Android studio 渐变色,android shape 之渐变色角度理解
android shape 之渐变色角度理解首先明确shape属于drawable的一种,汉语直译就是可绘制对象(熟悉的万物皆对象)。所以shape文件在drawable文件夹下。其次动手创建shape文件。创建shape文件1,右键drawable文件夹,选择二级菜单, drawable resource file2,输入文件名,生成文件3,注意这里的文件根tag是select4,手动改为sha
android shape 之渐变色角度理解
首先明确shape属于drawable的一种,汉语直译就是可绘制对象(熟悉的万物皆对象)。所以shape文件在drawable文件夹下。
其次动手创建shape文件。
创建shape文件
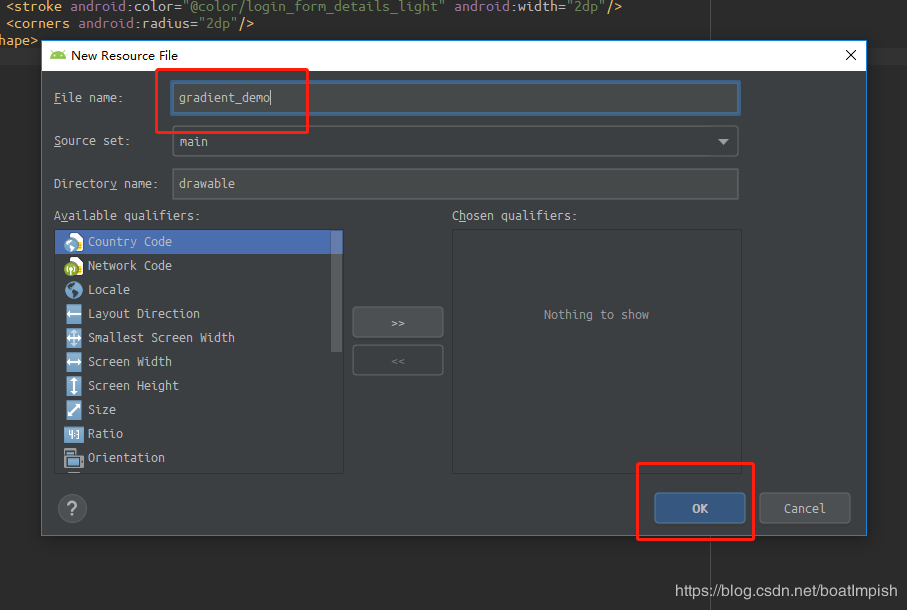
1,右键drawable文件夹,选择二级菜单, drawable resource file

2,输入文件名,生成文件

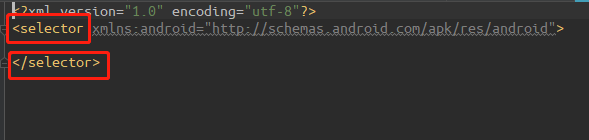
3,注意这里的文件根tag是select

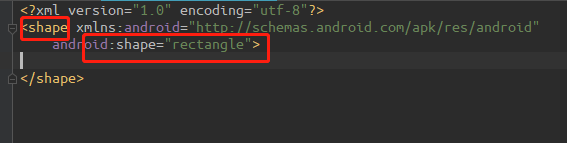
4,手动改为shape即可

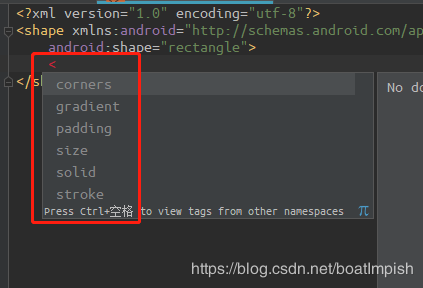
5,shape的子标签也不多

上一段代码
android:shape="rectangle">
android:startColor="@color/dark_blue"
android:endColor="@color/purple"
android:angle="-135"
/>
复制代码
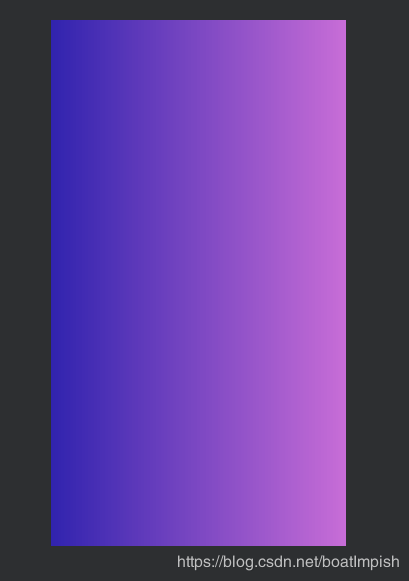
这段代码很短,首先指明了shape的形状,矩形,然后要把这个矩形做一个渐变色,开始颜色意味着最左边的颜色,相对的结尾颜色对象这最右边的颜色。如果把角度设为0,那么就会得到这样一个图像:
多试几下角度,我觉得我找到渐变色角度变化的规律了。它是以逆时针为正方向,就是角度大于零,就是逆时针旋转。这个就跟我们正常的理解一样了。一个角度逆时针为正。符合正常人的逻辑,这个设计就很合理。
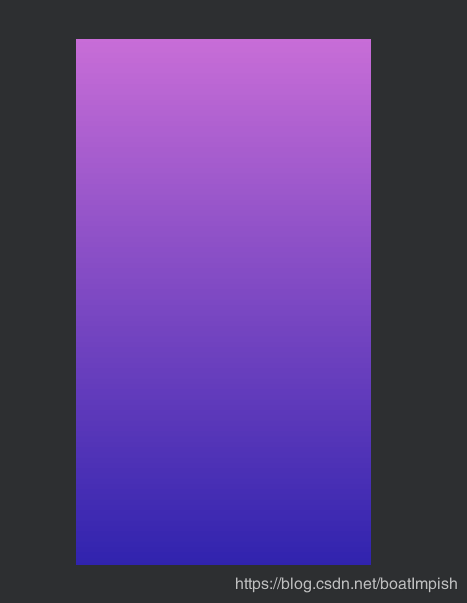
举个例子,当角度为90时,应该是startColor逆时针旋转90度,也就是startColor来到bottom位置,可以实验验证一下。角度设为90,图像:
这样就和我们以前的知识连接上了。nice!以前知识也没学牢,现在感觉很尴尬! o o !
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)