1.微信小程序(colorUI)- 引入colorUI
一、前言: colorUI是一个非常好看的css库,借用相关介绍:ColorUI是一个Css类的UI组件库!不是一个Js框架。相比于同类小程序组件库,ColorUI更注重于视觉交互!二、引入步骤: 1.下载colorUI: 进入colorUI的github地址进
·
一、前言:
colorUI是一个非常好看的css库,借用相关介绍:ColorUI是一个Css类的UI组件库!不是一个Js框架。相比于同类小程序组件库,ColorUI更注重于视觉交互!
二、引入步骤:
1.下载colorUI:
进入colorUI的github地址进行下载。
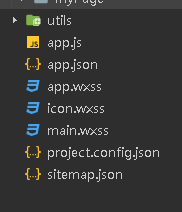
2.拷贝colorUI中\demo\colorui目录下的icon.wxss和main.wxss文件到项目根目录下。

3.在app.wxss中引入这两个文件即可。
/* 引入colorUI样式 */
@import "/icon.wxss";
@import "/main.wxss";
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)