引入flutter module,运行时flutter_webview_plugin报错:Unhandled Exception: MissingPluginException
E/flutter: [ERROR:flutter/lib/ui/ui_dart_state.cc(186)] Unhandled Exception: MissingPluginException(No implementation found for method launch on channel flutter_webview_plugin)#0MethodChannel._invokeM
异常信息
Android原生项目引入了一个flutter module,flutter module用到了一个flutter写的sdk,sdk需要使用webview来执行js代码,因此sdk引用了flutter_webview_plugin,然后运行时报错:
E/flutter: [ERROR:flutter/lib/ui/ui_dart_state.cc(186)] Unhandled Exception: MissingPluginException(No implementation found for method launch on channel flutter_webview_plugin)
#0 MethodChannel._invokeMethod (package:flutter/src/services/platform_channel.dart:156:7)
<asynchronous suspension>
#1 FlutterWebviewPlugin.launch (package:flutter_webview_plugin/src/base.dart:225:5)
<asynchronous suspension>
看下使用的flutter_webview_plugin的版本:

执行flutter pub get:
$ flutter pub get
Running "flutter pub get" in polkawallet... 738ms
The plugin `flutter_aes_ecb_pkcs5` is built using an older version of the Android plugin API which assumes that it's running in a full-Flutter environment. It may have undefined behaviors when Flutter is integrated into an existing app as a module.
The plugin can be updated to the v2 Android Plugin APIs by following https://flutter.dev/go/android-plugin-migration.
The plugin `flutter_qr_scan` is built using an older version of the Android plugin API which assumes that it's running in a full-Flutter environment. It may have undefined behaviors when Flutter is integrated into an existing app as a module.
The plugin can be updated to the v2 Android Plugin APIs by following https://flutter.dev/go/android-plugin-migration.
The plugin `flutter_webview_plugin` is built using an older version of the Android plugin API which assumes that it's running in a full-Flutter environment. It may have undefined behaviors when Flutter is integrated into an existing app as a module.
The plugin can be updated to the v2 Android Plugin APIs by following https://flutter.dev/go/android-plugin-migration.
注意到上面输出信息中的:
The plugin `flutter_webview_plugin` is built using an older version of the Android plugin API which assumes that it's running in a full-Flutter environment. It may have undefined behaviors when Flutter is integrated into an existing app as a module.
The plugin can be updated to the v2 Android Plugin APIs by following https://flutter.dev/go/android-plugin-migration.
提示我们,这个 flutter_webview_plugin 是使用旧版本的 plugin API 开发的插件,它是假设在全flutter环境的项目中使用的,如果在一个Android app的module中使用,可能会出现未知的异常,要对插件进行升级可以参考:https://flutter.dev/docs/development/packages-and-plugins/plugin-api-migration
关于flutter_webview_plugin
github:https://github.com/fluttercommunity/flutter_webview_plugin/
所有发布的版本:https://github.com/fluttercommunity/flutter_webview_plugin/tags
在flutter中使用webview需要导入一个第三方插件:flutter_webview_plugin
(flutter_webview_plugin的介绍文档:https://pub.dartlang.org/packages/flutter_webview_plugin)
这个插件停更在2020年4月…不更新了

在app开发中经常需要到webview控件,但是flutter本身是没有webview相关控件的,因此需要插件来提供webview控件,flutter中比较常用的webview插件主要有2个,分别是:flutter_webview_plugin和webview_flutter。
flutter_webview_plugin:https://pub.dartlang.org/packages/flutter_webview_plugin
webview_flutter: https://pub.flutter-io.cn/packages/webview_flutter
flutter_webview_plugin插件的使用
使用方式很简单,按照文档 https://pub.dartlang.org/packages/flutter_webview_plugin 的说明一步步来就行了。
一、获得插件
首先,我们先在pubspec.yaml文件中添加依赖
dependencies:
flutter_webview_plugin: ^0.3.4
然后执行 flutter pub get 就会帮我们下载插件
二、在项目中引入
插件下载完成后就可以在项目中引入了
import 'package:flutter_webview_plugin/flutter_webview_plugin.dart';
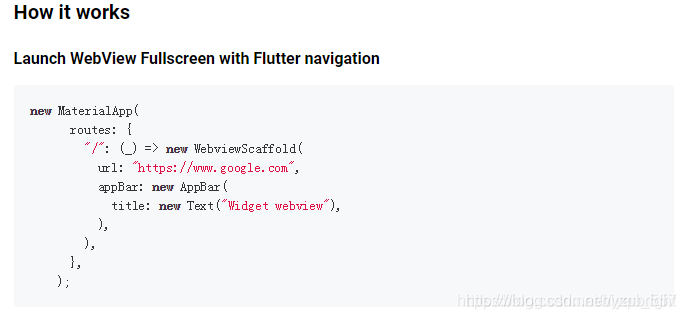
三、代码中具体使用webview
解决
网上看了一大堆解决方式,有些参考吧…
阿里巴巴的flutter_boost项目的webview相关异常:flutter_webview_plugin异常 #653 看着比较靠谱,折腾了一通… 尝试使用 git log --grep="webview" 和 git log --grep="plugin"想查看能不能搜索到相关commit记录,git log --grep="plugin"可以搜索到插件相关的修改,但查看代码发现好像最新版本的代码中又被改掉了?..本以为可以看下现成的解决方案的…
只好静下来自己分析异常…
仔细看下FlutterWebviewPlugin的源码:
/**
* FlutterWebviewPlugin
*/
public class FlutterWebviewPlugin implements MethodCallHandler, PluginRegistry.ActivityResultListener {
private Activity activity;
private WebviewManager webViewManager;
private Context context;
static MethodChannel channel;
private static final String CHANNEL_NAME = "flutter_webview_plugin";
private static final String JS_CHANNEL_NAMES_FIELD = "javascriptChannelNames";
public static void registerWith(PluginRegistry.Registrar registrar) {
if (registrar.activity() != null) {
channel = new MethodChannel(registrar.messenger(), CHANNEL_NAME);
final FlutterWebviewPlugin instance = new FlutterWebviewPlugin(registrar.activity(), registrar.activeContext());
registrar.addActivityResultListener(instance);
channel.setMethodCallHandler(instance);
}
}
...
好家伙… 必须要activity不为null时才进行注册插件,而项目中使用Flutter时并没有启动一个Activity,所以registerWith就不能成功注册插件了…
这种插件注册方式其实是flutter v1版本的插件注册方式,flutter v2版本的插件注册方式参看:https://flutter.dev/docs/development/packages-and-plugins/plugin-api-migration,其中说的非常清楚,
The new API has the advantage of providing a cleaner set of accessors for lifecycle dependent components compared to the old APIs. For instance PluginRegistry.Registrar.activity() could return null if Flutter isn’t attached to any activities.
new API在Flutter没有绑定到任何activity的情况下,PluginRegistry.Registrar.activity() 可以返回null。
然而flutter_webview_plugin插件停更在2020年4月…代码不更新了,还是使用旧的apiPluginRegistry.Registrar.activity()。
于是考虑用动态代理解决…
参考:
先stop app,再运行app:
Unhandled Exception: MissingPluginException(No implementation found for method launch on channel)
Flutter 解决 MissingPluginException(No implementation found for method xxx on channel xxx)
MissingPluginException(No implementation found for method close on channel flutter_webview_plugin)
flutter_webview_plugin插件的使用
flutter插件推荐之 flutter_webview_plugin
Flutter应用开发之webview_flutter插件
在 Flutter 中使用 WebView
flutter和Android混编下出现“No implementation found for method xxxx on channel”错误
Flutter plugin registrar.context() and registrar.activity() always null
更多推荐
 已为社区贡献41条内容
已为社区贡献41条内容









所有评论(0)