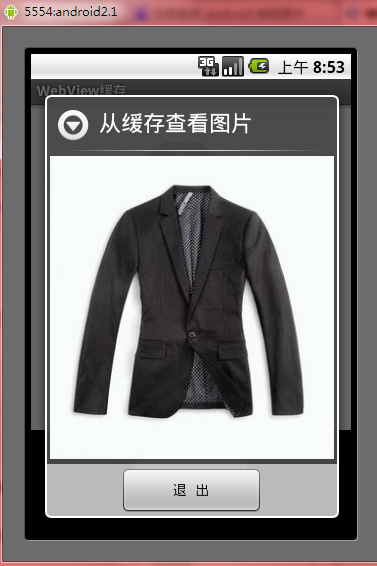
第六步:再次运行工程,点击button按钮,效果如下图所示:

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)