android 分组多选,Android Recyclerview实现多选,单选,全选,反选,批量删除的功能
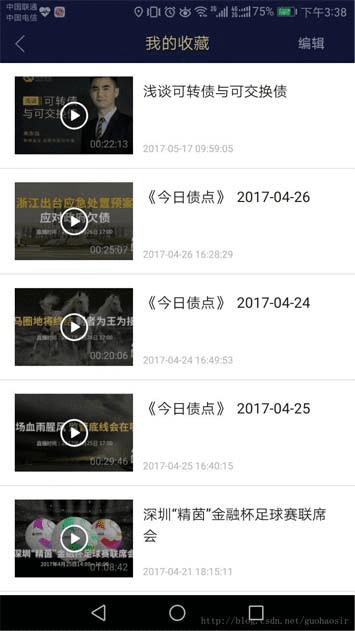
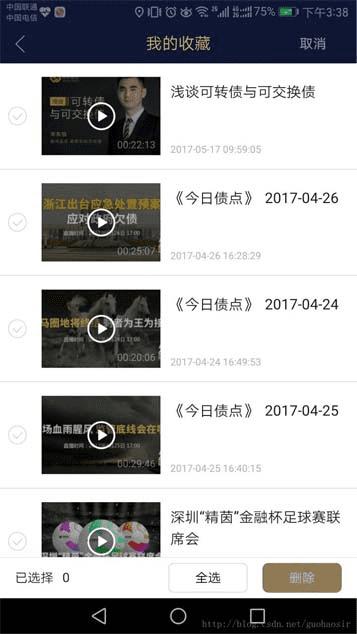
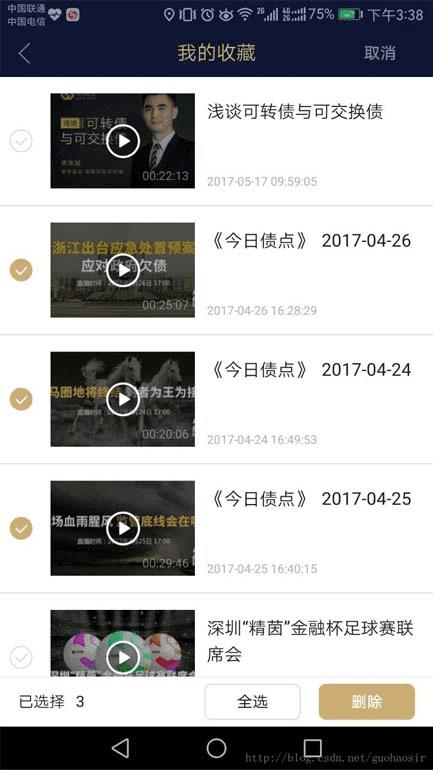
效果图如下:Recyclerview 实现多选,单选,全选,反选,批量删除的步骤1.在Recyclerview布局中添加上底部的全选和反选按钮,删除按钮,和计算数量等控件2.这里选中的控件没有用checkbox来做,用的是imageview,选中和不选中其实是两张图片3.默认是不显示选中的控件的,点击编辑的时候显示,点击取消的时候隐藏4.通过adapter和activity数据之间的传递,然后进行
效果图如下:



Recyclerview 实现多选,单选,全选,反选,批量删除的步骤
1.在Recyclerview布局中添加上底部的全选和反选按钮,删除按钮,和计算数量等控件
2.这里选中的控件没有用checkbox来做,用的是imageview,选中和不选中其实是两张图片
3.默认是不显示选中的控件的,点击编辑的时候显示,点击取消的时候隐藏
4.通过adapter和activity数据之间的传递,然后进行具体的操作
具体代码如下:
在recyclerview的布局中写全选,反选,删除,计数等相应的控件
android:id="@+id/ll_mycollection_bottom_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="bottom"
android:visibility="gone"
android:background="@color/app_bg">
android:background="#e5e5e5"
android:layout_width="match_parent"
android:layout_height="1px"/>
android:background="@color/white"
android:layout_width="match_parent"
android:layout_height="@dimen/px_90">
android:layout_centerVertical="true"
android:id="@+id/tv"
android:textColor="#1A1A1A"
android:textSize="@dimen/px_28"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/px_30"
android:text="@string/mine_certify_select" />
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/tv"
android:textColor="#1A1A1A"
android:textSize="@dimen/px_28"
android:id="@+id/tv_select_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/px_18"
android:text="0" />
android:textColor="@color/color_b7b8bd"
android:textSize="@dimen/px_28"
android:layout_centerVertical="true"
android:background="@drawable/button__noclickable_shape"
android:gravity="center"
android:id="@+id/btn_delete"
android:layout_width="@dimen/px_160"
android:layout_height="@dimen/px_66"
android:layout_marginRight="@dimen/px_30"
android:layout_alignParentRight="true"
android:text="删除" />
android:layout_centerVertical="true"
android:id="@+id/select_all"
android:layout_marginRight="@dimen/px_30"
android:background="@drawable/bg_selete_all"
android:layout_toLeftOf="@+id/btn_delete"
android:layout_width="@dimen/px_160"
android:layout_height="@dimen/px_66"
android:text="全选"
android:gravity="center"
android:textColor="#000001"
android:textSize="@dimen/px_28"/>
Adapter中的布局就不必再写了,就一个item,最左边一个imageview.
android:id="@+id/check_box"
android:src="@mipmap/ic_uncheck"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="@dimen/px_24"
android:gravity="center"
android:visibility="gone"/>
布局写完开始写逻辑代码
首先在adapter定义一个方法,以便在activity中拿到数据添加进adapter中
public void notifyAdapter(List myLiveList,boolean isAdd){
if (!isAdd){
this.mMyLiveList=myLiveList;
}else {
this.mMyLiveList.addAll(myLiveList);
}
notifyDataSetChanged();
}
然后在activity中拿到获取到数据后调用adapter中的这个方法,添加数据
mAdapter.notifyAdapter(data.getList(), false);
在adapter中在判空,更有保证
public List getMyLiveList(){
if (mMyLiveList == null) {
mMyLiveList =new ArrayList<>();
}
return mMyLiveList;
}
然后adapter中的getItemCount就直接拿到上面这个mMyLiveList的大小就可以了
接下来开始点击编辑的时候显示出imageview和recycleview中的底部全选反选部分
定义两个变量
private static final int MYLIVE_MODE_CHECK = 0;
private static final int MYLIVE_MODE_EDIT = 1;
//点击编辑的时候显示,顺便调mAdapter.setEditMode(mEditMode);赋值
mEditMode = mEditMode == MYLIVE_MODE_CHECK ? MYLIVE_MODE_EDIT : MYLIVE_MODE_CHECK;
if (mEditMode == MYLIVE_MODE_EDIT) {
activity_btn.setText("取消");
ll_mycollection_bottom_dialog.setVisibility(View.VISIBLE);
editorStatus = true;
} else {
activity_btn.setText("编辑");
ll_mycollection_bottom_dialog.setVisibility(View.GONE);
editorStatus = false;
onRefresh();
}
mAdapter.setEditMode(mEditMode);
//当然,adapter中也有先关的变量在记录
private static final int MYLIVE_MODE_CHECK = 0;
int mEditMode = MYLIVE_MODE_CHECK;
public void setEditMode(int editMode) {
mEditMode = editMode;
notifyDataSetChanged();
}
//在onBindViewHolder中做显示和隐藏的操作.
holder.setIsRecyclable(false); // 为了条目不复用
//显示和隐藏
if (mEditMode == MYLIVE_MODE_CHECK) {
holder.mCheckBox.setVisibility(View.GONE);
} else {
holder.mCheckBox.setVisibility(View.VISIBLE);
为了方便记录选中的状态,在bean里面用个变量记起来
public boolean isSelect;
public boolean isSelect() {
return isSelect;
}
public void setSelect(boolean isSelect) {
this.isSelect = isSelect;
}
//然后点击条目选中和不选中的时候为Imageview设置不同的图片
if(myLive.isSelect()) {
holder.mCheckBox.setImageResource(R.mipmap.ic_checked);
}else{
holder.mCheckBox.setImageResource(R.mipmap.ic_uncheck);
}
//在adapter中暴漏一个Item的点击事件的接口
public interface OnSwipeListener {
void onItemClickListener(int pos,List myLiveList);
}
/*
在activity中的item点击事件中,来操作Imageview是否选中
*/
//用一个变量记录
private int index = 0;
MyLive myLive = myLiveList.get(pos);
boolean isSelect = myLive.isSelect();
if (!isSelect) {
index++;
myLive.setSelect(true);
if (index == myLiveList.size()) {
isSelectAll = true;
selectAll.setText("取消全选");
}
} else {
myLive.setSelect(false);
index--;
isSelectAll = false;
selectAll.setText("全选");
}
setBtnBackground(index);
tv_select_num.setText(String.valueOf(index));
radioAdapter.notifyDataSetChanged();
/**
* 根据选择的数量是否为0来判断按钮的是否可点击.
*
* @param size
*/
private void setBtnBackground(int size) {
if (size != 0) {
mBtnDelete.setBackgroundResource(R.drawable.button_shape);
mBtnDelete.setEnabled(true);
mBtnDelete.setTextColor(Color.WHITE);
} else {
mBtnDelete.setBackgroundResource(R.drawable.button__noclickable_shape);
mBtnDelete.setEnabled(false);
mBtnDelete.setTextColor(ContextCompat.getColor(this, R.color.color_b7b8bd));
}
}
至于全选和反选的操作,就是遍历这个bean类,得到他的选择状态,重新设置就可以了.
if (radioAdapter == null) return;
if (!isSelectAll) {
for (int i = 0, j = radioAdapter.getMyLiveList().size(); i < j; i++) {
radioAdapter.getMyLiveList().get(i).setSelect(true);
}
index = radioAdapter.getMyLiveList().size();
mBtnDelete.setEnabled(true);
selectAll.setText("取消全选");
isSelectAll = true;
} else {
for (int i = 0, j = radioAdapter.getMyLiveList().size(); i < j; i++) {
radioAdapter.getMyLiveList().get(i).setSelect(false);
}
index = 0;
mBtnDelete.setEnabled(false);
selectAll.setText("全选");
isSelectAll = false;
}
radioAdapter.notifyDataSetChanged();
setBtnBackground(index);
tv_select_num.setText(String.valueOf(index));
最后删除的话就调删除的接口,遍历这个bean,判断当前的状态如果是选中的状态,就删除! 这样就OK了 !!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)