【网页】chrome浏览器favicon.ico缓存问题
每日鸡汤,每个你想要学习的念头都是未来的你向自己求助终极解决方案,在这里都有 点击查看今天我们来一次性解决一个问题,关于favicon.ico的问题。favicon.ico 首先是一个图片,是网页tab头部显示的一个小图标设置的方法是在head标签中加入以下代码<head><link rel="icon" href="favcion.ico" type="image/x-icon
每日鸡汤,每个你想要学习的念头都是未来的你向自己求助
终极解决方案,在这里都有 点击查看
今天我们来一次性解决一个问题,关于favicon.ico的问题。
favicon.ico 首先是一个图片,是网页tab头部显示的一个小图标
设置的方法是在head标签中加入以下代码
<head>
<link rel="icon" href="favcion.ico" type="image/x-icon"></link>
</head>注意这里面的rel="icon" 和 type ="image/x-icon"是固定写法
href是一个链接,一般写成href="favcion.ico"这是因为默认将名字为favcion.ico放在了项目的根目录,也就是static目录,所以,如果你想用别的图片也可以,改一下名字,但是不能改路径,因为这个图片必须保证可以在url中访问(todo)。
那么问题来了,在chrome浏览器中有的时候更换这个图片,没有生效,那是因为有缓存,解决办法在这里点击查看
1、给href加上版本,比如href="favicon.ico?v=2", 这个方法适用于很多图片的缓存问题,比如svg icon,每次更新都更改一下后面的版本号。
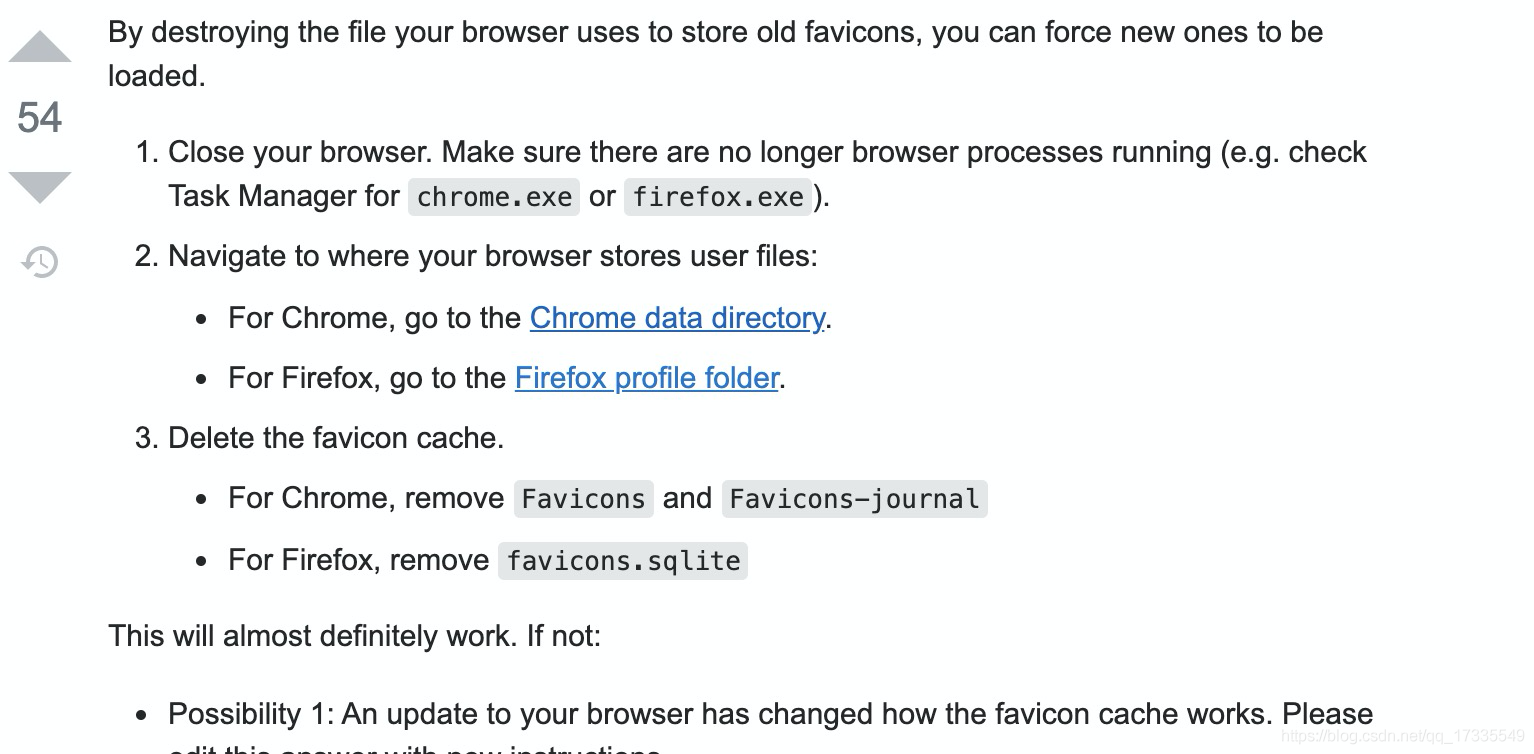
2、手动删除chrome浏览器的favcion.ico数据缓存,这个可能有点麻烦,但是超级有效,还不用每次都更改版本号,但是不好的是,用户不能每次都自己删除,所以如果某些已经发布过版本的项目,还是用第一种方法比较好。

3、还有一个是,访问xxx/favicon.ico , 然后再访问网站,这个我用了无效,不过可以一试
4、还有删除缓存啥的,详见上面链接。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)