Ant Design of Vue DatePicker 日期选择框只选择年份
需求只改变年份问题Ant Design of Vue DatePicker 日期选择框通过mode = "year"控制,弹出面板以年份显示,但是无法选择,也无法关闭面板解决方案将控制面板打开/关闭的yearShow,需要在得到后台数据时将它添加到每条数据中,如果放在data中表格每行的日期面板将同时开/闭.<template><div><table class="t
·
需求
- 只改变年份
问题
- Ant Design of Vue DatePicker 日期选择框通过
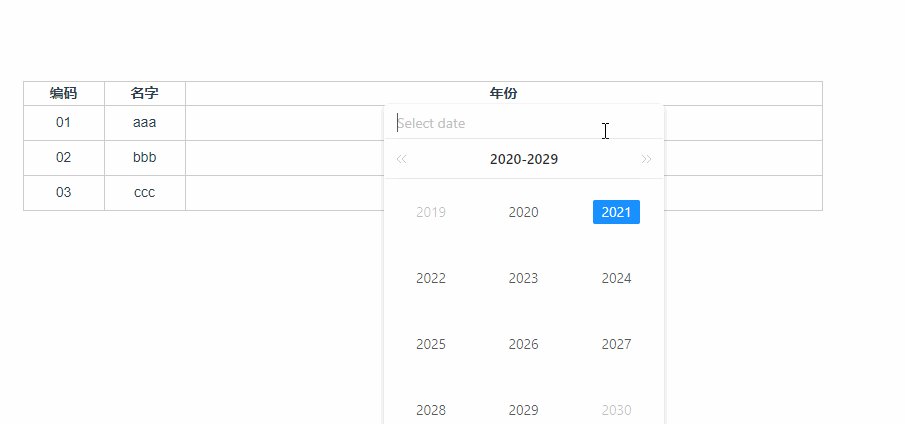
mode = "year"控制,弹出面板以年份显示,但是无法选择,也无法关闭面板
解决方案
- 将控制面板打开/关闭的
yearShow,需要在得到后台数据时将它添加到每条数据中,如果放在data中表格每行的日期面板将同时开/闭.
<template>
<div>
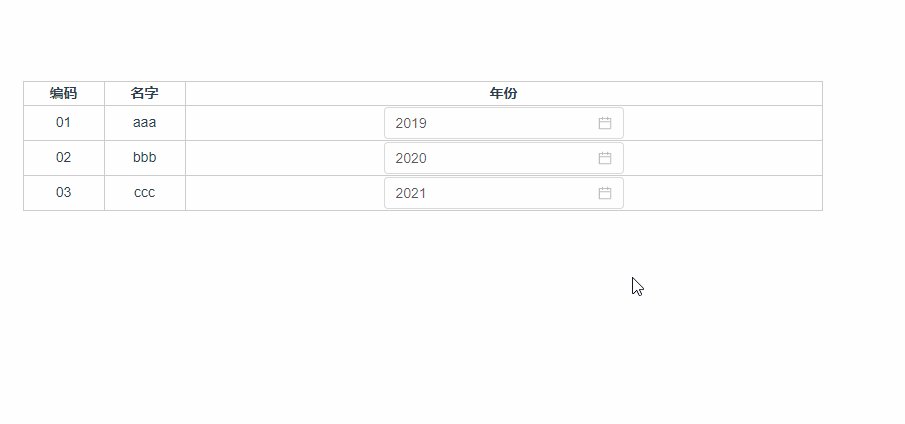
<table class="table">
<thead>
<tr>
<th>编码</th>
<th>名字</th>
<th>年份</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in tableList" :key="index">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>
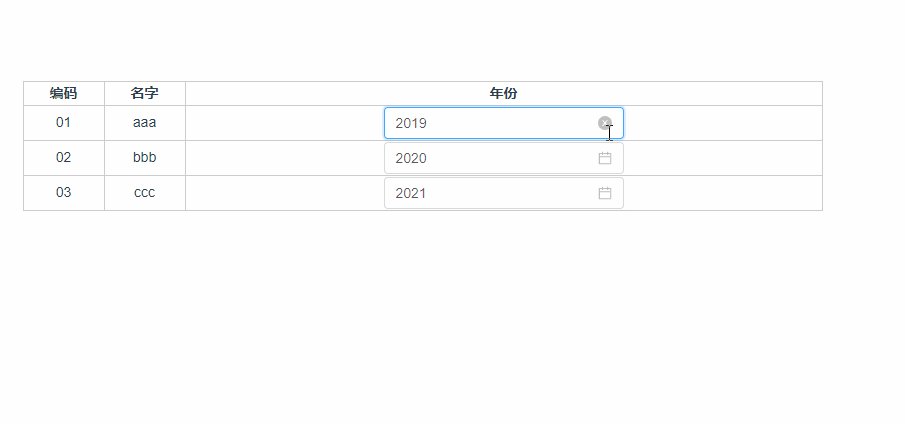
<a-date-picker
v-model="item.year"
style="width: 240px"
mode="year"
:open="item.yearShow"
format="YYYY"
@openChange="openChangeOne($event, index)"
@panelChange="panelChangeOne($event, index)"
/>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
data () {
return {
// yearShow: false,
tableList: []
}
},
created () {
// 模拟后台传回的数据
this.tableList = [
{ id: '01', name: 'aaa', year: '2019' },
{ id: '02', name: 'bbb', year: '2020' },
{ id: '03', name: 'ccc', year: '2021' }
]
this.tableList = this.tableList.map(item => {
item.yearShow = false
return item
})
},
methods: {
// 弹出日历和关闭日历的回调
openChangeOne (status, index) {
console.log('status', status)
if (status) {
this.yearShow = true
window.console.log(index)
// this.tableList[index].yearShow = true
this.$set(this.tableList[index], 'yearShow', true)
}
},
// 得到年份选择器的值
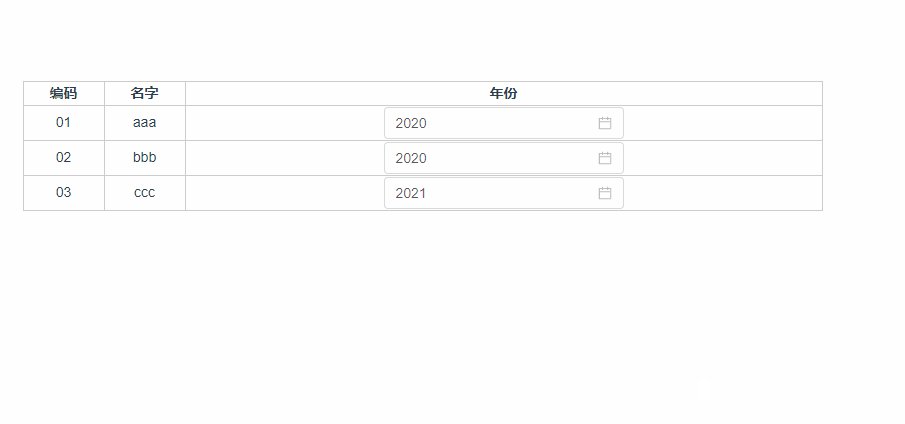
panelChangeOne (value, index) {
let time = this.$moment(value).format('YYYY')
this.tableList[index].year = time
this.tableList[index].yearShow = false
this.yearShow = false
console.log(this.tableList)
}
}
}
</script>
<style scoped>
div {
text-align: center;
}
.table {
margin: 100px auto;
width: 800px;
}
tr {
border: 1px solid #ccc;
}
td,
th {
border: 1px solid #ccc;
}
</style>

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)