蓝湖导出android代码,iOS和Android尺寸转换
iOS转Android尺寸iOS 750px的设计稿可以和Android 720px的设计稿相对应 需要在可活动间距调整30px 不建议修改固定间距(因为750px是iOS@2x对应Android是xhdpi,所以750px的设计稿切换到Android xhdpi查看设计图,xhdpi:2px = 1dp 即375dp-15dp = 360dp)也就是Android适配尺寸。iOS375px...
iOS转Android尺寸
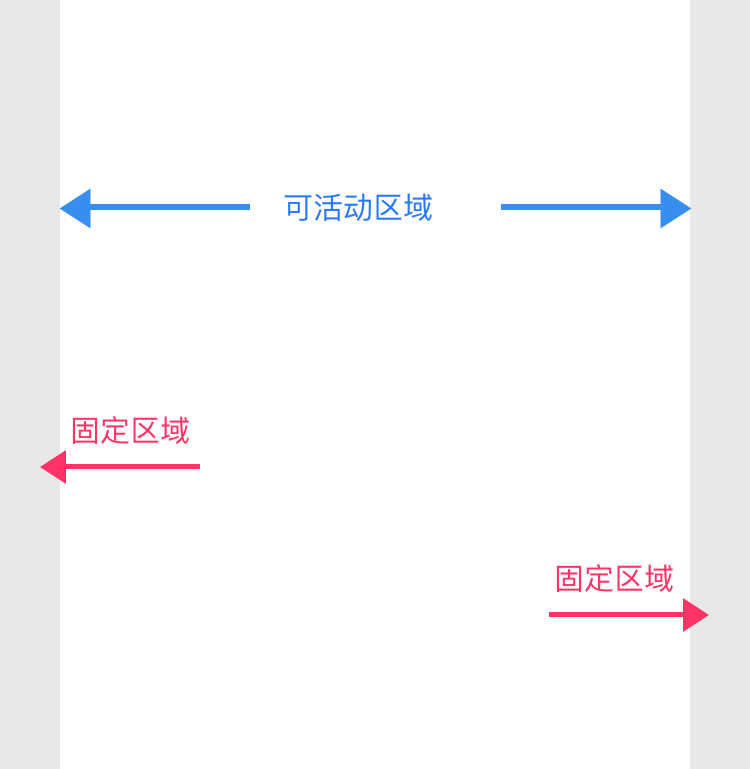
iOS 750px的设计稿可以和Android 720px的设计稿相对应 需要在可活动间距调整30px 不建议修改固定间距(因为750px是iOS@2x对应Android是xhdpi,所以750px的设计稿切换到Android xhdpi查看设计图,xhdpi:2px = 1dp 即375dp-15dp = 360dp)也就是Android适配尺寸。
iOS 375px的设计稿可以和Android 360px的设计稿相对应 需要在可活动间距调整15px 不建议修改固定间距(因为375px是iOS@1x对应Android是mdpi,所以375px的设计稿切换到Android查看设计图,mdpi:1px = 1dp 即375dp-15dp = 360dp)也就是Android适配尺寸。
Android转iOS尺寸
Android 720px的设计稿可以和iOS 750px的设计稿相对应 需要在可活动间距调整30px 不建议修改固定间距(720px是Android xhdpi对应iOS是@2x,所以720px的设计稿切换到iOS@2x查看设计图,@2x:2px = 1pt 即 360pt+15pt = 375pt)也就是iOS适配尺寸。
Android 1080px的设计稿可以和iOS 1125px(即375px的三倍图;375px*3=1125px)的设计稿相对应 需要在可活动间距调整45px 不建议修改固定间距(1080px是 Android xxhdpi对应iOS是@3x,所以1080px设计稿切换到iOS@3x查看设计图,@3x:3px = 1pt 即 360pt+15pt = 375pt)也就是iOS适配尺寸。

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)