android shap,Android中Shape的用法详解
ShapeDrawable是一种很常见的Drawable,可以理解为通过颜色来构造的图形,它既可以是纯色的图形,也可以是具有渐变效果的图形,ShapeDrawabled语法稍显复杂,如下所示:xmlns:android="http://schemas.android.com/apk/res/android"android:shape=["rectangle" | "oval" | "line" |
ShapeDrawable是一种很常见的Drawable,可以理解为通过颜色来构造的图形,它既可以是纯色的图形,也可以是具有渐变效果的图形,ShapeDrawabled语法稍显复杂,如下所示:
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
android:width="integer"
android:height="integer" />
android:color="color" />
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
•Android: shape
•有4个选项,rectangle(矩形)oval(椭圆)line(横线)ring(圆环),默认为rectangle,需要注意line和ring需要通过标签来指定线的宽度和颜色等信息,否则无法达到预期效果
•首先来说一下最常用的rectangle(矩形),一般都是在按钮或者字体上面设置一个background的Drawable。一般设置效果为正方形或者两边有弧度的形状。
◦第一种情况就是设置矩形背景
android:shape="rectangle"
>
android:width="200dp"
android:height="20dp"
/>
通过设置size设置矩形的宽度和高度,*这里需要说明一下,咱们在这里设置size的宽高,在最终显示尺寸是没有用的,也就是说当你在一个控件中设置background的时候,这个shape是会被拉伸或者缩小为view的大小。*solid属性设置矩形里面的背景颜色。

将背景色设置为渐变
android:shape="rectangle"
>
android:width="200dp"
android:height="20dp"
/>
android:startColor="#fff"
android:centerColor="#f1a9a9"
android:endColor="#ec5b5b"
android:type="linear"
/>
效果图:

这里默认的type就是linear,里面还有其他两个属性可以选择分别是radial(径向渐变)和sweep(扫描渐变)
一般最常用的也就是线性渐变还有其他几个属性没有用但是很好理解
android:angle——渐变的角度,默认为0,其值必须是45的倍数,0表示从左到右,90表示从下到上。
android:centerX——渐变的中心点横坐标
android:centerY——渐变的中心点纵坐标
android:gradientRadiu——渐变半径,仅当android:type=”radial”时有效
•接下来说一下画圆角的矩形背景
◦其实只用设置一下corners的属性就是了。

◦具体详细的说明
◦android:radius—— 给四个角设置相同的角度,优先级较低,会被其他四个属性覆盖
android:bottomLeftRadius——设定左下角的角度
android:bottomRightRadius——设定右下角的角度
android:TopLeftRadius——设定左上角的角度
android:TopRightRadius——设定右上角的角度
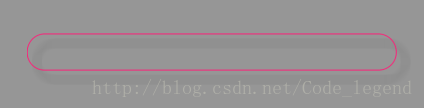
接下来就是如何画一个空心的背景
android:shape="rectangle"
>
android:width="200dp"
android:height="20dp"
/>
android:width="1px"
android:color="#ffff1c77"
/>
效果图如下

当然里面也可以自由发挥设置渐变色,但是一般里面都纯色。
◦这里里面也可以设置为虚线
android:shape="rectangle"
>
android:width="200dp"
android:height="20dp"
/>
android:dashWidth="4dp"
android:dashGap="2dp"
android:width="1px"
android:color="#ffff1c77"
/>

好了,其实里面的东西很简单,总结一下就好了。希望大家用的开心。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)