android 布局 空间间隔,Android RecyclerView使用GridLayoutManager间距设置的方法
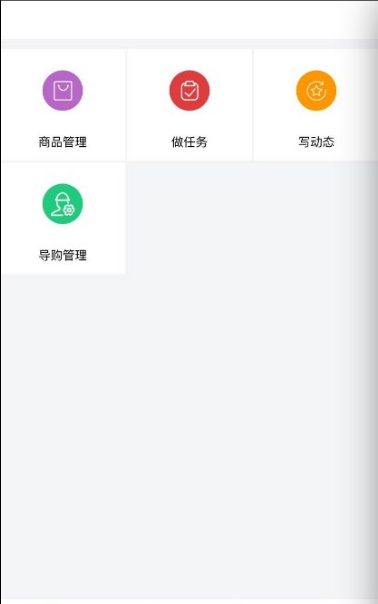
使用RecyclerView设置间距,需要重写RecyclerView.ItemDecoration这个类。有如下的效果图需要实现,间距只有中间的格子和底部的格式之间有。实现方法很简单,因为这个效果是每一行有3个格子,只要每行的第一个格式左边间距为0即可以。其他都设置左边距和底部距离。代码如下:public class SpaceItemDecoration extends RecyclerVie
使用RecyclerView设置间距,需要重写RecyclerView.ItemDecoration这个类。有如下的效果图需要实现,间距只有中间的格子和底部的格式之间有。

实现方法很简单,因为这个效果是每一行有3个格子,只要每行的第一个格式左边间距为0即可以。其他都设置左边距和底部距离。
代码如下:
public class SpaceItemDecoration extends RecyclerView.ItemDecoration {
private int space;
public SpaceItemDecoration(int space) {
this.space = space;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
//不是第一个的格子都设一个左边和底部的间距
outRect.left = space;
outRect.bottom = space;
//由于每行都只有3个,所以第一个都是3的倍数,把左边距设为0
if (parent.getChildLayoutPosition(view) %3==0) {
outRect.left = 0;
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)