android a标签无法跳转,a标签不能在手机端正常跳转?来看看是不是这么设置的...
原标题:a标签不能在手机端正常跳转?来看看是不是这么设置的在前段工作时经常会遇到移动端开发,移动端与pc端开发是有很多的差异的,今天文汇建站的小编就来跟大家分享下自己的工作经验。在移动端开发时,客户经常会有内部链接的要求。这个时候a的name属性就派上了用场,这个属性是指锚点跳转链接,主要是应用在本页的,一般的用法是这样的,指定你要掉转的位置 给他一个name值,当然也可以指定他的id值,id作为
原标题:a标签不能在手机端正常跳转?来看看是不是这么设置的
在前段工作时经常会遇到移动端开发,移动端与pc端开发是有很多的差异的,今天文汇建站的小编就来跟大家分享下自己的工作经验。
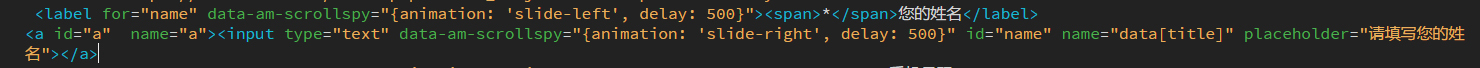
在移动端开发时,客户经常会有内部链接的要求。这个时候a的name属性就派上了用场,这个属性是指锚点跳转链接,主要是应用在本页的,一般的用法是这样的,指定你要掉转的位置 给他一个name值,当然也可以指定他的id值,id作为标签的标识符,基本上与name是一样的。name是老方法,id是在name基础上发明的,后来才有的。同时,他们也是有区别的,一个name可以同时对应多个控件,比如checkbox和radio,但是一个id只能是全文档唯一的。

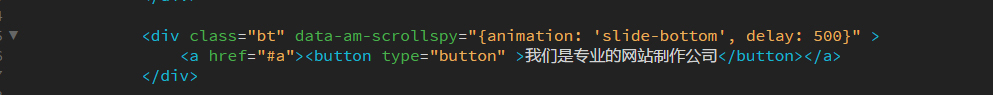
同时也要制定需要做跳转的地方,这里的格式为href="#",#后为你之前起的name名称。

当然在这里可能会遇到问题,因为有的小伙伴们可能发现自己的a链接跳转不了,这是什么鬼!
这里是因为需要跳转的页面加了event.preventdefault阻止了浏览器的默认行为 。后来我用“www.baidu.com”这个链接进行测试,的确是么有问题问题,那就验证了是上面的原因导致了我的问题。
然后我就使用js的链接的 onclick 事件,因为onclick被先执行,然后使用windows location href的方法在当前页面中重新打开结果问题解决了。
责任编辑:
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)