android实现刷卡功能,刷卡布局效果-开源框架AndroidSwipeLayout使用解析(一)
AndroidSwipeLayout 是用于 Android 应用上面功能强大的刷卡布局效果github网址官方的样例效果样例代码在AndroidSwipeLayout的github中可以找到为了方便操作,我可能会对代码有一些简化,并且在此用图片展示首先我们先分析一下主页的布局继承关系*从这张图可以看出来AndroidSwipeLayout中的SwipeLayout继承自FrameLayout,明
AndroidSwipeLayout 是用于 Android 应用上面功能强大的刷卡布局效果
github网址

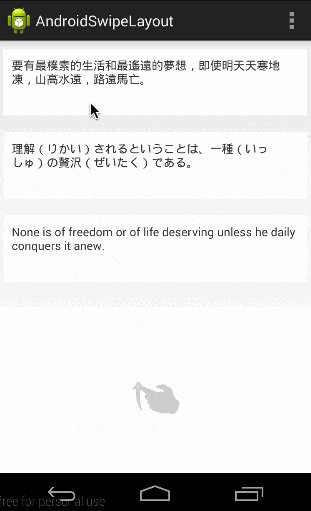
官方的样例效果
样例代码在AndroidSwipeLayout的github中可以找到
为了方便操作,我可能会对代码有一些简化,并且在此用图片展示
首先我们先分析一下主页的布局
继承关系
*从这张图可以看出来AndroidSwipeLayout中的SwipeLayout继承自FrameLayout,明白了这个,那么接下来的布局就比较容易理解了
activity_main.jpg
可以理解为 标记C覆盖标记B,标记B覆盖标记A
标记A是一个wrap_content--Bird,标记B是一个match_parent--Bird
标记C是一个
Paste_Image.png
标记C是一个RelativeLayout,上部分使用include标记引入一个sample_together.xml布局,sample_togegher又引入三个sampleN.xml布局,具体详细布局比较简单就不贴图分析了,可以查看sample代码查看
下部分是一个图片
*SwipeLayout中通过layout_gravity表示拖拽显示方向
标记A中android:layout_gravity=“left|right|top”表示对标记B 左侧拖拽,右侧拖拽,上侧拖拽可以把被覆盖的标记A显示出来
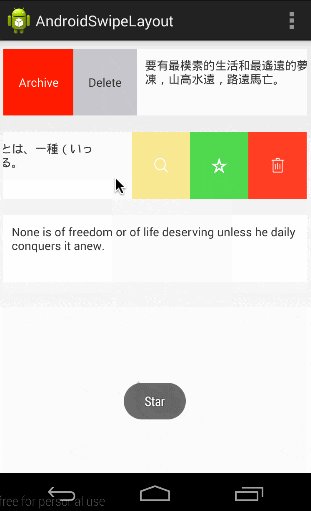
效果如图
向上方向拖拽标记C可以把标记B拖拽出来
AndroidSwipeLayout默认的拖拽显示方式同时拖拽响应效果,
就如把标记C拖拽出来时的效果,
既然是默认的,说明可以更改方式,在后面代码中会有设置拖拽显示方式
如果不是很理解,可以安装其github的apk分析一下,然后再结合上面的分析,应该可以理解
现在开始主页面对应的代码
sample1可以四个方向拖拽显示,先分析出他的代码
sample1=(SwipeLayout) findViewById(R.id.sample1);
sample1.setShowMode(SwipeLayout.ShowMode.PullOut);//设置sample1的拖拽显示方式,这个效果和默认一样, 另一种方式是SwipeLayout.ShowMode.LayDown,效果是sample2拖拽显示时的效果
View starBottView = sample1.findViewById(R.id.starbott);初始化拽拽显示的星星view
然后看下面的代码,作用是把sample1的拖拽显示各个方向的view
sample1.addDrag(SwipeLayout.DragEdge.Left, sample1.findViewById(R.id.bottom_wrapper));
sample1.addDrag(SwipeLayout.DragEdge.Right, sample1.findViewById(R.id.bottom_wrapper_2));
sample1.addDrag(SwipeLayout.DragEdge.Top, starBottView);
sample1.addDrag(SwipeLayout.DragEdge.Bottom, starBottView);
设置拖拽过程的监听
sample1.addRevealListener(R.id.delete,
new SwipeLayout.OnRevealListener() {
@Override public void onReveal(View child,
SwipeLayout.DragEdge edge,
float fraction, int distance) {
System.out.println("sample 1 -- noReveal");
System.out.println(child == sample1.findViewById(R.id.delete));
System.out.println(" fraction " + fraction);
System.out.println(" distance " + distance); }});
输出结果
可以看出传入的参数R.id.delete,在onReveal(View child,...)参数child给出
下面的代码添加simple1的点击事件
点击事件
sample1.getSurfaceView().setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
// Toast.makeText(MyActivity.this, "Click on surface", Toast.LENGTH_SHORT).show(); Log.d(MyActivity.class.getName(),"click on surface");
System.out.println("sample 1 -- click on surface");}});
长按事件
sample1.getSurfaceView().setOnLongClickListener(new View.OnLongClickListener() {
@Override public boolean onLongClick(View v) {
//Toast.makeText(MyActivity.this, "longClick on surface", Toast.LENGTH_SHORT).show();
Log.d(MyActivity.class.getName(), "longClick on surface");
System.out.println("sample 1 -- longClick on surface");
return true; }});
然后是相应的贴片的点击事件
sample1.findViewById(R.id.star2).setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
System.out.println("sample 1 -- star"); }});
sample1.findViewById(R.id.trash2).setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
System.out.println("sample 1 -- Trash Bin"); }});
sample1.findViewById(R.id.magnifier2).setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
System.out.println("sample 1 -- Magnifier"); }});
然后是star贴片显示出来的时候的效果动画
设置拖拽监听,并绑定R.id.starbott,在拖拽过程中进行操作R.id.star的缩放
sample1.addRevealListener(R.id.starbott, new SwipeLayout.OnRevealListener() {
@Override public void onReveal(
View child, SwipeLayout.DragEdge edge, float fraction, int distance) {
View star = child.findViewById(R.id.star);
float d = child.getHeight() / 2 - star.getHeight() / 2;
ViewHelper.setTranslationY(star, d * fraction);
ViewHelper.setScaleX(star, fraction + 0.6f);
ViewHelper.setScaleY(star, fraction + 0.6f); }});
ok sample1分析完成,sample2,sample3的代码基本和sample1一样,sample1比较麻烦
还有一点 是在sample3拖拽出卡片的时候,不光只对R.id.star进行了缩放效果,还对R.id.bottom_wrapper_child1的颜色渐变处理,用到了颜色估值器中的函数
public Object evaluate(float fraction, Object startValue, Object endValue) {
int startInt = (Integer) startValue; int startA = (startInt >> 24) & 0xff;
int startR = (startInt >> 16) & 0xff;
int startG = (startInt >> 8) & 0xff;
int startB = startInt & 0xff;
int endInt = (Integer) endValue;
int endA = (endInt >> 24) & 0xff;
int endR = (endInt >> 16) & 0xff;
int endG = (endInt >> 8) & 0xff;
int endB = endInt & 0xff;
return (int) ((startA + (int) (fraction ** (endA - startA))) << 24)|
(int) ((startR + (int) (fraction ** (endR - startR))) << 16)|
(int) ((startG + (int) (fraction ** (endG - startG))) << 8)|
int) ((startB + (int) (fraction * *(endB - startB))));}
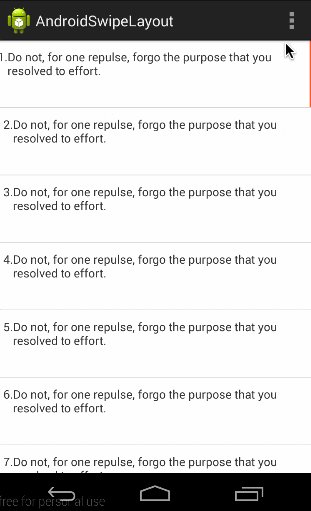
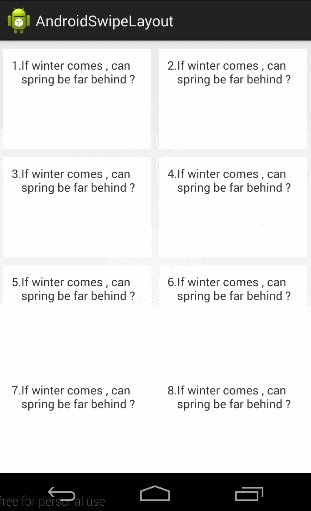
下一次分析AndroidSwipeLayout在ListView的应用
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)