android 动画 空白页,关于对android加载webview出现空白页的问题记载
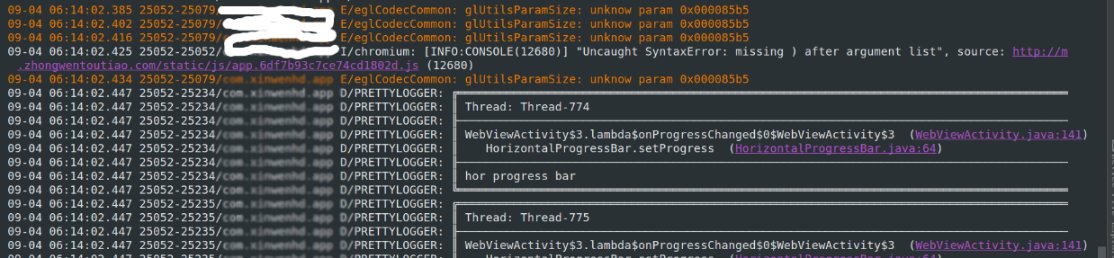
网上有不少加载webview的代码,而且都很完善,因此这里就贴一下主要的代码,如图:vue 只要设置这几行其实就能够加载出来网页了,可是在个人虚拟机和手机上都不行ios和浏览器上均可以而且是没有问题的,因此我就百度、谷歌了一波仍是不行,重要的是我忽略了最重要的一个问题,控制台上打印出来的错误一直被我忽视了,如图:android 一直没有注意到的问题也是以前一直都没有看见的问题:Uncaught S
网上有不少加载webview的代码,而且都很完善,因此这里就贴一下主要的代码,如图:vue
只要设置这几行其实就能够加载出来网页了,可是在个人虚拟机和手机上都不行ios和浏览器上均可以而且是没有问题的,因此我就百度、谷歌了一波仍是不行,重要的是我忽略了最重要的一个问题,控制台上打印出来的错误一直被我忽视了,如图:android

一直没有注意到的问题也是以前一直都没有看见的问题:Uncaught SyntaxError: missing ) after argument list", source: http://m.zhongwentoutiao.com/static/js/app.c9ac553872e3381ae95f.js (925),这是怎么回事呢?ios
通过百度和各位大神的指点才知道问题出在web,因而我就问了一下咱们的web,她跟我说多是用了es6语法形成的,因而我就开始搜索关于es6语法的问题,终于不负有心人,发现是es6中vue语法不兼容致使的低版本安卓手机白屏的问题。因而我试了一下7.0和8.0的手机是能够出来的。看了好多论坛说是5.1的,在5.1如下会有这种问题,可是我发现,6.0的其实也是不支持的。es6
因此最终的解决方法是:web
使用 polyFill包支持,polyFill中针对低版本的Android、ios系统支持Es6预发npm
安装babel-polyfill浏览器
npm install babel-polyfill --savebabel
引入babel-polyfillapp
import 'babel-polyfill'3d
安装完成后,颇有可能仍是不能够,这个时候就要改一下引入babel-pollyfill的格式,而后再运行就能够了。
这个解决方法是web端进行修改的,与咱们android是没有关系的。
不足之处还请多多指教,欢迎关注个人公众号

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)