android兼容性自动化测试工具,Android:自动化兼容性测试
主要内容为什么要做 android 的兼容性测试兼容性测试方法自动化进行兼容性测试为什么要做 Android 的兼容性测试兼容性测试主要是指测试 Android 应用的功能, 在市面上所有的 Android 设备上能否正常运行。大家都知道,现在市面上的 Android 设备已经有几千款,碎片化非常严重。特别在中国地区,各大手机厂商对手机系统的深度订制,以及硬件的不同,特性代码中操作机器的硬件部分,
主要内容
为什么要做 android 的兼容性测试
兼容性测试方法
自动化进行兼容性测试
为什么要做 Android 的兼容性测试
兼容性测试主要是指测试 Android 应用的功能, 在市面上所有的 Android 设备上能否正常运行。大家都知道,现在市面上的 Android 设备已经有几千款,碎片化非常严重。特别在中国地区,各大手机厂商对手机系统的深度订制,以及硬件的不同,特性代码中操作机器的硬件部分,由于机器的多样性,差异性,一旦代码对某类接口有所遗漏或者使用不当,就会出现各种异常。所以安卓应用上线前都会做兼容性测试。
兼容性测试方法
兼容性测试主要有手动测试、 自动化测试和云平台测试三种方式:
手动测试就是在多机型上手工操作进行的测试。
自动化测试主要是利用私有设备云对被测应用的安装卸载,稳定性,功能等的测试。
云平台是利用现有的公有设备云服务器平台,通过上传应用,选择云平台上提供相关服务进行的测试。
自动化进行兼容性测试
我们最常用的手工测试流程就是通过在 Android 设备上安装被测应用-->启动被测应用-->卸载被测应用,来检验如下两个方面。
1.安装包的安装兼容性
2.稳定性
最常用的方式是通过 adb 命令启动进行安装和卸载。例如安装包为 test.apk 包名为 com.sample.app,启动 Activity 为 MainActivity。
#安装
adb install test.apk
#启动
adb shell am start -n com.sample.app/.MainActivity
#卸载
adb uninstall com.sample.app
#覆盖安装
adb install -r test.apk
通过上述命令可以进行 app 的安装,启动,卸载。但是这样的话每次只能安装一台机器,当在多台机器上运行进行此操作就会很麻烦,最好的方式就是用脚本管理起来。
根据上面思想,借助 CukeTest 工具 (http://cuketest.com) 进行脚本开发。
环境搭建
配置 sdk(自行网上查阅资料本机安装 sdk)
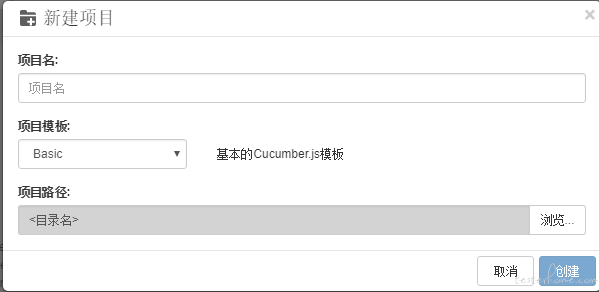
打开 CukeTest,文件新建 - 新建项目;项目类型选择基本项目,填写项目信息,完成创建即可。

在项目的根目录下执行 npm install adbkit --save 完成 abdkit 库的安装。
更改默认 feature 文件 填写如下内容到 features/feature1.feature
# language: zh-CN
功能: 客户端兼容性测试
Android手机客户端不同设备安装卸载
场景: 获取设备信息
假如获取可用设备信息
同时安装apk应用
并且启动mainactivity
那么启动完成后卸载应用
设置默认超时时间 features/support/env.js
const { setDefaultTimeout } = require('cucumber')
// 设置默认超时时间为60秒
setDefaultTimeout(60 * 1000);
编辑脚本内容 features/step_definitions/defination1.js
const { Given, When, Then } = require('cucumber');
const path = require('path');
var adb = require('adbkit');
var client = adb.createClient();
var devices = [];
Given(/^获取可用设备信息$/, async function () {
devices = await client.listDevices();
console.log("devices:", devices)
});
When(/^安装apk应用$/, async function () {
let apkpath = path.join(__dirname, '../../apks/app-release.apk');
for (let device of devices) {
try {
await client.install(device.id, apkpath)
console.log("install ", apkpath, "to device", device.id);
} catch (e) {
console.log(device.id, "cant install the apk;")
}
}
});
Given(/^启动mainactivity$/, async function () {
options = {
wait: true,
component: "com.reactapp/.MainActivity"
}
for (let device of devices) {
try {
//启动activity
await client.startActivity(device.id, options)
} catch (e) {
console.log(device.id, "cant start the activity")
}
}
});
When(/^启动完成后卸载应用$/, async function () {
let pk = 'com.reactapp'
for (let device of devices) {
await client.uninstall(device.id, pk)
}
});
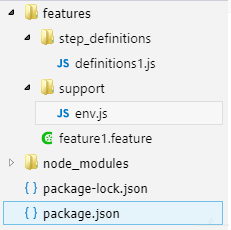
整个目录结构

点击运行,即可自动进行安装包兼容测试。
欢迎一起交流学习。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)