android 分割线组件,详解Android中ListView实现图文并列并且自定义分割线(完善仿微信APP)...
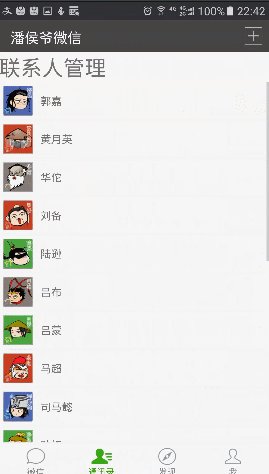
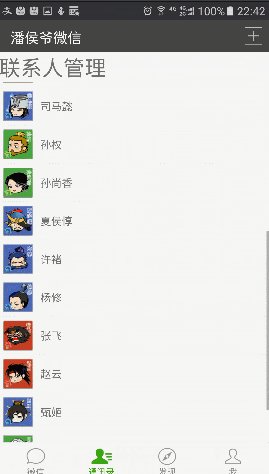
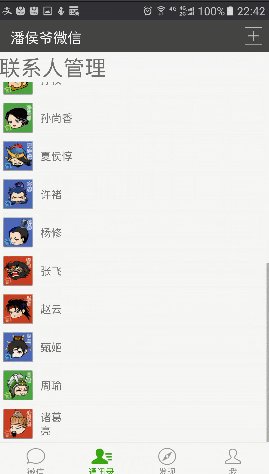
昨天的(今天凌晨)的博文《Android中Fragment和ViewPager那点事儿》中,我们通过使用Fragment和ViewPager模仿实现了微信的布局框架。今天我们来通过使用ListView实现其中联系人一栏的基本视图,效果如下:要实现上图的效果,我们要用到两个知识点:1、这里我们使用自定义适配实现图文列表(当然也可以用SimpleAdapter)通过继承BaseAdapter(抽象类)
昨天的(今天凌晨)的博文《Android中Fragment和ViewPager那点事儿》中,我们通过使用Fragment和ViewPager模仿实现了微信的布局框架。今天我们来通过使用ListView实现其中联系人一栏的基本视图,效果如下:

要实现上图的效果,我们要用到两个知识点:
1、这里我们使用自定义适配实现图文列表(当然也可以用SimpleAdapter)
通过继承BaseAdapter(抽象类)自定义适配器可以实现更灵活更复杂的列表。
自定义适配器ListView的优化:
(1)使用固定宽高(match_parent)的ListView,有助于在填充item(ListView中每行的布局)时避免重复渲染ListView组件,导致重复多次调用getView方法。
(2)Convertview用来重复使用已被影藏的item对象,从而避免重复创建每个item的view对象。
(3)使用ViewHolder优化提高容器中查找组件的效率。
2、ListView自定义分割线
中默认添加分割线(Divider),但这个默认分割线太丑,我们往往需要自定义分割线样式提升用户体验,这里介绍两种方法
(1)在layout中的ListView组件中添加android:divider ="#FFFFFF",然后在ListView对应的item布局中使用View组件添加分割线(后面代中会演示)
(2)在drawable建立inset文件来定义分割线的位置以及颜色,在values下的diments.xml中添加属性定义分割线的粗细(dp)
drawable建立inset文件如下:
android:insetLeft="5dp"
android:insetRight="5dp"
android:drawable="@color/colorline">
inset属性:定义嵌入的可绘制资源。它必须是根元素。属性如下(ATTRIBUTES):
android:drawable :要绘制的资源,必须的,它指向一个要嵌入的可绘制资源。
android:insetTop :尺寸值。用尺寸值或Dimension资源定义顶部的嵌入位置。
android:insetRight :尺寸值。用尺寸值或Dimension资源定义右边的嵌入位置。
android:insetBottom :尺寸值。用尺寸值或Dimension资源定义底部的嵌入位置。
android:insetLeft :尺寸值。用尺寸值或Dimension资源定义左边的嵌入位置。
values下的diments.xml文件如下(list_item_line为自定义的分割线粗细):
dp
dp
dp
ListView中的声明方式(添加divider以及dividerHeight属性分别设置为drable以及diments中自定义的样式):
android:id="@+id/contact_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:divider="@drawable/list_item_divider"
android:dividerHeight="@dimen/list_item_line"/>
以上就是我们本次主要使用的知识点,下面我们继续昨天的代码,做整体效果演示:
第一步:重构昨天layout中contactlist_fragment.xml文件:
ListView组件中添加android:divider ="#FFFFFF",使默认分割线不可见
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="联系人管理"
android:textSize="sp"/>
android:id="@+id/contact_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:divider ="#FFFFFF"/>
第二步:layout中添加listView对应的item布局文件contactlist_item.xml
后面添加了View组件用于自定义分割线
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="dp"
android:orientation="horizontal">
android:id="@+id/friend_iv"
android:layout_width="dp"
android:layout_height="dp"
android:background="@mipmap/ic_launcher" />
android:id="@+id/friend_tv"
android:layout_width="match_parent"
android:layout_height="dp"
android:layout_marginLeft="dp"
android:gravity="center_vertical"
android:text="wu"
android:textSize="dp" />
android:layout_width="match_parent"
android:layout_height="dp"
android:layout_marginLeft="dp"
android:layout_marginRight="dp"
android:background="@color/colorline"/>
第三步:重写昨天java中对应的ContactListFragment.java文件
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
/**
* Created by panchengjia on //.
*/
public class ContactListFragment extends Fragment {
ListView contact_list;
String[] names = {"郭嘉", "黄月英", "华佗", "刘备", "陆逊", "吕布", "吕蒙", "马超", "司马懿", "孙权", "孙尚香", "夏侯惇",
"许褚", "杨修", "张飞", "赵云", "甄姬", "周瑜", "诸葛亮"};
int[] icons = {R.mipmap.guojia, R.mipmap.huangyueying, R.mipmap.huatuo,
R.mipmap.liubei, R.mipmap.luxun, R.mipmap.lvbu, R.mipmap.lvmeng,
R.mipmap.machao, R.mipmap.simayi, R.mipmap.sunquan, R.mipmap.sunshangxiang,
R.mipmap.xiahoudun, R.mipmap.xuchu, R.mipmap.yangxiu, R.mipmap.zhangfei,
R.mipmap.zhaoyun, R.mipmap.zhenji, R.mipmap.zhouyu, R.mipmap.zhugeliang};
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.contactlist_fragment,container,false);
contact_list= (ListView) view.findViewById(R.id.contact_list);
contact_list.setAdapter(new MyListViewAdapter(getContext()));
return view;
}
class MyListViewAdapter extends BaseAdapter{
Context context;
public MyListViewAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
return names.length;
}
@Override
public Object getItem(int position) {
return names[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHold vh;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.contactlist_item, null);
vh = new ViewHold();
vh.iv = (ImageView) convertView.findViewById(R.id.friend_iv);
vh.tv = (TextView) convertView.findViewById(R.id.friend_tv);
convertView.setTag(vh);
}
vh = (ViewHold) convertView.getTag();
vh.iv.setImageResource(icons[position]);
vh.tv.setText(names[position]);
return convertView;
}
class ViewHold {
ImageView iv;
TextView tv;
}
}
}
今天就到这了,明天我们继续对此布局功能进行扩展,睡觉啦。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)