android 调用数字键盘,微信调用支付数字键盘功能实现方法(Android)
微信调用支付数字键盘功能实现方法(Android)现在微信支付、输入密码功能,已经开始使用自定义数字键盘,这样不仅更加方便、其效果着实精致。你知道微信支付和输入密码时自定义数字键盘是如何实现的?不知道的小伙伴就来和小编一起来学习一下微信调用支付数字键盘功能实现方法(Android)吧,供大家参考,希望可以帮助到你们。先看下效果图:自定义布局键盘的布局,实质就是一个4X3网格布局的GridView。
微信调用支付数字键盘功能实现方法(Android)现在微信支付、输入密码功能,已经开始使用自定义数字键盘,这样不仅更加方便、其效果着实精致。你知道微信支付和输入密码时自定义数字键盘是如何实现的?
不知道的小伙伴就来和小编一起来学习一下微信调用支付数字键盘功能实现方法(Android)吧,供大家参考,希望可以帮助到你们。
先看下效果图:

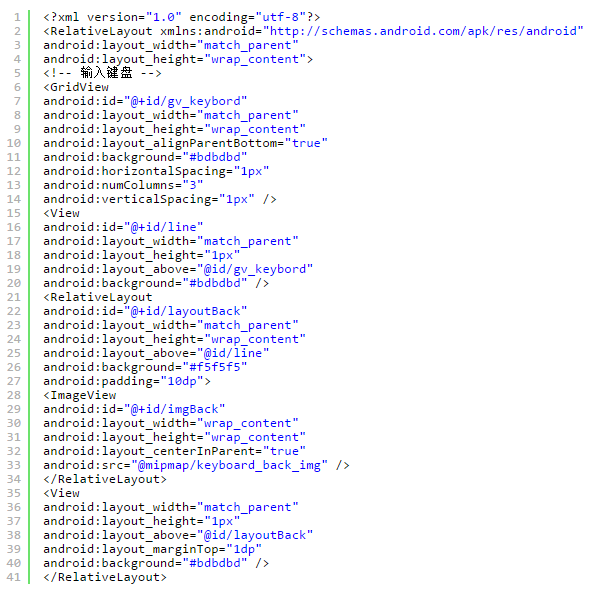
自定义布局

键盘的布局,实质就是一个4X3网格布局的GridView。
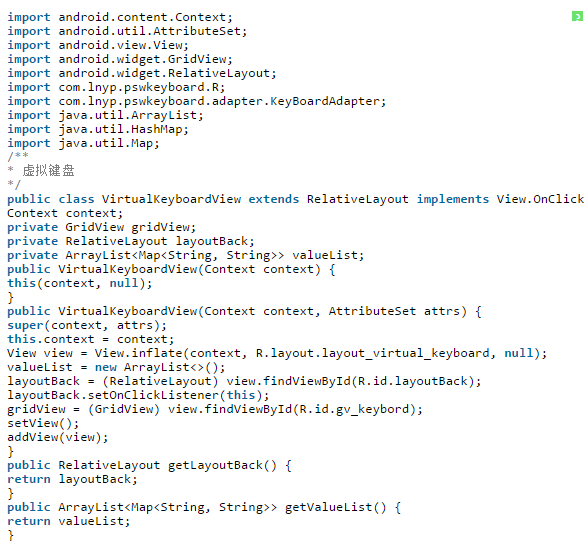
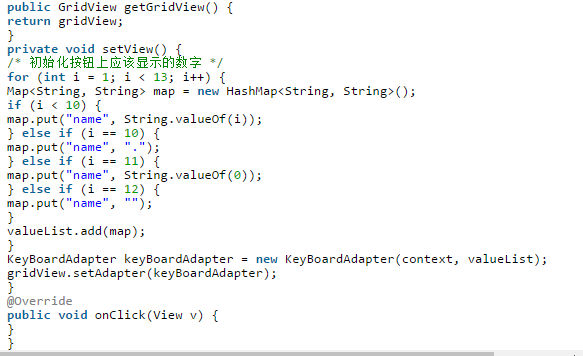
实现数字键盘内容


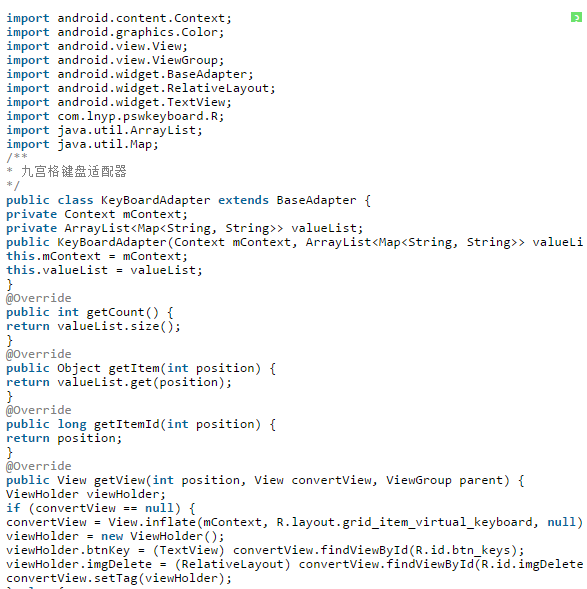
看下适配器如何处理:KeyBoardAdapter .java


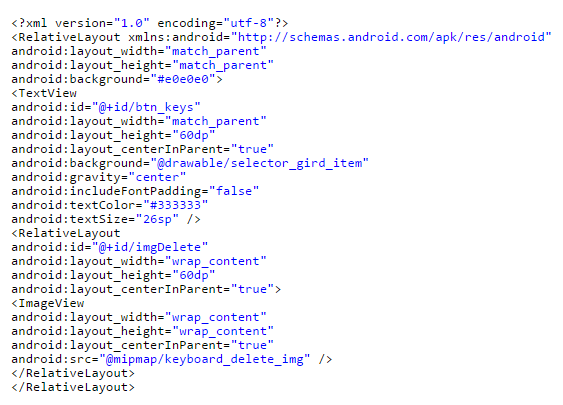
在看Adapter之前,我们先看下grid_item_virtual_keyboard是如何实现的:

可以看到,我们在item布局文件中,指定了两个view,一个是普通显示数字的TextView,
一个是显示最后删除键的RelativeLayout。
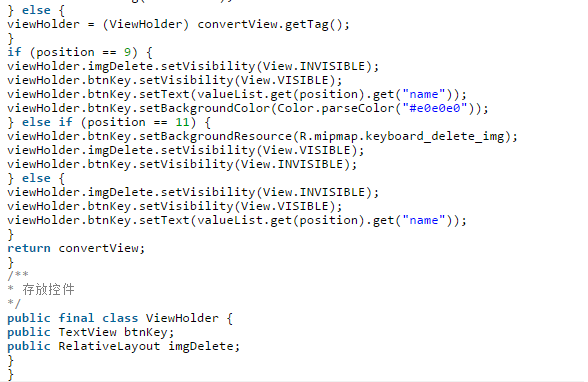
然后,在KeyBoardAdapter
的getView方法中,我们根据position位置,对布局进行不同的处理。当position为9,也就是倒数第三个按键,它的按钮颜色要单独设置。
当position为12也就是最后一个按钮时,需要控制删除按钮显示,数字按钮隐藏。 其余情况则是删除按钮隐藏,数字按钮显示。
以上就是小编整理的关于微信调用支付数字键盘功能实现方法(Android)的全部内容。如果您还想了解更多精彩内容,就赶紧来微微风吧。本网有更多惊喜内容等着您哦。
相关推荐:
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)