php程序员练手项目,10个开源项目,PHP程序员接私活的时候用得着
Web 开发中几乎都会用到一个后台管理,从零开发一套后台控制面板并不容易,还好有很多开源的后台控制面板可以给开发者使用,那么你知道有哪些优秀的开源的控制面板呢?下面小编来介绍一下。1. AdminLTE地址:https://github.com/almasaeed2010/AdminLTE十分流行的基于 Bootstrap 3.x 的后台 UI 框架。2. Gentelella地址:https:/
Web 开发中几乎都会用到一个后台管理,从零开发一套后台控制面板并不容易,还好有很多开源的后台控制面板可以给开发者使用,那么你知道有哪些优秀的开源的控制面板呢?下面小编来介绍一下。
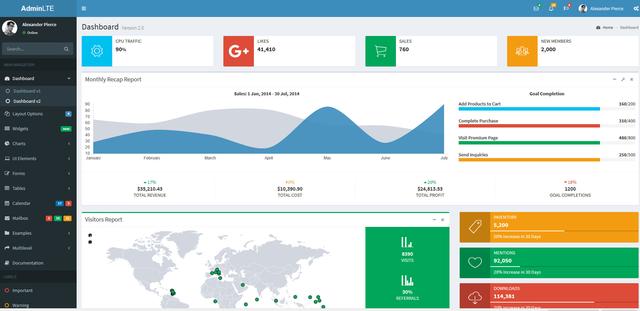
1. AdminLTE
地址:
https://github.com/almasaeed2010/AdminLTE
十分流行的基于 Bootstrap 3.x 的后台 UI 框架。

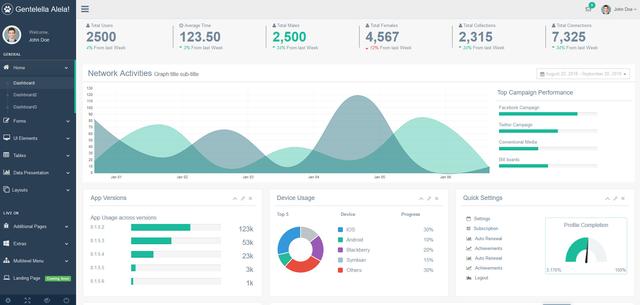
2. Gentelella
地址:
https://github.com/puikinsh/gentelella
一个基于 Bootstarp 的后台控制面板。

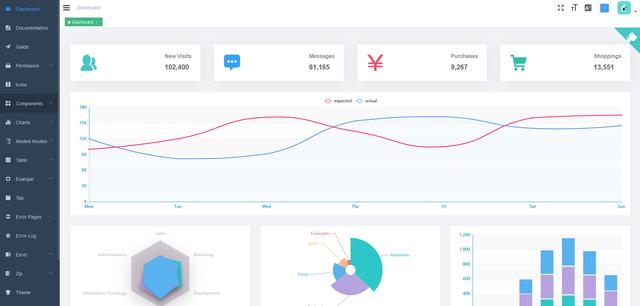
3. vue-Element-Admin
地址:
https://github.com/PanJiaChen/vue-element-admin
一个基于 vue2.0 和 Eelement 的控制面板 UI 框架。

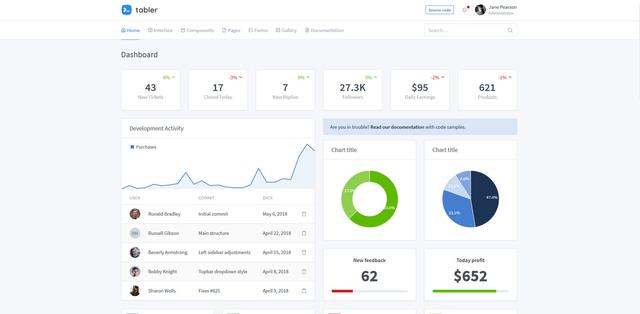
4. tabler
地址:
https://github.com/tabler/tabler
构建在 BootStrap 4 之上的 HTML 控制面板框架

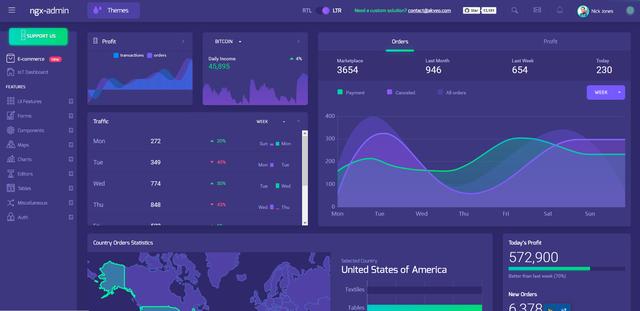
5. ng2-admin
Github 地址:
https://github.com/akveo/ngx-admin
基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架。

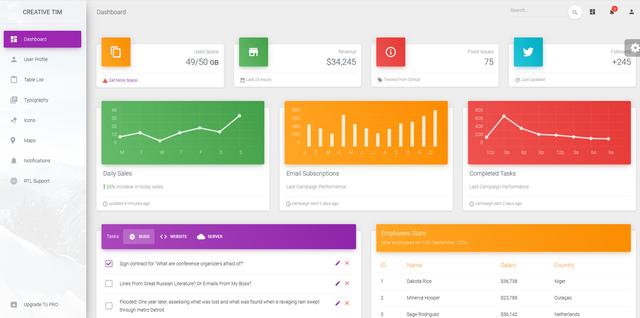
6. material-dashboard
地址:
https://github.com/creativetimofficial/material-dashboard
基于 Bootstrap 4 和 Material 风格的控制面板。

7. iview-admin
地址:
https://github.com/iview/iview-admin
基于 iView 的 Vue 2.0 控制面板。

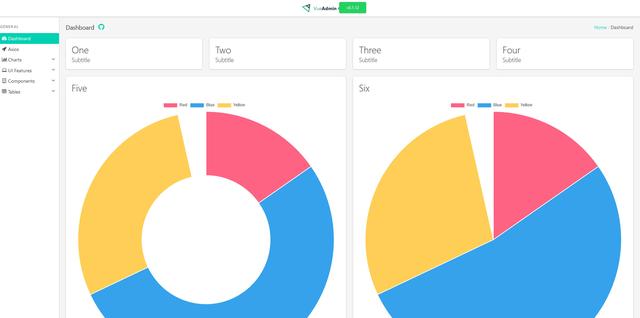
8. vue-admin
地址:
https://github.com/vue-bulma/vue-admin
基于 Vue 和 Bulma 的控制面板。

9. blur-admin
地址:
https://github.com/akveo/blur-admin
基于 Angular 和 Bootstrap 的后台管理面板框架。

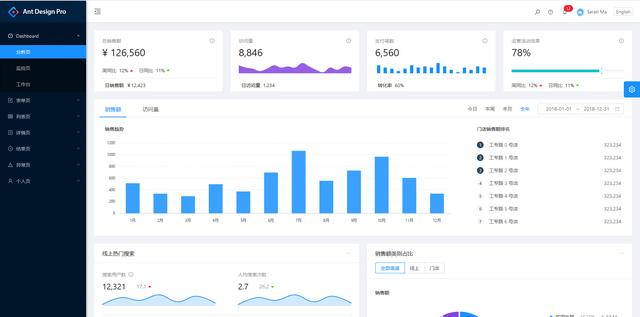
10. ant-design-pro
地址:
https://github.com/ant-design/ant-design-pro
开箱即用的中台前端/设计解决方案

转自:php自学中心
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)