在vue中使用axios请求中,请求失败原因添加qs的序列化数据处理
qs的使用
1、写在前面
Vue 要实现异步加载需要使用到一些插件库,在于后台交互的时候,需要发送请求传递数据,最常用的库有
第一种:vue-resource
第二种:axios 【推荐使用】
Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
Github开源地址:https://github.com/axios/axios
菜鸟教程地址:https://www.runoob.com/vue2/vuejs-ajax-axios.html
2、问题
在使用axios中,利用axios发送请求的时候,有时候会报一个错误:请求失败
最后使用qs进行数据序列化解决了该问题,
类似于在使用
vue-resource插件的时候,发送post请求必须添加第三个参数:{emulateJSON:true}
查询了很多资料,原来是因为数据请求的时候没有序列化的原因
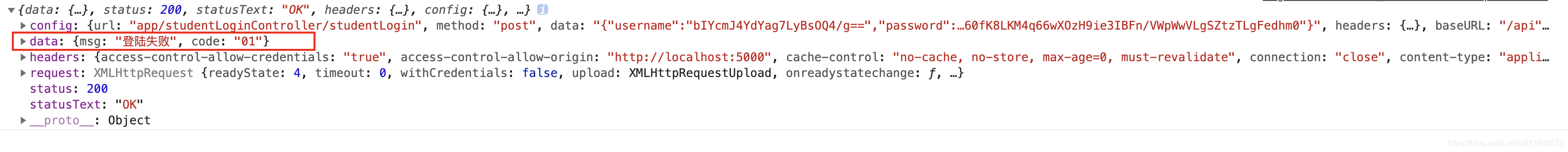
打印内容:

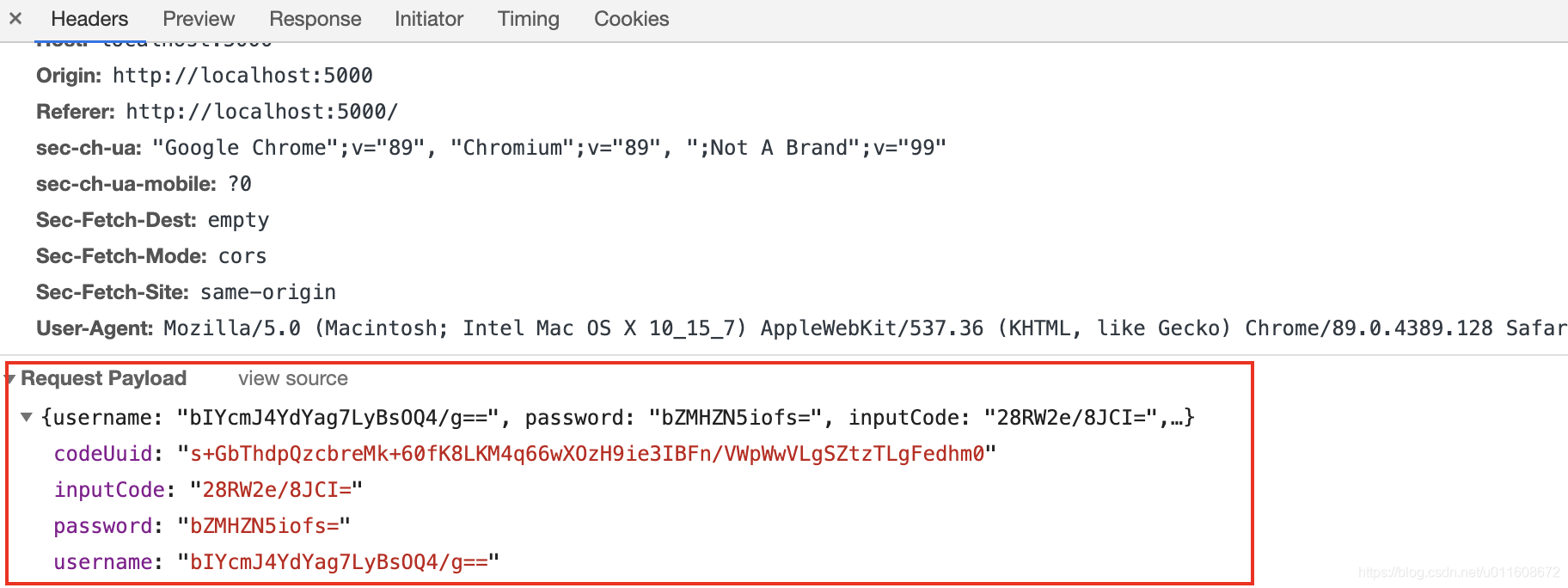
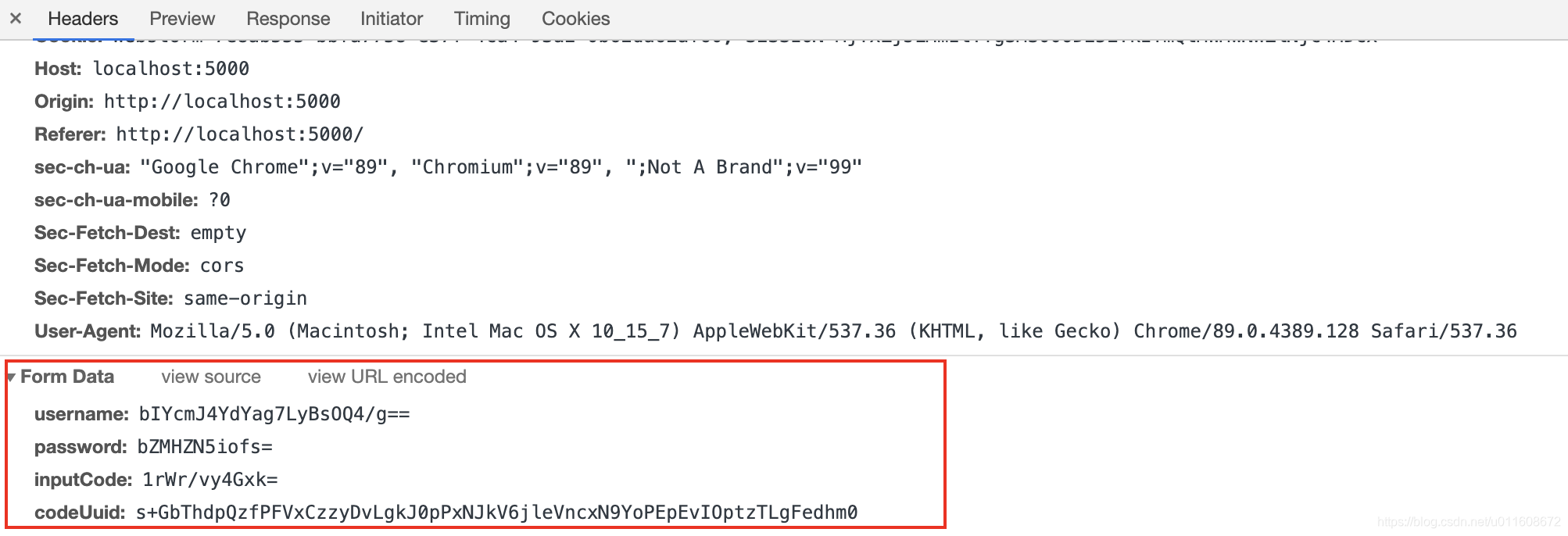
请求头内容:

请求失败代码,未进行序列化转换

3、qs序列化的使用
因为Web服务器可能无法处理编码为 application/json 的请求,所以就需要使用qs插件进行转换
3.1、安装
npm install qs
在main.js配置文件中引入
// 引入资源
import Qs from "qs";
// 将该方法加入内存中去,方便随时的调用
Vue.prototype.$QS = qs;
3.2、使用方法【全局与局部】
全局引入,加入内存当中【只用在main.js中引入一次】
this.$QS.stryingify() // 使用
随时的局部引入【每次都要引用】
import qs from 'qs'; //引入 == 局部引入不需要在main.js配置中引入
qs.stryingify() //使用
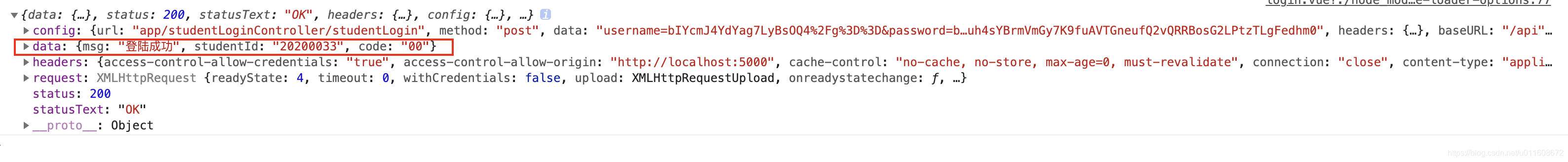
4、问题解决后查看数据内容
打印内容

请求头内容:

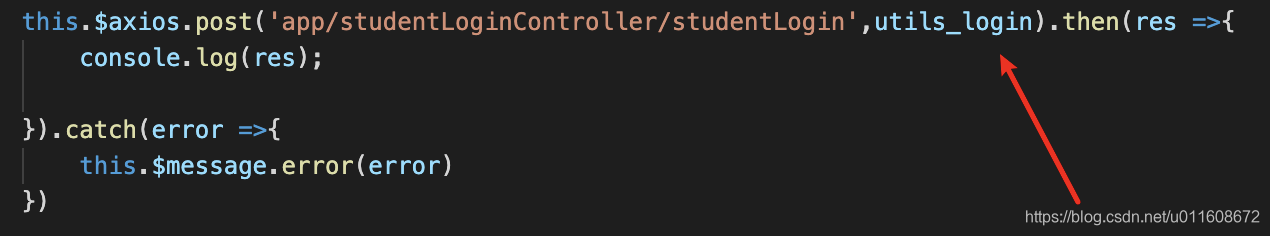
修改后代码,对数据进行序列化处理,变为后台可以处理的键值对格式

qs.stryingify() 关键是这一步,将参数对象转变为key=value格式,这才是后端所需要的
注意:qs是查询字符串解析和将对象序列化的插件库;而vue在请求的时候,当对后台发送请求的时候,在data中有数组时,是需要序列化才能与后台进行交互qs主要有两种使用方法:
qu.stringify(): 对象序列化
qs.parse(): 序列化内容转换为对象
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)