android流光字体实现,CSS3自定义动画实现流光文字特效
在CSS3出现之前,前端通常所见文字特效几乎都是由JS实现,今天我们就通过一例简单的流光文字动画特效,来了解一下CSS3的自定义动画实现过程。以前真的很难想象如此的炫酷特效居然可以由CSS样式完成,可是事实就是能让人惊叹。以下是实例全部代码:html>CSS3自定义动画实现流光文字特效-yiwuku.com.text{width:500px;height:200px;font-size:..
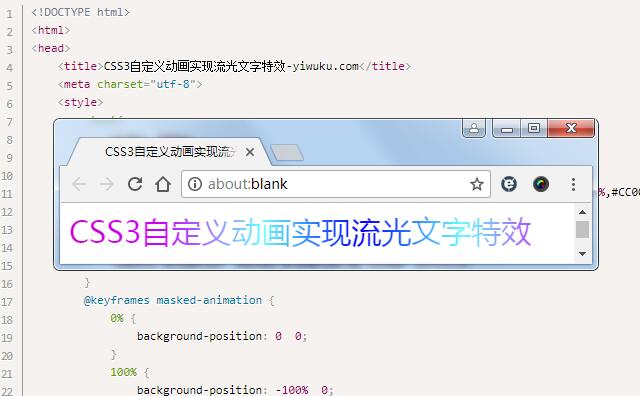
在CSS3出现之前,前端通常所见文字特效几乎都是由JS实现,今天我们就通过一例简单的流光文字动画特效,来了解一下CSS3的自定义动画实现过程。以前真的很难想象如此的炫酷特效居然可以由CSS样式完成,可是事实就是能让人惊叹。以下是实例全部代码:html>
CSS3自定义动画实现流光文字特效-yiwuku.com.text{
width: 500px;
height: 200px;
font-size: 30px;
background-image: -webkit-linear-gradient(left,blue,#66ffff 10%,#cc00ff 20%,#CC00CC 30%, #CCCCFF 40%, #00FFFF 50%,#CCCCFF 60%,#CC00CC 70%,#CC00FF 80%,#66FFFF 90%,blue 100%);
-webkit-text-fill-color: transparent;/* 字体设置成透明色 */
-webkit-background-clip: text;/* 裁剪背景,使文字作为裁剪区域向外裁剪 */
-webkit-background-size: 200% 100%;
-webkit-animation: masked-animation 4s linear infinite;
}
@keyframes masked-animation {
0% {
background-position: 0 0;
}
100% {
background-position: -100% 0;
}
}
CSS3自定义动画实现流光文字特效

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)