android 平移动画无效,android Animation动画平移之后不响应点击事件
一.概述当我们给view做动画的时候,平移到某一个位置,却发现响应不了点击事件,因为view的真实位置还在原来的地方,具体解决办法如下.二.实例 思路:当我们完成动画之后,手动设置view的位置,这样就能响应view的点击事件了,具体如下private void startAnim() {TranslateAnimation translateAnimation = new...

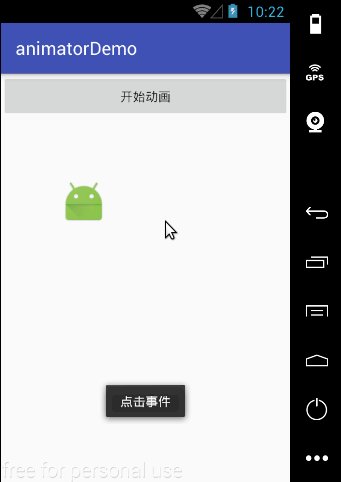
一.概述 当我们给view做动画的时候,平移到某一个位置,却发现响应不了点击事件,因为view的真实位置还在原来的地方,具体解决办法如下.
二.实例 思路:当我们完成动画之后,手动设置view的位置,这样就能响应view的点击事件了,具体如下private void startAnim() {
TranslateAnimation translateAnimation = new TranslateAnimation(0, 100, 0, 100);
translateAnimation.setDuration(1000);
translateAnimation.setFillAfter(true);
iv_laucher.startAnimation(translateAnimation);
translateAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
//清除动画
iv_laucher.clearAnimation();
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) iv_laucher.getLayoutParams();
params.leftMargin = params.leftMargin + 100;
params.topMargin = params.topMargin + 100;
iv_laucher.setLayoutParams(params);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
这种方式不行,因为需要做很多次适配,读者应该使用属性动画!切记。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)