[vue-next-admin] 关于 vue3 + vite + typescript + eslint + prettier + vscode 的配置说明
vue-next-admin,这是基于 vue3.x + CompositionAPI + typescript + vite + element plus + vue-router-next + next.vuex,适配手机、平板、pc 的后台开源免费模板库温馨提示:此配置适用于 vue-next-admin 后台开源免费模板,其它语言 react 等请自行调整。(这是关于 vue-next-a
一键AI生成摘要,助你高效阅读
问答
·
温馨提示:此配置仅适用于 vue-next-admin 后台开源免费模板,其它语言 react 或者其它 vue-admin 项目等报错请自行调整。(这是关于 vue-next-admin:vue3 + vite + typescript + eslint + prettier + vscode 的配置说明)
请花点时间认真阅读以下内容,否则页面代码可能各种错误!若当前文件夹不在 vs code 工作区中,请把项目拉出来(就是不要放进嵌套文件夹中,放最顶级可消除部分报红)
一、vscode 下载
官网地址:https://code.visualstudio.com/
二、vscode 插件安装
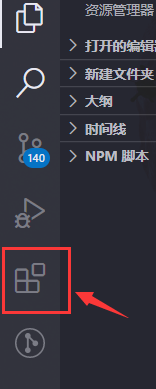
2.1 点击左侧图标

2.2 复制粘贴以下插件进行安装(可批量搜索,空格隔开)
- Vue Language Features (Volar)
- Auto Close Tag
- Auto Rename Tag
- background-cover
- Bracket Pair Colorizer
- Chinese (Simplified) Language Pack for Visual Studio Code
- Color Info
- CSS Peek
- Debugger for Chrome
- DotENV
- ESLint
- filesize
- GitLens — Git supercharged
- HTML Boilerplate
- HTML CSS Support
- HTML Snippets
- Icon Fonts
- Iconify IntelliSense
- JavaScript (ES6) code snippets
- Jest
- language-postcss
- Less IntelliSense
- markdownlint
- Material Icon Theme
- open in browser
- Path Intellisense
- Prettier - Code formatter
- SCSS IntelliSense
- stylelint
- Tailwind CSS IntelliSense
- vscode-fileheader
- vscode-icons
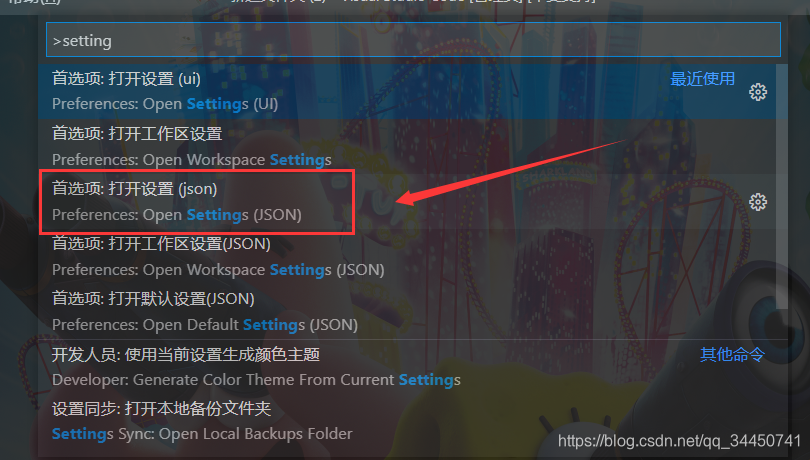
2.3 打开 vscode 用户自定义配置:
- Ctrl + shift + p,
- 搜 setting,
- 复制粘贴以下内容

{
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"eslint.options": {
"extensions": [".js", ".vue", ".ts", ".tsx"]
},
"eslint.validate": [
"vue",
"html",
"javascript",
"graphql",
"javascriptreact",
"json",
"typescript",
"typescriptreact",
"vue-html"
],
"eslint.format.enable": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.nvue": "vue"
},
"editor.formatOnSave": true,
"editor.tabSize": 2,
"editor.formatOnType": true,
"javascript.format.enable": false,
"workbench.iconTheme": "material-icon-theme",
"backgroundCover.imagePath": "e:\\360Downloads\\2008030.jpg",
"search.followSymlinks": false,
"backgroundCover.opacity": 0.5,
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"typescript.updateImportsOnFileMove.enabled": "always",
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"markdownlint.config": {
"default": true,
"no-hard-tabs": false,
"no-inline-html": false,
"first-line-heading": false,
"heading-increment": false,
"no-bare-urls": false
}
}
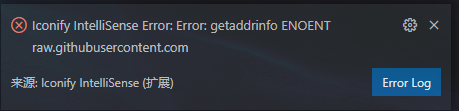
三、eslint 第一次可能出现以下问题
- 点击
allow everywhere或者allow

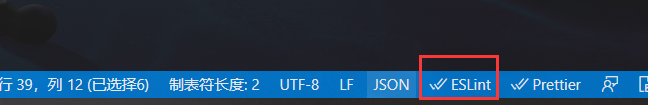
- 出现
!感叹号,点击如下图片位置

- 出现其它弹窗,直接点击
关闭按钮

四、安装完最好重启下 vscode
五、关于找不到模块问题
建议使用 cnpm 安装依赖(因为yarn 报错,原因不明):
cnpm复制代码(桌面 cmd 运行)npm install -g cnpm --registry=https://registry.npm.taobao.org
# 克隆项目
git clone https://gitee.com/lyt-top/vue-next-admin.git
# 进入项目
cd vue-next-admin
# 安装依赖
cnpm install
# 运行项目
cnpm run dev
# 打包发布
cnpm run build
图中问题解决:.d.ts 文件中添加下面两行后不报错(有其它方法也可以反馈给我呀,谢谢!!!):最新版不需要添加 declare,具体看实际情况!
- declare module ‘element-plus’;
- declare module ‘element-plus/lib/locale/lang/zh-cn’;

六、eslint + prettier 规则配置文档参考
.eslintrc.js 与 .prettierrc.js
- eslint:http://eslint.cn/docs/rules/
- prettier:https://prettier.io/docs/en/options.html
- eslint-plugin-vue:https://eslint.vuejs.org/rules/
七、关于关闭 eslint 问题(未测试)
- 请尝试在
.eslintignore中添加过滤src目录 - 或者删除
.eslintrc.js与.eslintignore文件
八、关于时间倒计时、延时器、document 不可用等问题
- setInterval、setTimeout:使用
window.setInterval、window.setTimeout - document:使用
const appEle: any = document.querySelector('#app');appEle.setAttribute('style', filter: 1); - 其它参考:第六点
eslint+prettier规则配置文档参考`
九、如果配置不生效,请尝试重启下 vscode
安装完插件也请重启下 vscode,有时有可能出现延迟生效,具体原因不详
十、此次版本变动较大(2021.03.15版本),请谨慎拉新!!!
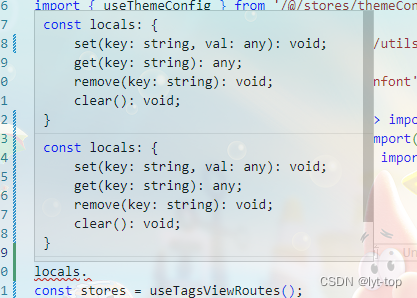
十一、代码智能提示双提示问题

卸载 Vetur 插件 + 删除 vs code 配置代码
"vetur.format.defaultFormatter.html": "prettyhtml",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.validation.template": false,
"vetur.completion.autoImport": false,
"vetur.validation.style": false,
"vetur.validation.interpolation": false,
"vetur.validation.script": false,
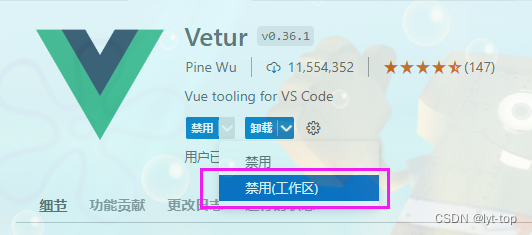
或者禁用工作区,shift + ctrl + x 找到 Vetur 插件

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)