Element Form表单布局(一行多列)
ElementUI的页面布局,跟bootstrap一样,是24格栅栏形式的。因此,可以通过row和col组件,以及col组件的span属性,完成Form的布局。<template><div><el-form :model="dengmiQueryForm" ref="dengmiQueryForm" label-width="100px" class="demo-ru
·
ElementUI的页面布局,跟bootstrap一样,是24格栅栏形式的。因此,可以通过row和col组件,以及col组件的span属性,完成form的布局。
<el-col :span="12">
<el-form-item label="客户名称:">
<el-input v-model="form.customerName"></el-input>
</el-form-item>
</el-col>
使用
<el-col :span="12">就可以把一个 <el-form-item 变成一行两个,以此类推。
<template>
<div>
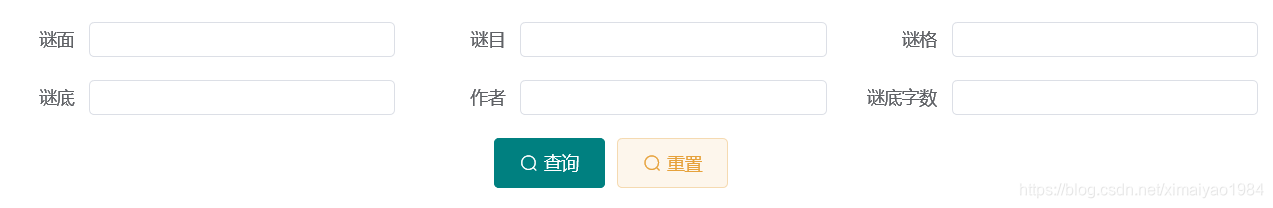
<el-form :model="dengmiQueryForm" ref="dengmiQueryForm" label-width="100px" class="demo-ruleForm" size="mini">
<el-row>
<el-col span="8">
<el-form-item label="谜面">
<el-input v-model="dengmiQueryForm.mimian"></el-input>
</el-form-item>
</el-col>
<el-col span="8">
<el-form-item label="谜目">
<el-input v-model="dengmiQueryForm.mimu"></el-input>
</el-form-item>
</el-col>
<el-col span="8">
<el-form-item label="谜格">
<el-input v-model="dengmiQueryForm.mige"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col span="8">
<el-form-item label="谜底">
<el-input v-model="dengmiQueryForm.midi"></el-input>
</el-form-item>
</el-col>
<el-col span="8">
<el-form-item label="作者">
<el-input v-model="dengmiQueryForm.zuozhe"></el-input>
</el-form-item>
</el-col>
<el-col span="8">
<el-form-item label="谜底字数">
<el-input v-model="dengmiQueryForm.midiLength"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col>
<el-button type="primary" @click="submitForm" icon="el-icon-search">查询</el-button>
<el-button type="warning" @click="resetForm" icon="el-icon-search" plain>重置</el-button>
</el-col>
</el-row>
</el-form>
</div>
</template>
<script>
export default {
name: "dengmiQuery",
data() {
return {
dengmiQueryForm: {
mimian:'',
mimu:'',
mige:'',
midi:'',
zuozhe:'',
midiLength:''
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style scoped>
</style>

更多推荐
 已为社区贡献24条内容
已为社区贡献24条内容









所有评论(0)