linux 打开三维stl文件,Three.js 3D打印数据模型文件(.STL)加载
3D打印是当下和未来10年产品技术主流方向之一,影响深远。对于电子商务类的3D打印网站,一个主要功能是把商品以3D的方式呈现出来,也就是3D数据可视化技术。HTML5(WebGL)可以用来构建3D视图、立体动画、人机交互。Three.js是一个主流的JS框架用来支持和简化WebGL编程。本例是一个简单的Three.js应用,即把一个外部可用于打印的3D标准建模文件(STL文件)载入到浏览器中绘制出
·
3D打印是当下和未来10年产品技术主流方向之一,影响深远。
对于电子商务类的3D打印网站,一个主要功能是把商品以3D的方式呈现出来,也就是3D数据可视化技术。
HTML5(WebGL)可以用来构建3D视图、立体动画、人机交互。Three.js是一个主流的JS框架用来支持和简化WebGL编程。
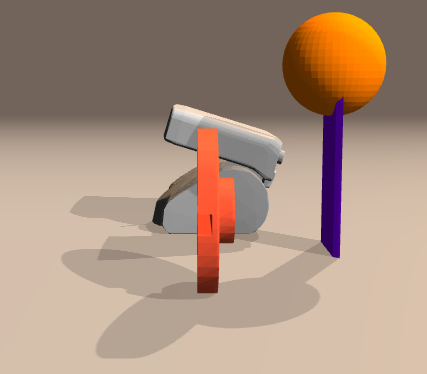
本例是一个简单的Three.js应用,即把一个外部可用于打印的3D标准建模文件(STL文件)载入到浏览器中绘制出来。
支持二进制和文本编码的STL文件,支持自动探测文件格式,字符编码使用UTF-8。
先预览下效果图:

使用起来很简单,导入three.js(version 69), 和stlloader.js, 然后编写如下代码即可:var loader = new THREE.STLLoader();
loader.addEventListener('load', function(event) {
var geometry = event.content;
scene.add(new THREE.Mesh(geometry));
});
loader.load( './models/stl/slotted_disk.stl' );
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)