黑马旅游网(二)
一、整合servlet之前写的LoginServlet、CheckCodeServlet等等属于一个功能一个servlet,你现在想写一个总的servlet来完成方法的分发,这个总的servlet里面只需要调用一个方法就相当于调用之前的一个LoginServlet我们知道LoginServlet、CheckCodeServlet等等都是直接继承了HttpServlet,这个总的servlet可以是
文章目录
一、整合servlet

之前是我们写一个LoginServlet然后让它继承HttpServlet,你访问某个前端页面时跳转到LoginServlet执行了它里面的doGet()方法或doPost()方法,这是你看到的,但事实上它里面的逻辑是“访问完某个前端页面后跳转到LoginServlet然后因为LoginServlet继承了HttpServlet所以会先执行HttpServlet的service()方法,因为service()方法回调了子类的doGet()、doPost()方法等所以才会去执行子类LoginServlet里面的doGet()方法或doPost()方法”
现在我们照着这个逻辑想写一个总的servlet来完成子类servlet的分发。这个总指挥是BaseServlet,让UserServlet继承了BaseServlet,所以访问UserServlet时执行的是BaseServlet的service()方法,你让这个service()方法完成方法的分发就可以了。
1.修改前端页面

- register.html中将用户注册时的路径由
"registUserServlet"改为"user/regist"即可 - header.html中将查找用户的路径由
“findUserServlet”改为"user/findOne"即可 - header.html中将退出登录的路径由
<a href="javascript:location.href='exitServlet';">退出</a>改为<a href="javascript:location.href='/user/exit';">退出</a>即可 - login.html中将登录的路径由"loginServlet"改为
"user/login"即可 - 因为在UserServiceImpl中写了发送邮件的内容里面包含了邮件的跳转路径,所以将邮件内容由
String content="<a href='http://localhost/travel/activeUserServlet?code="+user.getCode()+"'>点击激活【黑马旅游网】</a>";改为String content="<a href='http://localhost/travel/user/active?code="+user.getCode()+"'>点击激活【黑马旅游网】</a>";即可
就以注册页面为例,在regist.html中填完注册信息后跳转到"localhost:8080/user/regist",因为你在userServlet中写了一个注解@WebServlet("/user/*")所以在regist.html中填完注册信息后会跳转到userServlet,因为UserServlet继承了BaseServlet,所以访问UserServlet时先执行的是BaseServlet的service()方法,然后我们会在service()方法中告诉userServlet具体去执行它的哪个方法。
2.BaseServlet
public class BaseServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//BaseServlet完成方法分发:
//1.获取请求路径
String uri = req.getRequestURI(); // 得到的结果类似于/user/regist
//2.获取方法名称
String methodName = uri.substring(uri.lastIndexOf('/') + 1);//截取到最后一个反斜杠"/"后面的内容,得到的结果就是"regist"
//3.获取方法对象Method
//==this是什么呢?它遵守“谁调用我?我代表谁”,因为现在是userServlet调用BaseServlet里面的service()方法,那么this就代表userServlet
try {
//(如果你现在执行的是userServlet,用反射的方法this.getClass().getMethod(方法名,参数1,参数2)就可以获取到userServlet里的方法名叫“方法名”的而且含有参数1和参数2的所有public方法)
Method method = this.getClass().getMethod(methodName, HttpServletRequest.class, HttpServletResponse.class);
//因为获取到userServlet里的指定方法了,现在就是去执行userServlet里的该方法
method.invoke(this,req,resp);
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
}
//因为序列化为json的代码复用度很高所以现在封装到一个writeValue()方法里
public void writeValue(Object obj,HttpServletResponse response) throws IOException {
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),obj);
}
//因为序列化为String的代码复用度很高所以现在封装到一个writeValue()方法里
public String writeValueAsString(Object obj) throws JsonProcessingException {
ObjectMapper mapper = new ObjectMapper();
return mapper.writeValueAsString(obj);
}
}
3.userServlet
userServlet里面只是把原来XXXServlet里的内容封装到/user/XXX里面了而已,对原来的内容一点都没有修改。
@WebServlet("/user/*")
public class UserServlet extends BaseServlet {
//声明UserService业务对象
private UserService service = new UserServiceImpl();
/**
* 注册功能
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
//
public void regist(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//验证校验
String check = request.getParameter("check");//从前台获取到验证码框中用户输入的内容
HttpSession session = request.getSession();
String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER");//从CheckCodeServle中获取动态生成的验证码
session.removeAttribute("CHECKCODE_SERVER");//为了保证验证码只能使用一次
//比较(==要防止用户不填写验证码导致的验证码空指针异常==)
if(checkcode_server == null || !checkcode_server.equalsIgnoreCase(check)){
//验证码错误
ResultInfo info = new ResultInfo();
info.setFlag(false);
info.setErrorMsg("验证码错误");
//将info对象序列化为json
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
return;
}
//1.获取数据
Map<String, String[]> map = request.getParameterMap();
//2.封装对象
User user = new User();
try {
BeanUtils.populate(user,map);//把map集合对应的数据封装到User对应的属性里
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//3.调用service完成注册
UserService service = new UserServiceImpl();
boolean flag = service.regist(user);
ResultInfo info = new ResultInfo();
if(flag){
info.setFlag(true);
}else{
info.setFlag(false);
info.setErrorMsg("注册失败!");
}
//将info对象序列化为json
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(info);
//将json数据写回客户端
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(json);
}
/**
* 登录功能
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Map<String, String[]> map = request.getParameterMap();//获取用户名和密码数据
//封装User对象
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//调用Service查询
UserService service = new UserServiceImpl();
User u = service.login(user);
ResultInfo info = new ResultInfo();
//判断用户对象是否为null
if(u == null){
//用户名密码或错误
info.setFlag(false);
info.setErrorMsg("用户名密码或错误");
}
//判断用户是否激活
if(u != null && !"Y".equals(u.getStatus())){
//用户名不为null而且激活码不为Y,说明用户尚未激活
info.setFlag(false);
info.setErrorMsg("您尚未激活,请激活");
}
//判断登录成功
if(u != null && "Y".equals(u.getStatus())){
request.getSession().setAttribute("user",u);//登录成功后将用户存入session,在findUserServlet中用到了user信息
info.setFlag(true);//登录成功
}
//响应数据
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),info);
}
/**
* 查询单个对象
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void findOne(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Object user = request.getSession().getAttribute("user");//从session中获取登录用户(见loginServlet)
//将user写回客户端
/*ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),user);*/
writeValue(user,response);
}
/**
* 退出功能
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void exit(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//销毁session
request.getSession().invalidate();
//跳转登录页面
response.sendRedirect(request.getContextPath()+"/login.html");
}
/**
* 激活功能
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void active(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String code = request.getParameter("code");//获取激活码
//==上述代码你可能不理解,你需要看一下service层的发送邮件的邮件内容==
if(code != null){
//调用service完成激活
UserService service = new UserServiceImpl();
boolean flag = service.active(code);
//判断标记
String msg = null;
if(flag){
//激活成功
msg = "激活成功,请<a href='login.html'>登录</a>";
}else{
//激活失败
msg = "激活失败,请联系管理员!";//激活失败一般就是用户网络造成的
}
response.setContentType("text/html;charset=utf-8");
response.getWriter().write(msg);
}
}
}
二、分类数据展示功能
1.分析



2.后台代码的编写
Category
public class Category implements Serializable {
private int cid;//分类id
private String cname;//分类名称
public Category() {
}
public Category(int cid, String cname) {
this.cid = cid;
this.cname = cname;
}
@Override
public String toString() {
return "Category{" +
"cid=" + cid +
", cname='" + cname + '\'' +
'}';
}
public int getCid() {
return cid;
}
public void setCid(int cid) {
this.cid = cid;
}
public String getCname() {
return cname;
}
public void setCname(String cname) {
this.cname = cname;
}
}
service层
public interface CategoryService {
public List<Category> findAll();
}
public class CategoryServiceImpl implements CategoryService {
private CategoryDao categoryDao = new CategoryDaoImpl();
@Override
public List<Category> findAll() {
return categoryDao.findAll();
}
}
Dao层
public interface CategoryDao {
public List<Category> findAll();
}
public class CategoryDaoImpl implements CategoryDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public List<Category> findAll() {
String sql = "select * from tab_category ";
return template.query(sql,new BeanPropertyRowMapper<Category>(Category.class));
}
}
CategoryServlet
@WebServlet("/category/*")
public class CategoryServlet extends BaseServlet {
private CategoryService service = new CategoryServiceImpl();
public void findAll(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//调用service查询所有
List<Category> cs = service.findAll();
//2.序列化json返回
/* ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),cs);*/
writeValue(cs,response);
}
}
BaseServlet
public class BaseServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//BaseServlet完成方法分发:
//1.获取请求路径
String uri = req.getRequestURI(); // 得到的结果类似于/user/regist
//2.获取方法名称
String methodName = uri.substring(uri.lastIndexOf('/') + 1);//截取到最后一个反斜杠"/"后面的内容,得到的结果就是"regist"
//3.获取方法对象Method
//==this是什么呢?它遵守“谁调用我?我代表谁”,因为现在是userServlet调用BaseServlet里面的service()方法,那么this就代表userServlet
try {
//(如果你现在执行的是userServlet,用反射的方法this.getClass().getMethod(方法名,参数1,参数2)就可以获取到userServlet里的方法名叫“方法名”的而且含有参数1和参数2的所有public方法)
Method method = this.getClass().getMethod(methodName, HttpServletRequest.class, HttpServletResponse.class);
//因为获取到userServlet里的指定方法了,现在就是去执行userServlet里的该方法
method.invoke(this,req,resp);
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
}
//因为序列化为json的代码复用度很高所以现在封装到一个writeValue()方法里
public void writeValue(Object obj,HttpServletResponse response) throws IOException {
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),obj);
}
//因为序列化为String的代码复用度很高所以现在封装到一个writeValue()方法里
public String writeValueAsString(Object obj) throws JsonProcessingException {
ObjectMapper mapper = new ObjectMapper();
return mapper.writeValueAsString(obj);
}
}
3.前台代码的编写

//查询分类数据
$.get("category/findAll",{},function (data) {
//返回的数据格式[{cid:1,cname:国内游},{...},{...}]
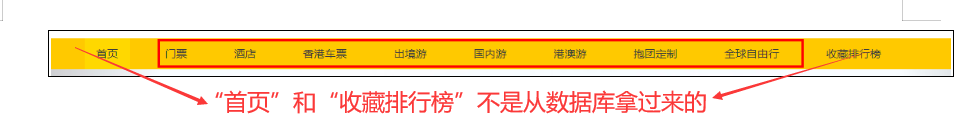
var lis = '<li class="nav-active"><a href="index.html">首页</a></li>';//“首页”和“收藏排行榜”不是从数据库里拿出来的
//遍历数组,拼接字符串(<li>)
for (var i = 0; i < data.length; i++) {
var li = '<li><a href="route_list.html?cid='+data[i].cid+'">'+data[i].cname+'</a></li>';
lis += li;
}
lis+= '<li><a href="favoriterank.html">收藏排行榜</a></li>';//“首页”和“收藏排行榜”不是从数据库里拿出来的
//将lis字符串,设置到ul的html内容中
$("#category").html(lis);
});

4.缓存优化




改写CategoryServiceImpl
@Override
public List<Category> findAll() {
//从redis中查询
Jedis jedis = JedisUtil.getJedis(); //获取jedis客户端
//从jedis中排序查询
//Set<String> categorys = jedis.zrange("category", 0, -1);这个只能查询出按照cid排序的cname,我们需要获取“cid”+“cname”就得用zrangeWithScores
Set<Tuple> categorys = jedis.zrangeWithScores("category", 0, -1);//查询sortedset中的分数(cid)和值(cname)
//==此时categorys里面的元素不再是string了,而是tuple元组==
//2.判断查询的集合是否为空
if (categorys == null || categorys.size() == 0) {
//如果categorys为空,需要从数据库查询,再将数据存入redis
System.out.println("从数据库查询....");
//从数据库查询
cs = categoryDao.findAll();
//将集合数据存储到redis中的 category的key
for (int i = 0; i < cs.size(); i++) {
jedis.zadd("category", cs.get(i).getCid(), cs.get(i).getCname());
}
} else {
//如果categorys不为空,说明缓存里面有数据
System.out.println("从redis中查询.....");
//如果不为空,将set的数据存入list(因为你从缓存jedis里面获取到的是set集合,而返回值是一个list集合)
cs = new ArrayList<Category>();
for (Tuple tuple : categorys) {
Category category = new Category();
category.setCname(tuple.getElement());
category.setCid((int)tuple.getScore());//不仅要存入cname还要存入cid
cs.add(category);
}
}
return cs;
}
运行结果
登陆后进入首页,因为缓存中没有数据所以是从数据库中查询,再次刷新页面因为缓存中有数据所以就从缓存中查

三、旅游线路的分页展示
关于 分类表 和 旅游线路表

旅游线路表和分类表存在多对一的关系,你点击分类表的“国内旅游”肯定会出来多条旅游线路;
你前台要把“国内旅游的”cid传给后台,后台才能用Select * from tab_route where cid = ?;来查询到所有国内旅游的线路
search方法获取cid


在header.html中展示分类时传递了cid那么你就可以在route_list.html中获取cid

本次任务
你前台要把“国内旅游的”cid传给后台,后台才能用Select * from tab_route where cid = ?;来查询到所有国内旅游的线路;
查询到的线路可能非常多那就需要分页展示
所以本次任务是“旅游线路的分页展示”
1.分页数据的展示

2.后台代码的编写
pageBean分页对象
public class PageBean<T> {
private int totalCount;//总记录数
private int totalPage;//总页数
private int currentPage;//当前页码
private int pageSize;//每页显示的条数
private List<T> list;//每页显示的数据集合
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public int getCurrentPage() {
return currentPage;
}
public void setCurrentPage(int currentPage) {
this.currentPage = currentPage;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public List<T> getList() {
return list;
}
public void setList(List<T> list) {
this.list = list;
}
}
RouteServlet
@WebServlet("/route/*")
public class RouteServlet extends BaseServlet {
private RouteService routeService = new RouteServiceImpl();
public void pageQuery(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.接受参数
String currentPageStr = request.getParameter("currentPage");
String pageSizeStr = request.getParameter("pageSize");
String cidStr = request.getParameter("cid");
//2.处理参数
int cid = 0;//类别id
if(cidStr != null && cidStr.length() > 0){
cid = Integer.parseInt(cidStr);//cid有值就处理为int型
}
int currentPage = 0;//当前页码,如果不传递,则默认为第一页
if(currentPageStr != null && currentPageStr.length() > 0){
currentPage = Integer.parseInt(currentPageStr);
}else{
currentPage = 1;
}
int pageSize = 0;//每页显示条数,如果不传递,默认每页显示5条记录
if(pageSizeStr != null && pageSizeStr.length() > 0){
pageSize = Integer.parseInt(pageSizeStr);
}else{
pageSize = 5;
}
//3. 调用service查询PageBean对象
PageBean<Route> pb = routeService.pageQuery(cid, currentPage, pageSize);
//4. 将pageBean对象序列化为json,返回
writeValue(pb,response);
}
}
BaseServlet
public class BaseServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//BaseServlet完成方法分发:
//1.获取请求路径
String uri = req.getRequestURI(); // 得到的结果类似于/user/regist
//2.获取方法名称
String methodName = uri.substring(uri.lastIndexOf('/') + 1);//截取到最后一个反斜杠"/"后面的内容,得到的结果就是"regist"
//3.获取方法对象Method
//==this是什么呢?它遵守“谁调用我?我代表谁”,因为现在是userServlet调用BaseServlet里面的service()方法,那么this就代表userServlet
try {
//(如果你现在执行的是userServlet,用反射的方法this.getClass().getMethod(方法名,参数1,参数2)就可以获取到userServlet里的方法名叫“方法名”的而且含有参数1和参数2的所有public方法)
Method method = this.getClass().getMethod(methodName, HttpServletRequest.class, HttpServletResponse.class);
//因为获取到userServlet里的指定方法了,现在就是去执行userServlet里的该方法
method.invoke(this,req,resp);
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
}
//因为序列化为json的代码复用度很高所以现在封装到一个writeValue()方法里
public void writeValue(Object obj,HttpServletResponse response) throws IOException {
ObjectMapper mapper = new ObjectMapper();
response.setContentType("application/json;charset=utf-8");
mapper.writeValue(response.getOutputStream(),obj);
}
//因为序列化为String的代码复用度很高所以现在封装到一个writeValue()方法里
public String writeValueAsString(Object obj) throws JsonProcessingException {
ObjectMapper mapper = new ObjectMapper();
return mapper.writeValueAsString(obj);
}
}
RouteService
public interface RouteService {
public PageBean<Route> pageQuery(int cid,int currentPage,int pageSize);
}
public class RouteServiceImpl implements RouteService {
private RouteDao routeDao = new RouteDaoImpl();
@Override
public PageBean<Route> pageQuery(int cid, int currentPage, int pageSize) {
//封装PageBean
PageBean<Route> pb = new PageBean<Route>();
pb.setCurrentPage(currentPage);//设置当前页码
pb.setPageSize(pageSize);//设置每页显示条数
int totalCount = routeDao.findTotalCount(cid);//根据cid查询总记录数
pb.setTotalCount(totalCount);//设置总记录数
int start = (currentPage - 1) * pageSize;//开始的记录数
List<Route> list = routeDao.findByPage(cid,start,pageSize);
pb.setList(list);//设置当前页显示的数据集合
int totalPage = totalCount % pageSize == 0 ? totalCount / pageSize :(totalCount / pageSize) + 1 ;
pb.setTotalPage(totalPage);//设置总页数
return pb;
}
}
RouteDao
public interface RouteDao {
//根据cid查询总记录数
public int findTotalCount(int cid);
//根据cid,start,pageSize查询当前页的数据集合
public List<Route> findByPage(int cid , int start , int pageSize);
}
public class RouteDaoImpl implements RouteDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public int findTotalCount(int cid) {
String sql = "select count(*) from tab_route where cid = ?";
return template.queryForObject(sql,Integer.class,cid);
}
@Override
public List<Route> findByPage(int cid, int start, int pageSize) {
String sql = "select * from tab_route where cid = ? limit ? , ?";
return template.query(sql,new BeanPropertyRowMapper<Route>(Route.class),cid,start,pageSize);
}
}
3.前台代码的编写(route_list.html)
一共要展示三类数据

先完成这两类数据



完成页码的展示




<script>
$(function () {
//location.href是localhost/travel/route_list.html?cid=7 ,location.search是cid=7
var search = location.search;//cid=7
// 切割字符串,拿到第二个值
var cid = search.split("=")[1];//7
//当页码加载完成后,调用load函数,发送ajax请求加载数据
load(cid);//load()函数见下面load(cid ,currentPage)函数
});
function load(cid ,currentPage){
//发送ajax请求,请求route/pageQuery,传递cid
$.get("route/pageQuery",{cid:cid,currentPage:currentPage},function (pb) {
//=={cid:cid,currentPage:currentPage}是向服务器发出去的数据,function (pb)代表收到的数据是pb==
//展示"共12页132条记录"
$("#totalPage").html(pb.totalPage);//展示总页码
$("#totalCount").html(pb.totalCount);//展示总记录数
//展示页码(lis=‘首页’+‘上一页’+‘第i页’+‘下一页’+‘尾页’)
var lis = "";
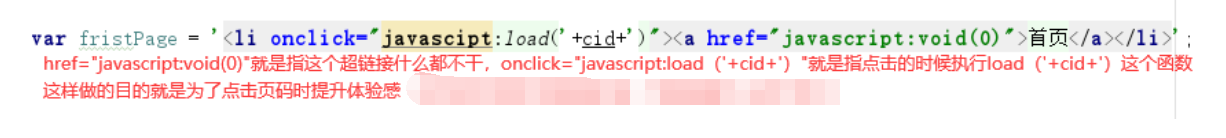
var fristPage = '<li οnclick="javascipt:load('+cid+')"><a href="javascript:void(0)">首页</a></li>';
//==load()函数见上面load(cid ,currentPage)函数==
//计算上一页的页码(如果当前页码为1那就上一页还是1)
var beforeNum = pb.currentPage - 1;
if(beforeNum <= 0){
beforeNum = 1;
}
var beforePage = '<li οnclick="javascipt:load('+cid+','+beforeNum+')" class="threeword"><a href="javascript:void(0)">上一页</a></li>';
//lis=‘首页’+‘上一页’+‘第i页’+‘下一页’+‘尾页’
lis += fristPage;
lis += beforePage;
//展示分页页码
/*
1.一共展示10个页码,能够达到前5后4的效果
2.如果前边不够5个,后边补齐10个
3.如果后边不足4个,前边补齐10个
*/
// 定义开始位置begin,结束位置 end
var begin;
var end ;
//要显示10个页码
if(pb.totalPage < 10){
//总页码不够10页(显示区间为[1,totalPage])
begin = 1;
end = pb.totalPage;
}else{
//总页码超过10页(前五后四,但要注意前面不够五页后面不够四页的情况)
begin = pb.currentPage - 5 ;
end = pb.currentPage + 4 ;
//2.如果前边不够5个,后边补齐10个
if(begin < 1){
begin = 1;
end = begin + 9;
}
//3.如果后边不足4个,前边补齐10个
if(end > pb.totalPage){
end = pb.totalPage;
begin = end - 9 ;
}
}
for (var i = begin; i <= end ; i++) {
var li;
//判断当前页码是否等于i
if(pb.currentPage == i){
//如果是当前页码那就创建带有样式(class="curPage")的li
li = '<li class="curPage" οnclick="javascipt:load('+cid+','+i+')"><a href="javascript:void(0)">'+i+'</a></li>';
}else{
//如果不是当前页码创建不带样式的li
li = '<li οnclick="javascipt:load('+cid+','+i+')"><a href="javascript:void(0)">'+i+'</a></li>';
}
//拼接字符串(lis=‘首页’+‘上一页’+‘第i页’+‘下一页’+‘尾页’)
lis += li;
}
var lastPage = '<li class="threeword"><a href="javascript:;">末页</a></li>';
var nextPage = '<li class="threeword"><a href="javascript:;">下一页</a></li>';
//拼接字符串(lis=‘首页’+‘上一页’+‘第i页’+‘下一页’+‘尾页’)
lis += nextPage;
lis += lastPage;
//将lis内容设置到 ul
$("#pageNum").html(lis);
});
}
</script>
route_list.html的完整的代码

<script>
$(function () {
var search = location.search;
//alert(search);//?id=5
// 切割字符串,拿到第二个值
var cid = search.split("=")[1];
//当页码加载完成后,调用load方法,发送ajax请求加载数据
load(cid);//load()函数见下面load(cid ,currentPage)函数
});
function load(cid ,currentPage){
//发送ajax请求,请求route/pageQuery,传递cid
$.get("route/pageQuery",{cid:cid,currentPage:currentPage},function (pb) {
//解析pagebean数据,展示到页面上
//1.分页工具条数据展示
//1.1 展示总页码和总记录数
$("#totalPage").html(pb.totalPage);
$("#totalCount").html(pb.totalCount);
/*
<li><a href="">首页</a></li>
<li class="threeword"><a href="#">上一页</a></li>
<li class="curPage"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li class="threeword"><a href="javascript:;">下一页</a></li>
<li class="threeword"><a href="javascript:;">末页</a></li>
*/
var lis = "";
var fristPage = '<li οnclick="javascipt:load('+cid+')"><a href="javascript:void(0)">首页</a></li>';
//==load()函数见上面load(cid ,currentPage)函数==
//计算上一页的页码
var beforeNum = pb.currentPage - 1;
if(beforeNum <= 0){
beforeNum = 1;
}
var beforePage = '<li οnclick="javascipt:load('+cid+','+beforeNum+')" class="threeword"><a href="javascript:void(0)">上一页</a></li>';
lis += fristPage;
lis += beforePage;
//1.2 展示分页页码
/*
1.一共展示10个页码,能够达到前5后4的效果
2.如果前边不够5个,后边补齐10个
3.如果后边不足4个,前边补齐10个
*/
// 定义开始位置begin,结束位置 end
var begin; // 开始位置
var end ; // 结束位置
//1.要显示10个页码
if(pb.totalPage < 10){
//总页码不够10页
begin = 1;
end = pb.totalPage;
}else{
//总页码超过10页
begin = pb.currentPage - 5 ;
end = pb.currentPage + 4 ;
//2.如果前边不够5个,后边补齐10个
if(begin < 1){
begin = 1;
end = begin + 9;
}
//3.如果后边不足4个,前边补齐10个
if(end > pb.totalPage){
end = pb.totalPage;
begin = end - 9 ;
}
}
for (var i = begin; i <= end ; i++) {
var li;
//判断当前页码是否等于i
if(pb.currentPage == i){
li = '<li class="curPage" οnclick="javascipt:load('+cid+','+i+')"><a href="javascript:void(0)">'+i+'</a></li>';
}else{
//创建页码的li
li = '<li οnclick="javascipt:load('+cid+','+i+')"><a href="javascript:void(0)">'+i+'</a></li>';
}
//拼接字符串
lis += li;
}
/* for (var i = 1; i <= pb.totalPage ; i++) {
var li;
//判断当前页码是否等于i
if(pb.currentPage == i){
li = '<li class="curPage" οnclick="javascipt:load('+cid+','+i+')"><a href="javascript:void(0)">'+i+'</a></li>';
}else{
//创建页码的li
li = '<li οnclick="javascipt:load('+cid+','+i+')"><a href="javascript:void(0)">'+i+'</a></li>';
}
//拼接字符串
lis += li;
}*/
var lastPage = '<li class="threeword"><a href="javascript:;">末页</a></li>';
var nextPage = '<li class="threeword"><a href="javascript:;">下一页</a></li>';
lis += nextPage;
lis += lastPage;
//将lis内容设置到 ul
$("#pageNum").html(lis);
/*
<li>
<div class="img"><img src="images/04-search_03.jpg" alt=""></div>
<div class="text1">
<p>【减100元 含除夕/春节出发】广州增城三英温泉度假酒店/自由行套票</p>
<br/>
<p>1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p>
</div>
<div class="price">
<p class="price_num">
<span>¥</span>
<span>299</span>
<span>起</span>
</p>
<p><a href="route_detail.html">查看详情</a></p>
</div>
</li>
*/
//2.列表数据展示
var route_lis = "";
for (var i = 0; i < pb.list.length; i++) {
//获取{rid:1,rname:"xxx"}
var route = pb.list[i];
var li = '<li>\n' +
' <div class="img"><img src="'+route.rimage+'" style="width: 299px;"></div>\n' +
' <div class="text1">\n' +
' <p>'+route.rname+'</p>\n' +
' <br/>\n' +
' <p>'+route.routeIntroduce+'</p>\n' +
' </div>\n' +
' <div class="price">\n' +
' <p class="price_num">\n' +
' <span>¥</span>\n' +
' <span>'+route.price+'</span>\n' +
' <span>起</span>\n' +
' </p>\n' +
' <p><a href="route_detail.html">查看详情</a></p>\n' +
' </div>\n' +
' </li>';
route_lis += li;
}
$("#route").html(route_lis);
//定位到页面顶部
window.scrollTo(0,0);
});
}
</script>
感谢浏览和收藏
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)