android 按钮放中间,Android实现button居中的方法
本文实例讲述了Android实现button居中的方法。分享给大家供大家参考。具体如下:通过在main.xml 或者其他xml 布局文件中布局Button的时候,选择Android:gravity="center_horizontal",意思是Place object in the horizontal center of its container, not changing its size.
本文实例讲述了Android实现button居中的方法。分享给大家供大家参考。具体如下:
通过在main.xml 或者其他xml 布局文件中布局Button的时候,选择Android:gravity="center_horizontal",意思是Place object in the horizontal center of its container, not changing its size.我们用RelativeLayout 布局,这样可以使不同的组件有对齐的方式。
main.xml:
Android:layout_width="fill_parent"
Android:layout_height="fill_parent">
Android:layout_width="fill_parent"
Android:layout_height="wrap_content">
Android:layout_width="fill_parent"
Android:layout_height="wrap_content">
Android:layout_width="wrap_content"
Android:layout_height="wrap_content"
Android:gravity="center_horizontal"
Android:textSize="20sp"
Android:layout_alignParentBottom="true"
Android:layout_centerHorizontal="true"
Android:text="返回主界面"/>
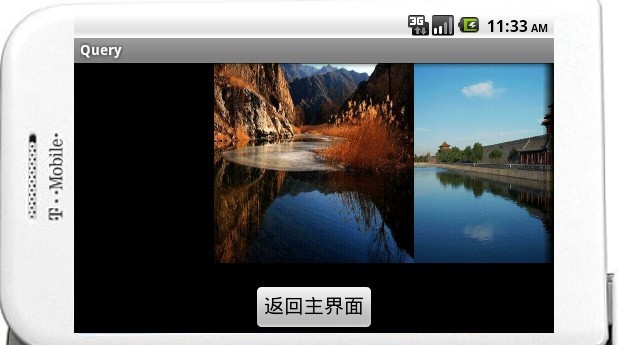
运行效果截图:

简单说明:
可以看到Button 与Gallery的对齐方式是居中对齐,也即Button 与Parent居中对齐。
另外,
Android:gravity="CENTER_VERTICAL":这个是垂直居中对齐
Android:gravity="BOTTOM":放在容器的底部
Android:gravity="CENTER" :放在容器的中心
希望本文所述对大家的Android程序设计有所帮助。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)