java android 界面设计,Android精美登录界面设计
在网上在到一个登录界面感觉挺不错的,给大家分享一下~先看效果图: 这个Demo除了按钮、小猫和Logo是图片素材之外,其余的UI都是通过代码实现的。一、背景背景蓝色渐变,是通过一个xml文件来设置的。代码如下:background_login.xmlstartColor是渐变开始的颜色值,endColor是渐变结束的颜色值,angle是渐变的角度。其中#FFACDAE5中,FF是Alpha值,AC
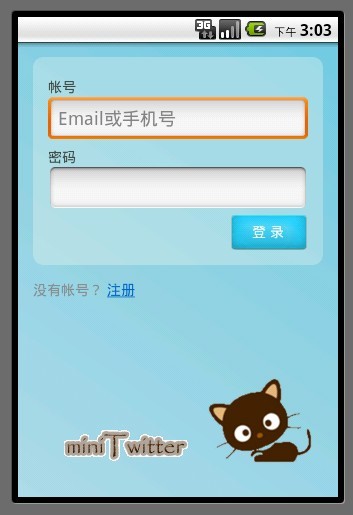
在网上在到一个登录界面感觉挺不错的,给大家分享一下~先看效果图:

这个Demo除了按钮、小猫和Logo是图片素材之外,其余的UI都是通过代码实现的。
一、背景
背景蓝色渐变,是通过一个xml文件来设置的。代码如下:
background_login.xml
startColor是渐变开始的颜色值,endColor是渐变结束的颜色值,angle是渐变的角度。其中#FFACDAE5中,FF是Alpha值,AC是RGB的R值,DA是RGB的G值,E5是RGB的B值,每个值在00~FF取值,即透明度、红、绿、蓝有0~255的分值,像要设置具体的颜色,可以在PS上的取色器上查看设置。
二、圆角白框
效果图上面的并不是白框,其实框是白色的,只是设置了透明值,也是靠一个xml文件实现的。
background_login_div.xml
三、界面的布局
界面的布局挺简单的,就直接贴代码啦~
login.xml
<?xml version="1.0" encoding="utf-8"?>
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/background_login">
android:id="@+id/login_div"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="15dip" android:layout_margin="15dip" android:background="@drawable/background_login_div_bg" >
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
四、Java源文件
Java源文件比较简单,只是实例化Activity,去掉标题栏。
package com.mytwitter.acitivity;import android.app.Activity;import android.os.Bundle;import android.view.Window;public class LoginActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.login);
}
}
在开发APP的时候,需要设计登录界面的可以以此作为参考哦!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)