java里emp是什么_EMP微前端分享内容回顾(中)
我们团队在早早聊的B站直播间分享了EMP微前端,内容比较丰富,分为三篇文章阐述,欢迎关注EMP库后续。 这篇文章主要讲EMP的是生态搭建和使用体验。继上一篇EMP微前端分享内容回顾(上)生态打造从上图可以看出,底部是EMP的生态系统,里面主要有emp-cli脚手架、格式规范插件、ts辅助插件等,后面完善了更多的场景demo和插件,推荐可以上emp库的demo例子学习:https://githu..
我们团队在早早聊的B站直播间分享了EMP微前端,内容比较丰富,分为三篇文章阐述,欢迎关注EMP库后续。 这篇文章主要讲EMP的是生态搭建和使用体验。
继上一篇
EMP微前端分享内容回顾(上)
生态打造


从上图可以看出,底部是EMP的生态系统,里面主要有emp-cli脚手架、格式规范插件、ts辅助插件等,后面完善了更多的场景demo和插件,推荐可以上emp库的demo例子学习:
https://github.com/efoxTeam/emp/tree/main/projects
基于这些脚手架生态,上层的使用设计也有一定的技巧。比较推荐的使用方式是,可以搭建一个应用基站,基站内部可以放置多个项目的共享资源(组件、模块、方法等),这些共享资源放在基站,可以让专门的几个人维护,确保稳定性和可靠性。其他的业务项目,比如图中的APP1和APP2,可以使用基站资源。
另外,其实APP1和APP2项目直接,也是可以进行资源共享的。
下面是EMP生态的主要脚手架工具和插件列表:(后面不止了)


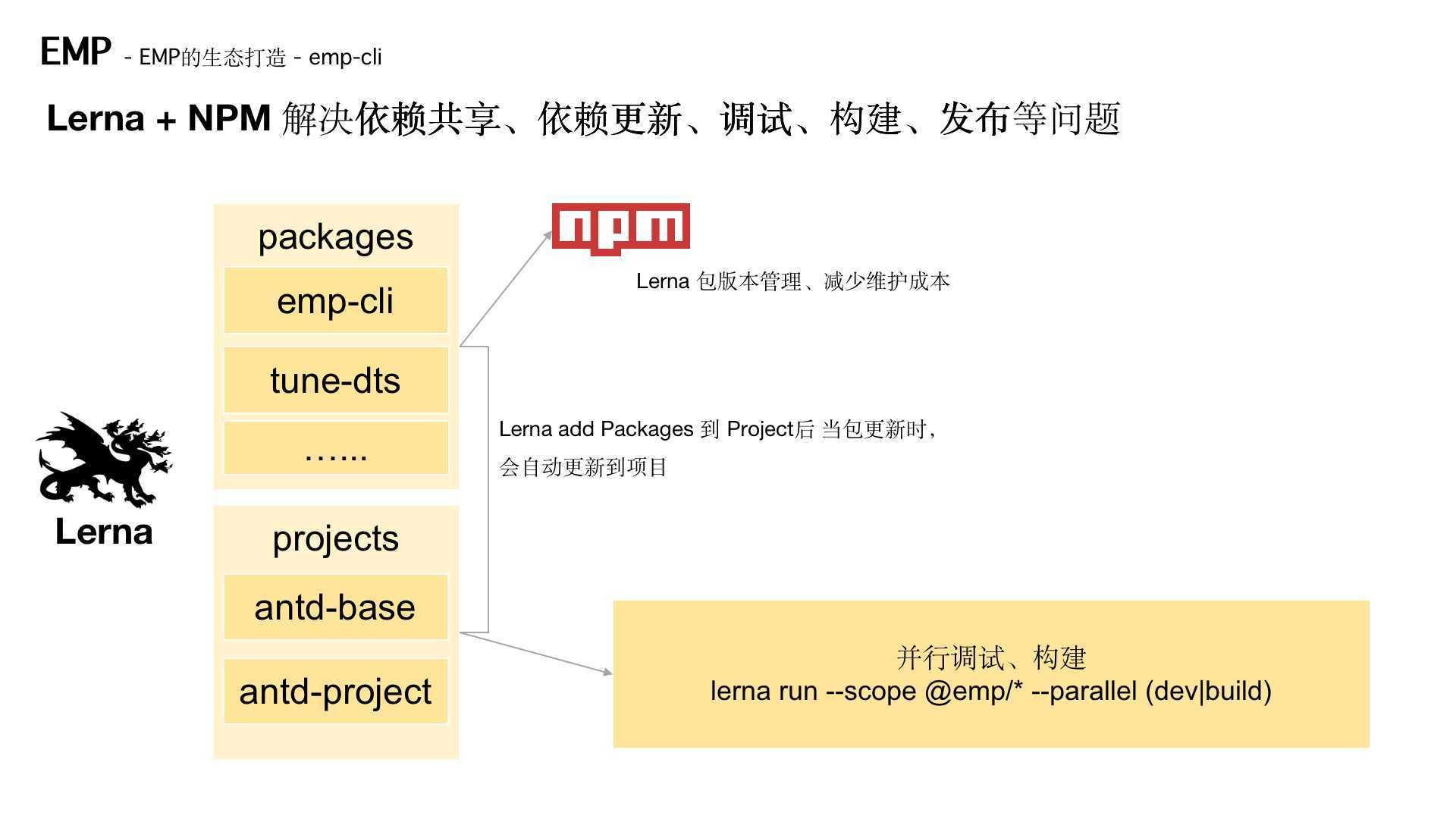
看过源码的朋友,可以看到efoxTeam/emp库中的emp-cli脚手架,是使用了lerna进行管理的,这种管理方式比较清晰明了,可以在project中并行执行多个项目。

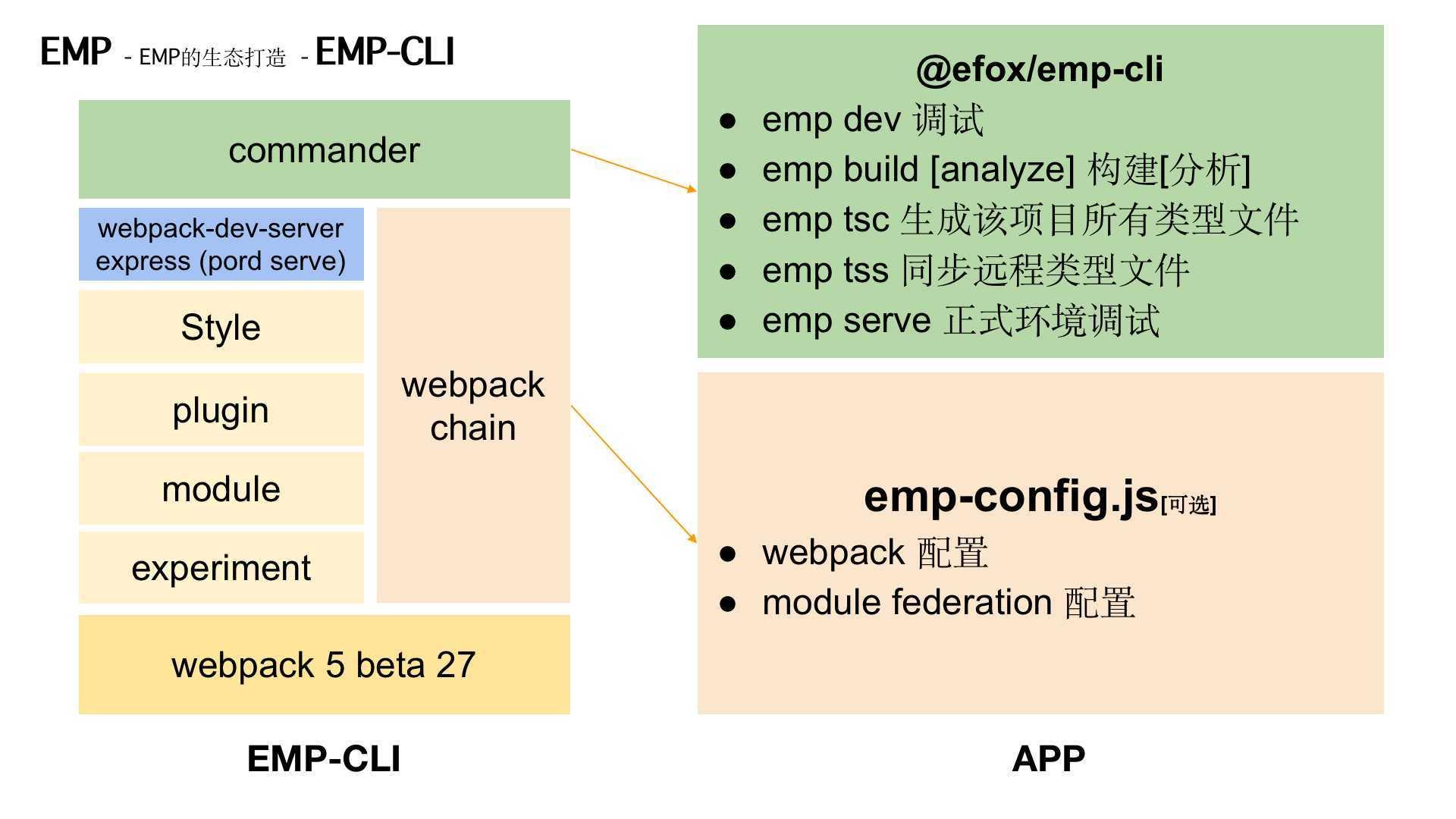
@efox/emp-cli脚手架是其中比较重要的一部分,可以从上图看到,目前emp是基于webpack5执行的,利用了webpack的chain特性,从全局项目的emp.config.js文件中读取配置,来执行dev、build等命令。可以看到命令中有emp tsc这种更新远程d.ts声明文件的命令,这也是下面要提到的ts规范:

使用ts其实可以带来上图比较多的好处,对于一个团队的规范来说,是友好的。所以emp是推荐大家使用ts的。

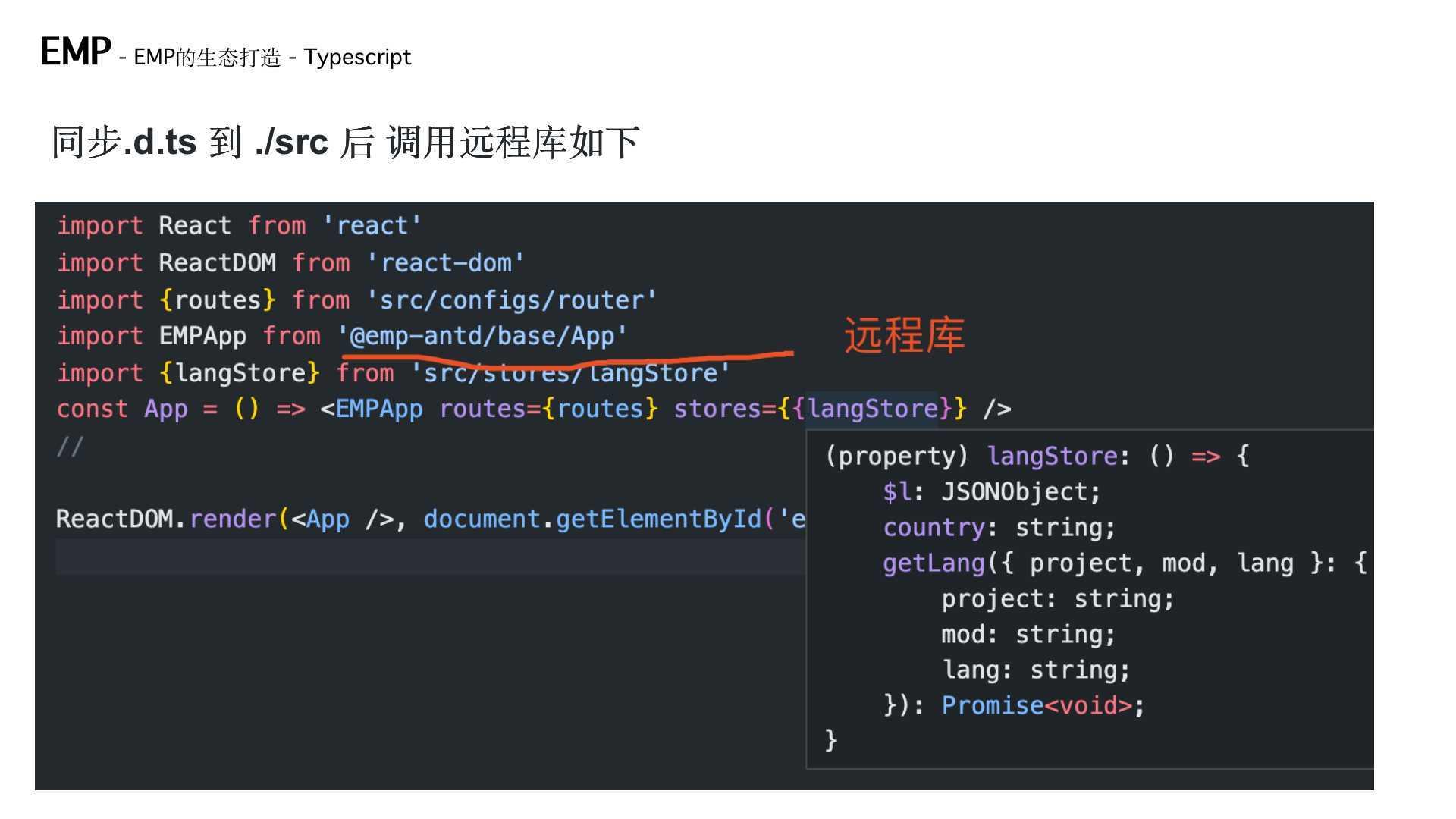
像上图使用ts后,在业务项目中,只要执行了emp 的同步远程的声明文件( emp tsc)的命令,就可以在引入组件的时候,知道组件需要传什么参数,返回什么参数了。

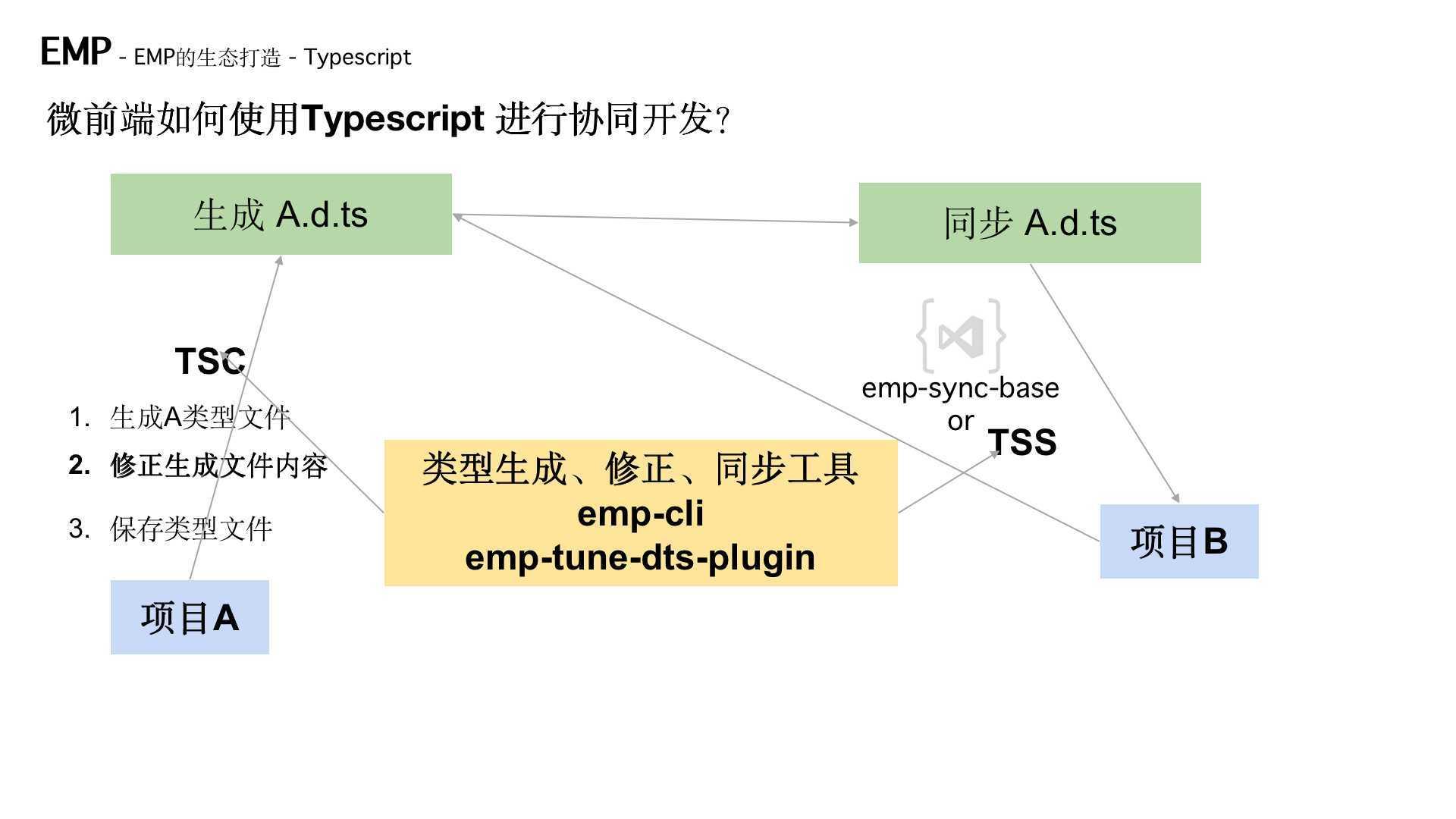
通过emp脚手架命令,还有emp-yune-dts-plugin插件的辅助,就可以将多项目之间的声明文件彼此同步,提升团队协作的规范性。
使用体验


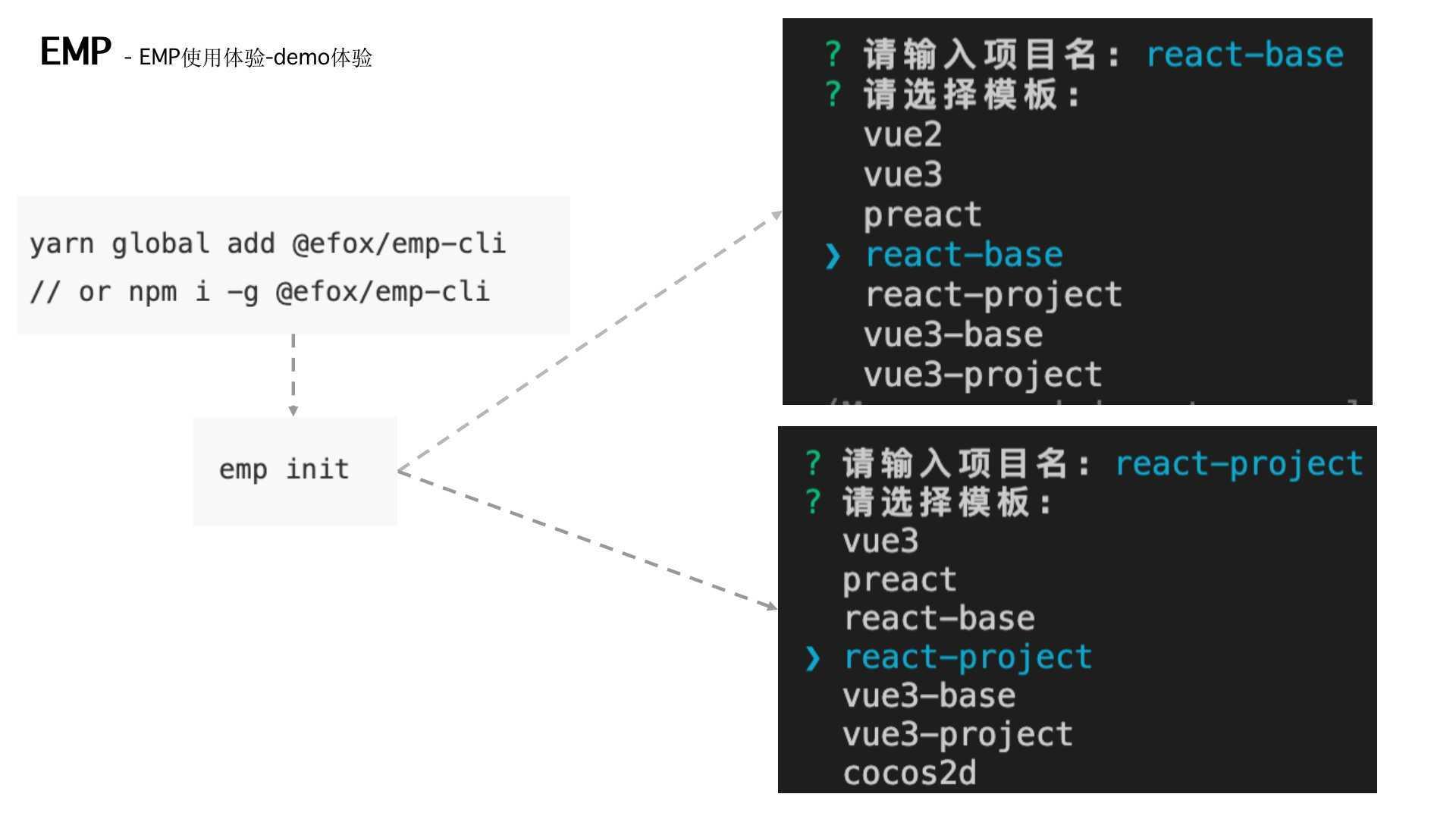
首先,我们可以来一个简单的demo体验。我们以react项目为demo,分别执行命令emp init创建两个项目:react-base和react-project。

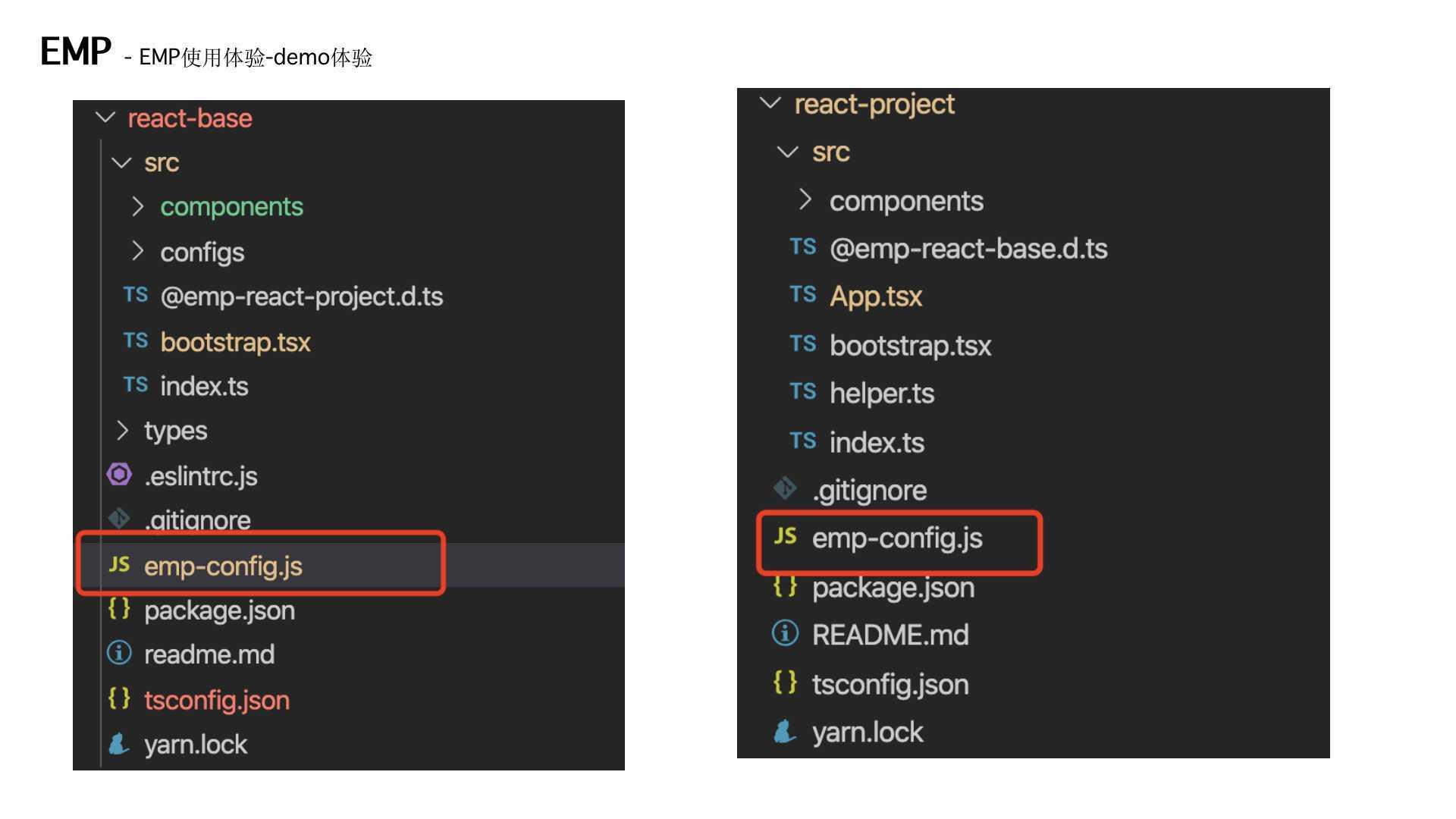
我们可以看到,react-base和react-project两个项目下,都有一个配置文件:emp-config.js。

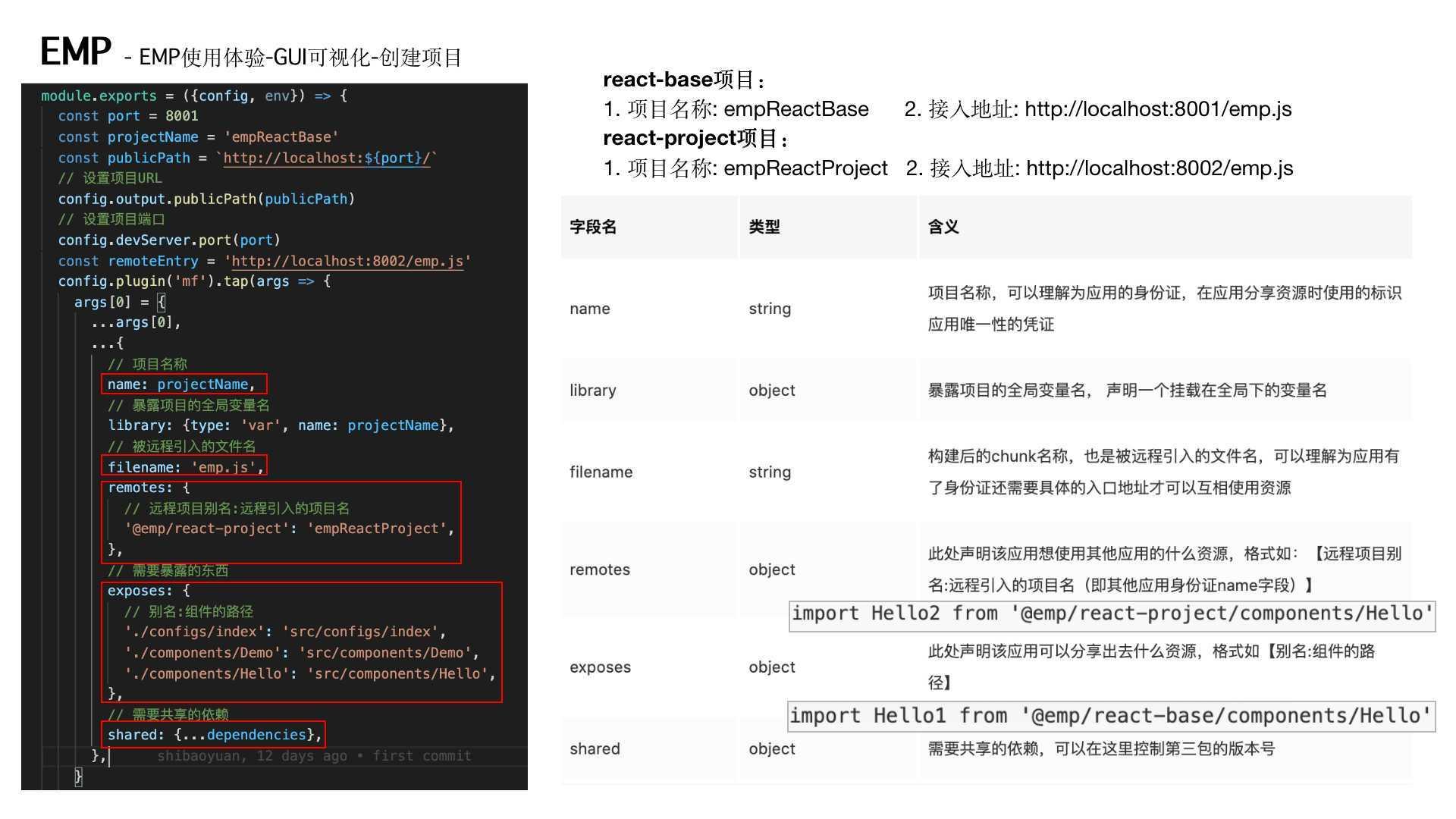
我们细看emp-config.js配置文件里面的内容,其中在webpack chain中,使用了mf插件,主要的字段如图所示。

同时在在webpack chain中,使用了html插件,便于引入其他应用资源入口。

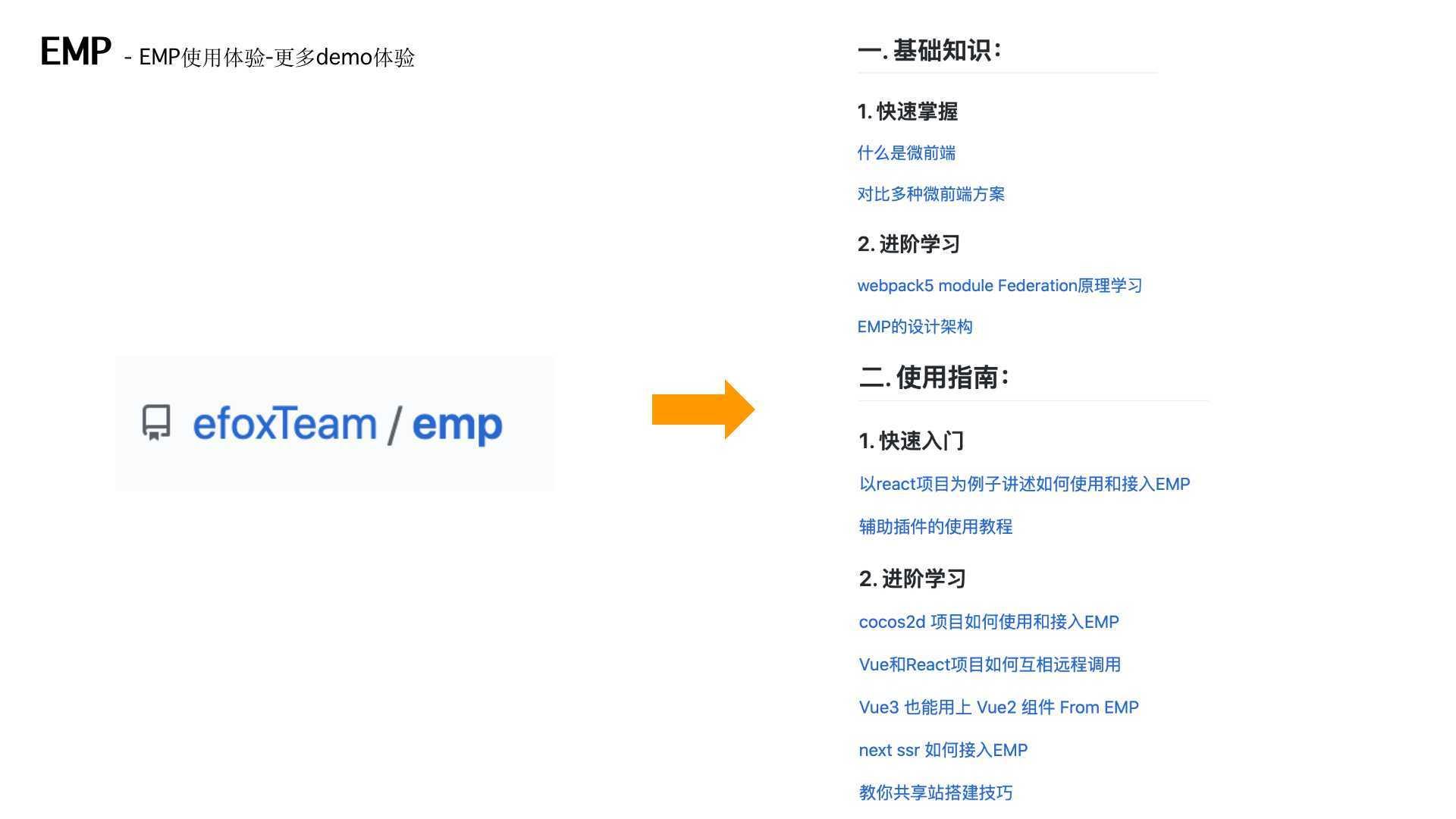
我们整理了一系列的emp教程文章,可以看wiki列表:
https://github.com/efoxTeam/emp/wiki

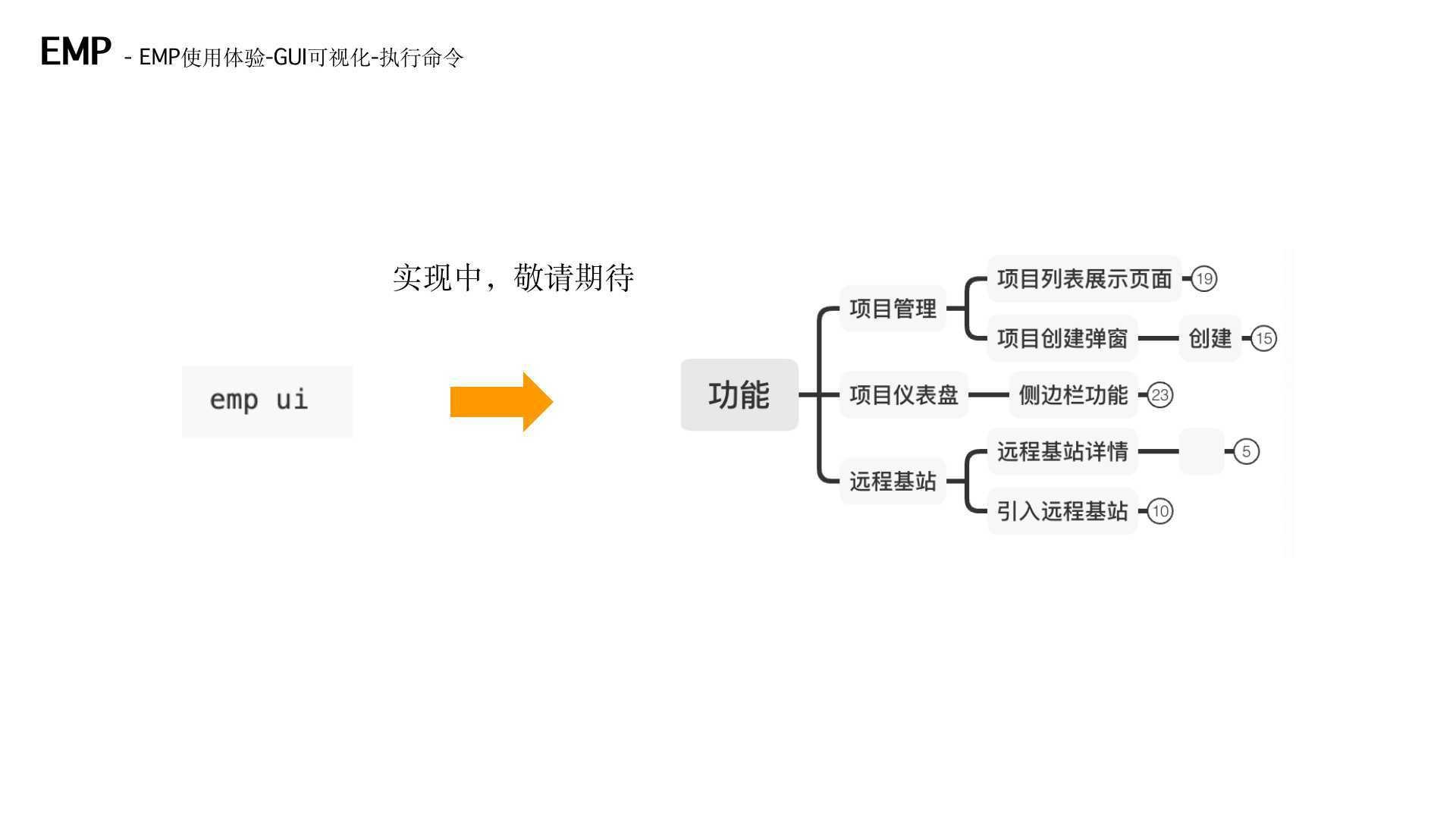
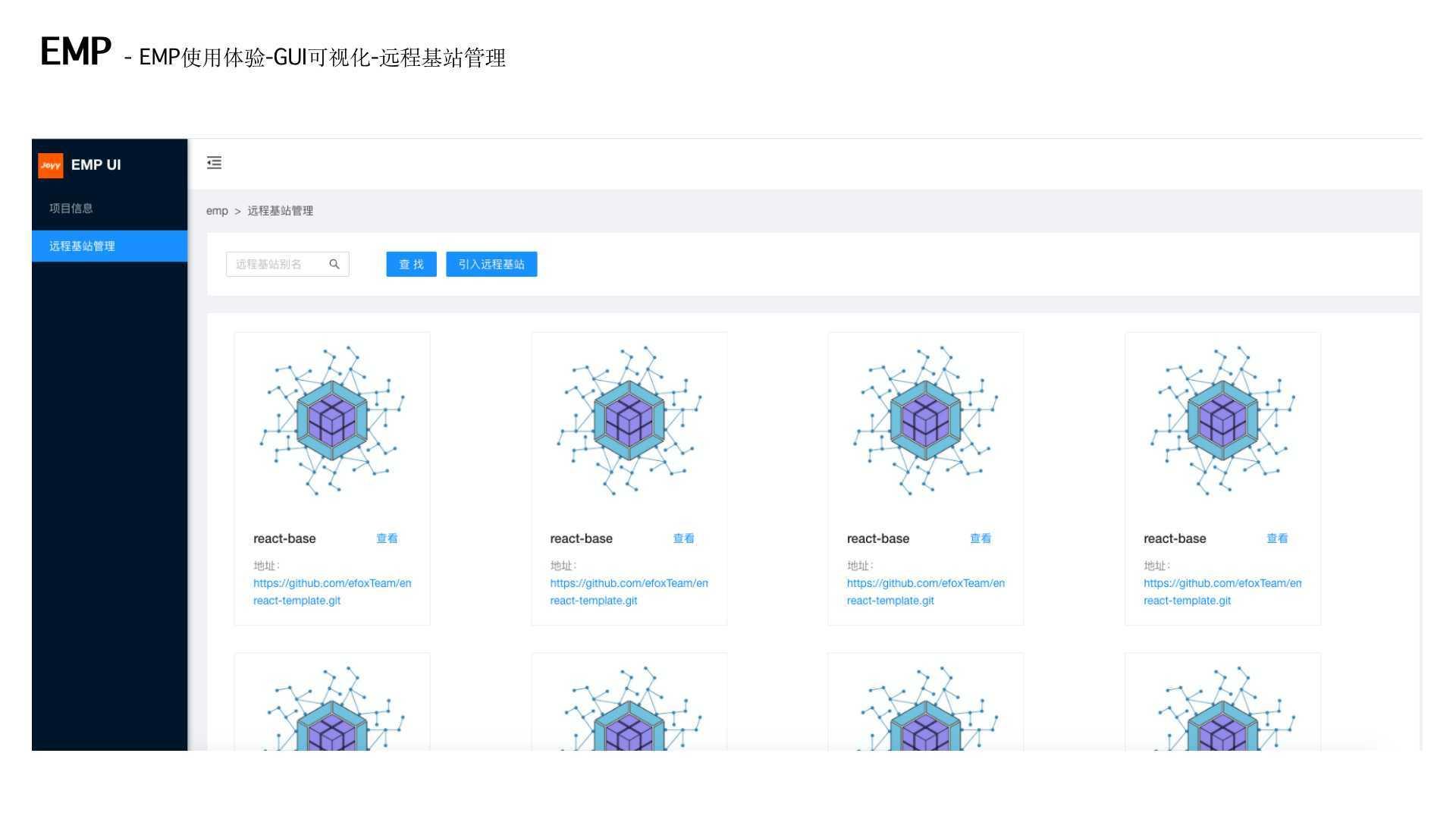
值得期待的是,为了降低使用门槛和便于管理,我们现在正在开发GUI可视化工具。

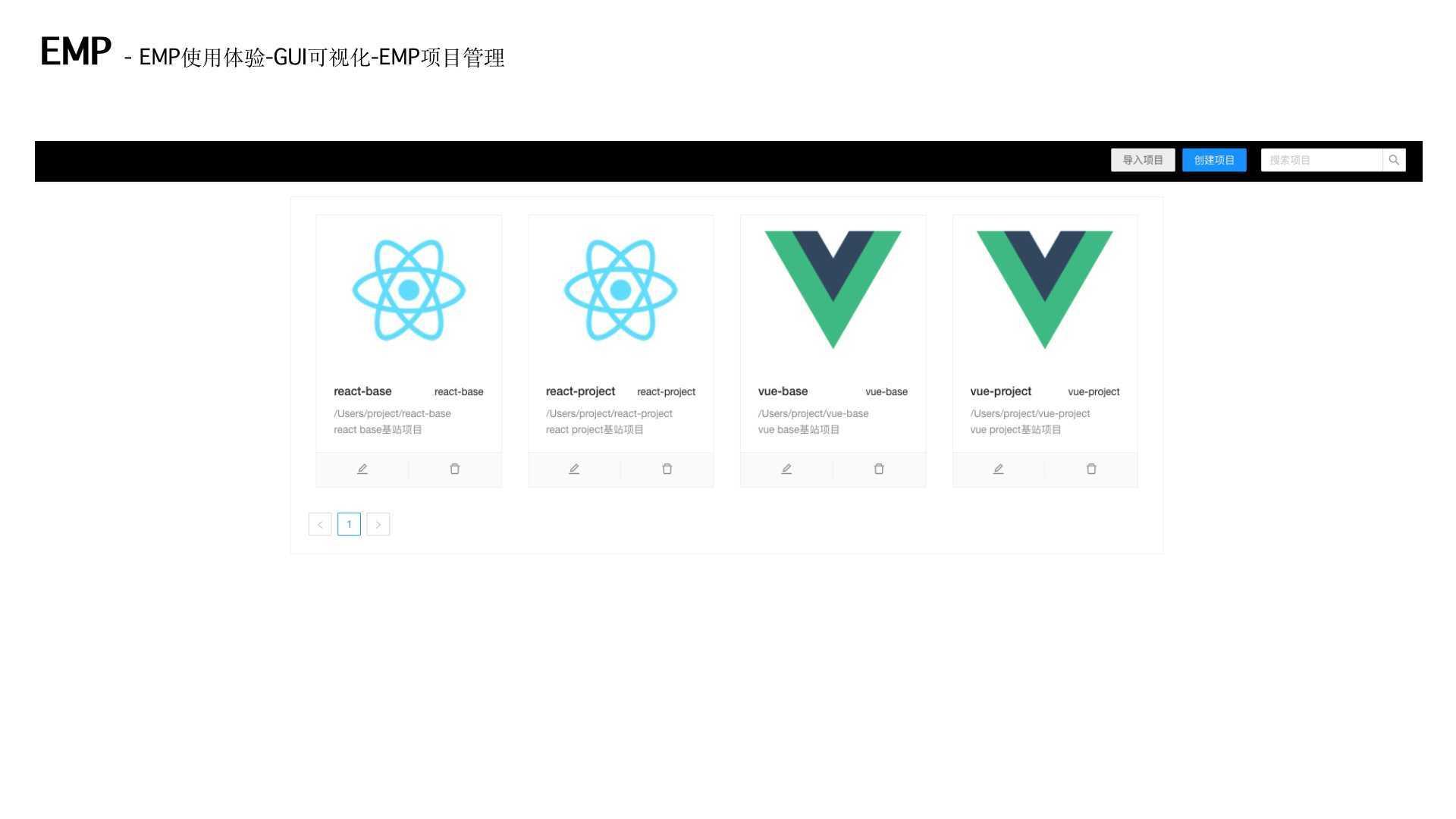
这是GUI的项目列表图。

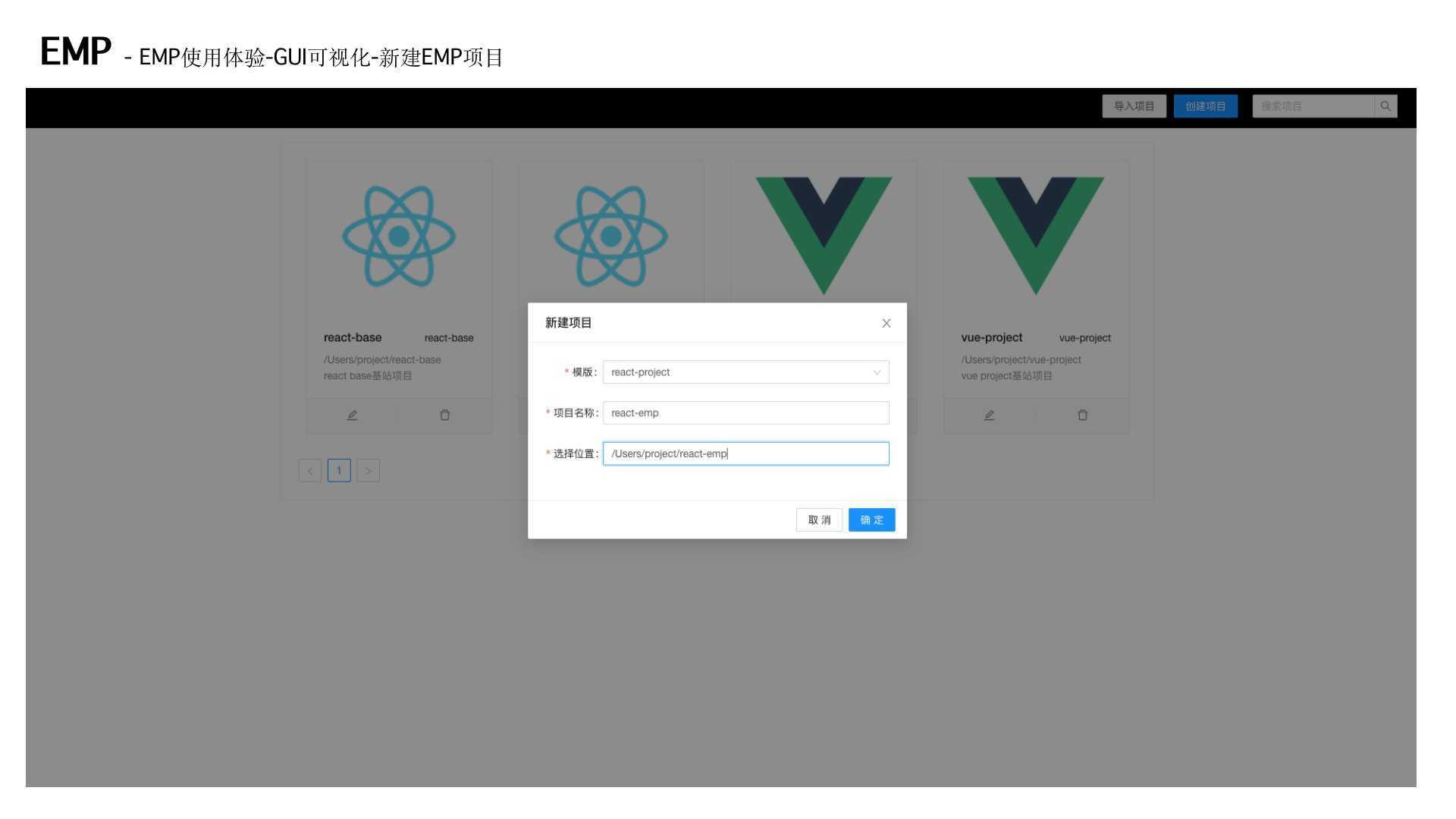
GUI新建项目,会调用emp init命令去创建对应模板。

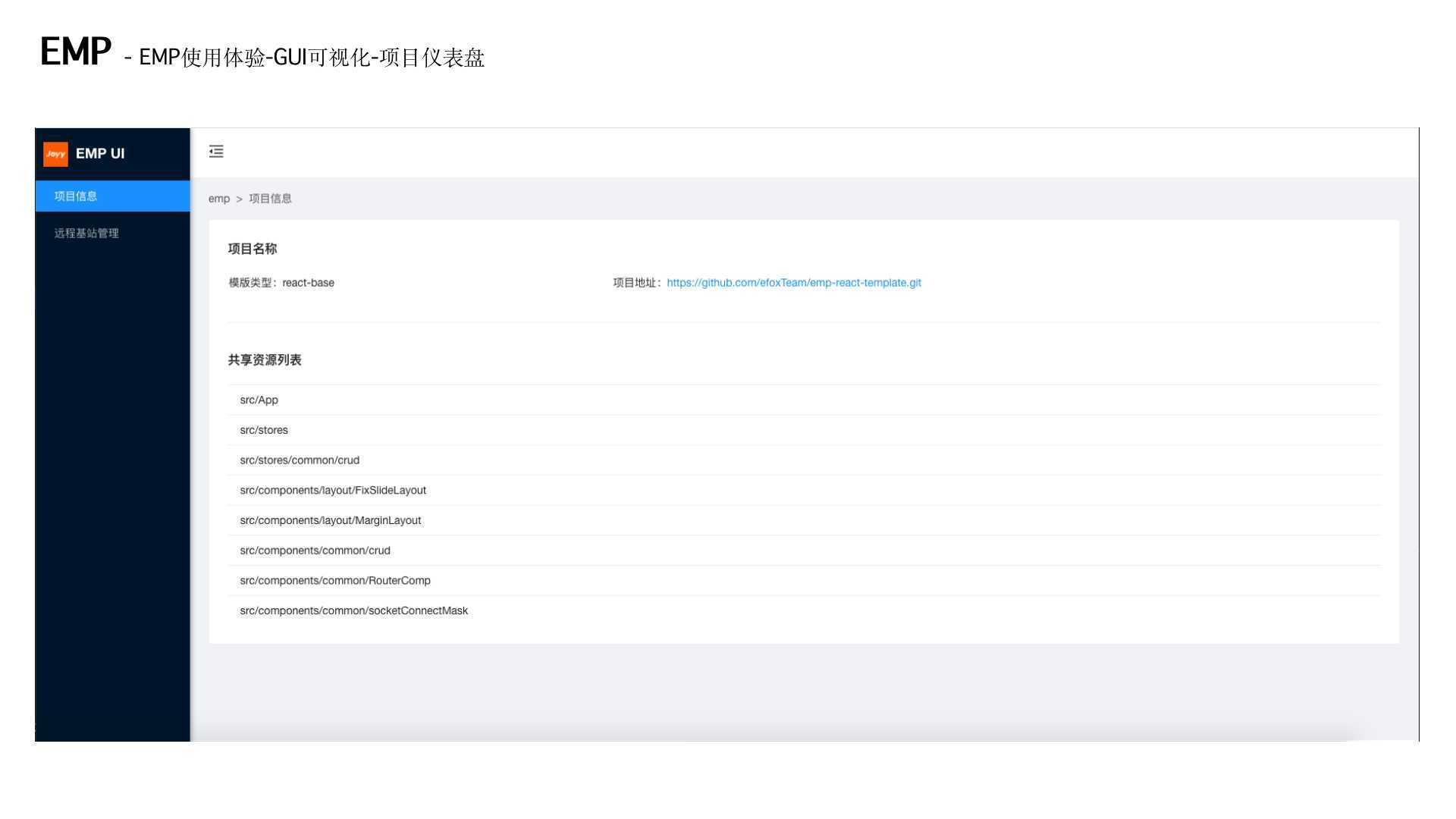
这是项目仪表盘,便于管理单个项目。
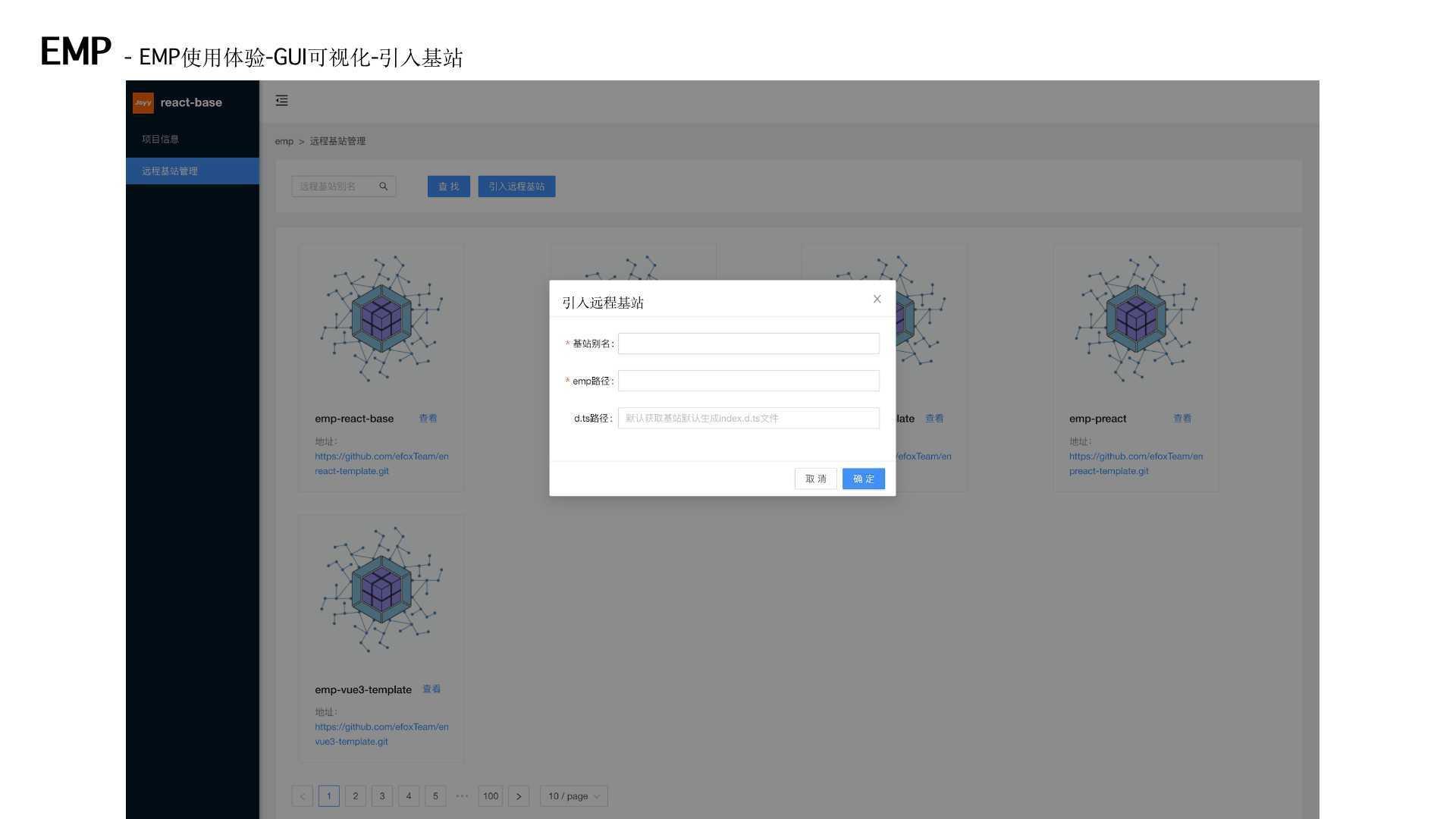
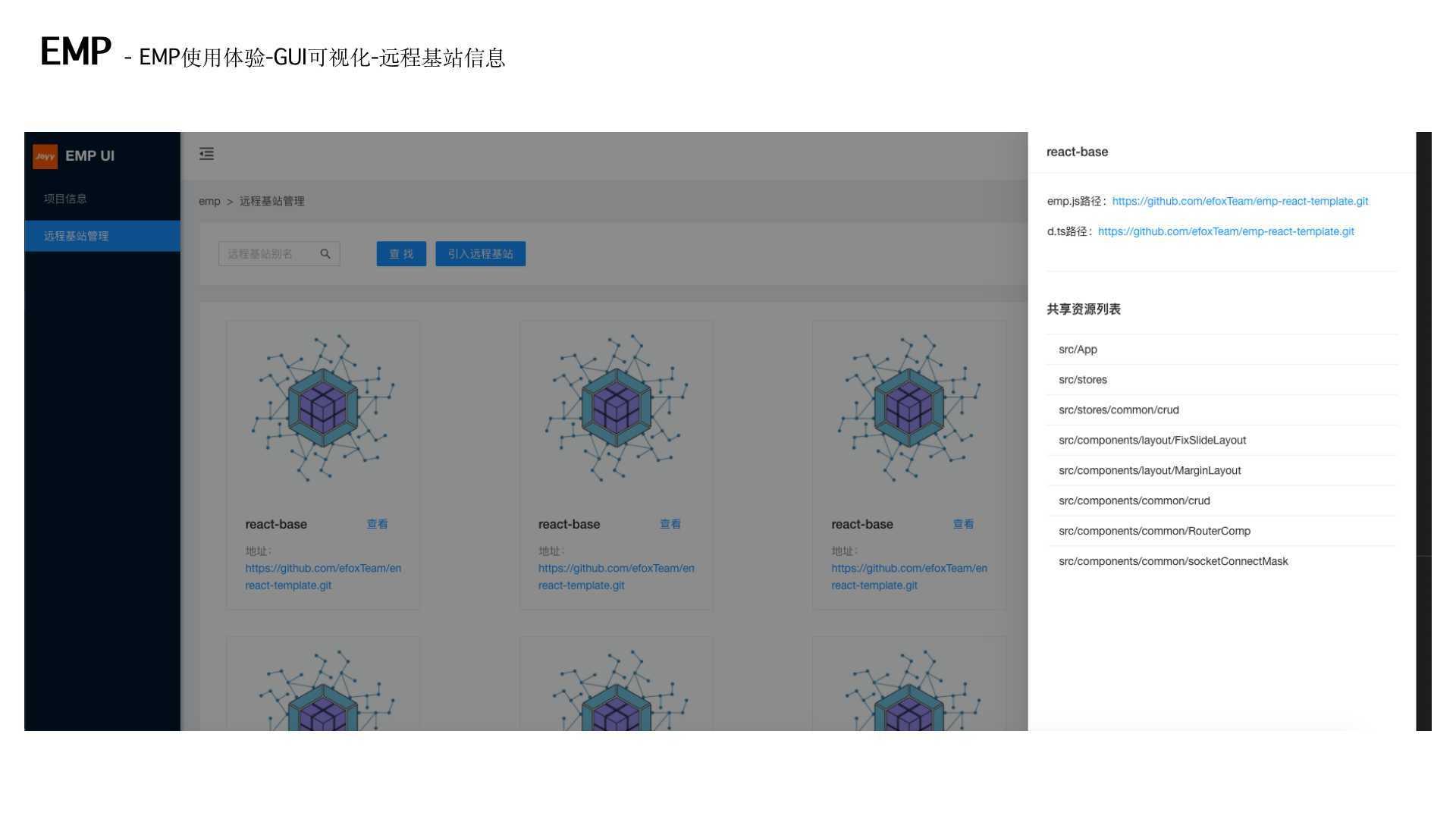
单个项目可能引入多个基站,可以引入基站、查看基站列表和详细信息:



GUI很快就可以和大家见面啦,敬请期待!!!
后续:
EMP微前端分享内容回顾(下)
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)