《CocosCreator 内置vscode编辑器插件》新手教程
设计初衷:内置代码编辑器这款插件,最初是打算实现无代码文件编程,在creator内点击Node可以在属性面板直接编辑内置代码块。但是由于内置代码块实现难度大,放弃了这种做法。现在经过修改将编辑内置代码块改成了编辑Node绑定的脚本·新手教程:从creator插件商店下载安装本插件后,按F1打开代码编辑面板,然后将面板窗口拖到creator内选中场景编辑器内有绑定脚本的Node,然后直接开始编辑绑定
·
设计初衷:
内置代码编辑器这款插件,最初是打算实现无代码文件编程,在creator内点击Node可以在属性面板直接编辑内置代码块。
但是由于内置代码块实现难度大,放弃了这种做法。
现在经过修改将编辑内置代码块改成了编辑Node绑定的脚本
·
新手教程:
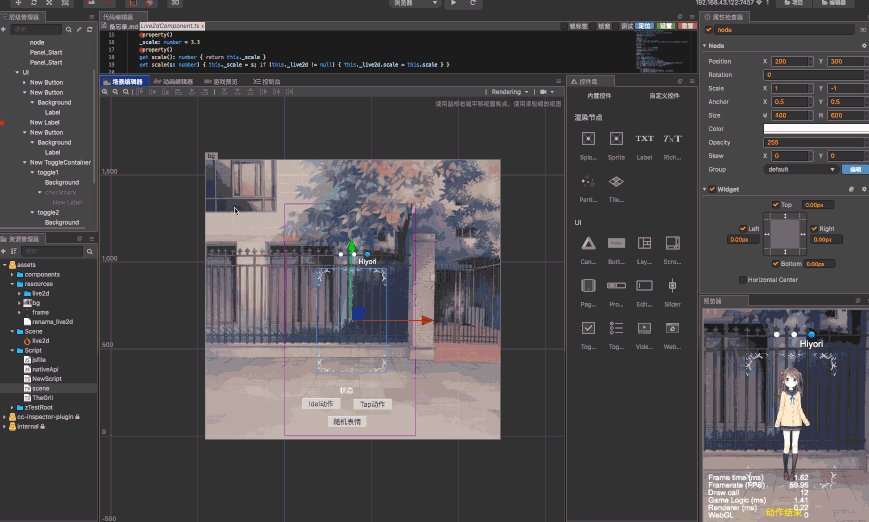
- 从creator插件商店下载安装本插件后,按F1打开代码编辑面板,然后将面板窗口拖到creator内
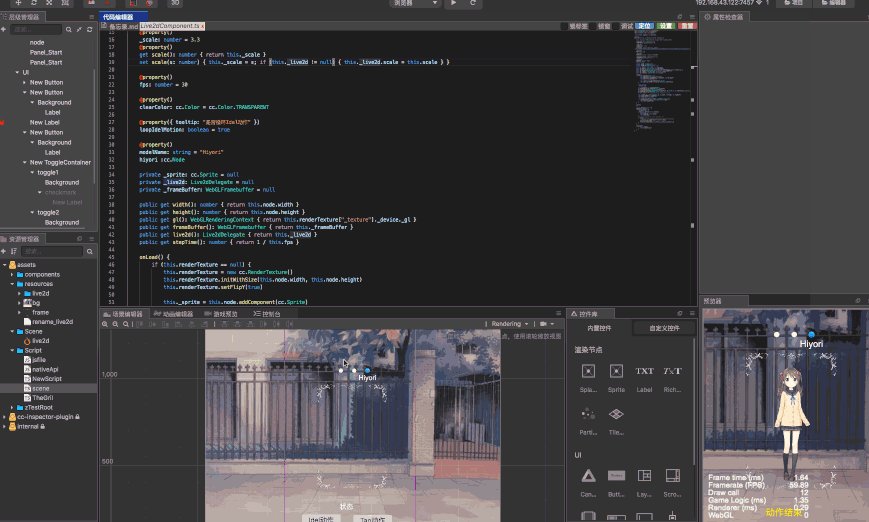
- 选中场景编辑器内有绑定脚本的Node,然后直接开始编辑绑定的代码,如下图所示
- 选中场景编辑的Node,按下F3一键新代码模板并绑定到节点,并显示代码内容直接编辑,一条龙服务

布局推荐:
默认开启窗口自动伸缩功能,推荐布局:

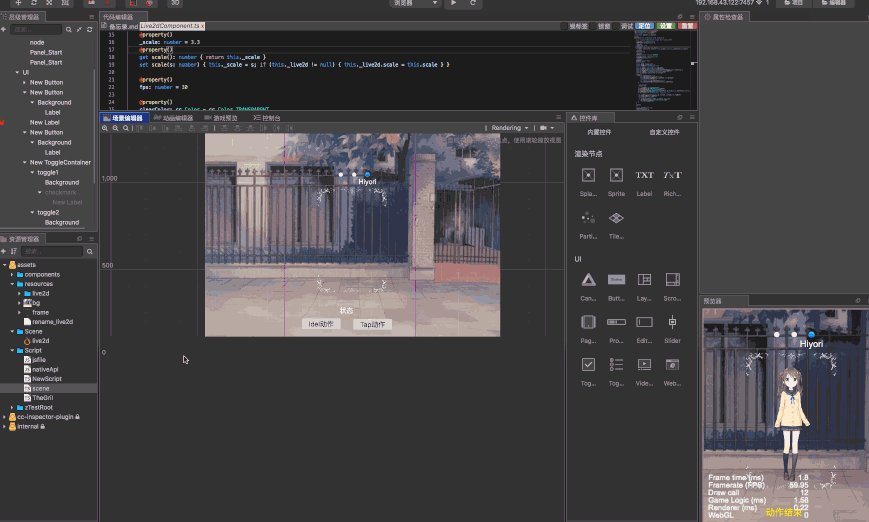
窗口自动伸缩使用方法
插件所带来的体验:
-
1.随手修改当前打开场景或界面上绑定的代码文件,直接编辑内容;
-
2.方便复制UI命名、参数到节点上或反过来;
-
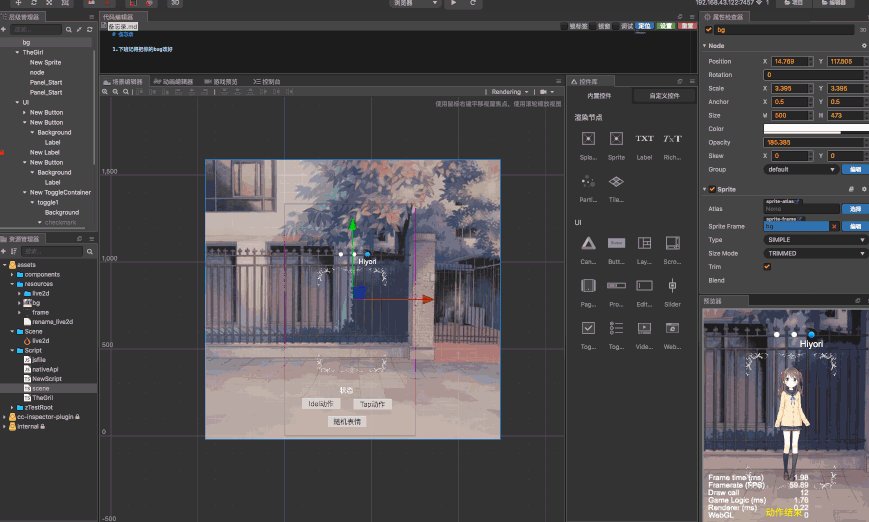
3.方便新建UI属性拖拽;
-
4.方便边写代码边对照界面显示信息
-
5.一键新代码模板并绑定到节点,并显示代码内容直接编辑,一条龙服务
-
6.一键生成拖拽变量,并绑定组件或资源
-
7.不用频繁的在vscode、creator、浏览器,三者之间频繁切换
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)