cesium 知识整理--搭建Cesium(引用cesium.js方式)
资料下载:学习网址: cesium学习中文网.官网下载地址: https://cesiumjs.org/downloads/GitHub下载 https://github.com/AnalyticalGraphicsInc/cesium安装NodeJShttps://nodejs.org/en/npm install – 安装cesium开发和运行中依赖的第三方nodejs包npm run rel
·
资料下载:
- 学习网址: cesium学习中文网.
- cesium:https://cesium.com/docs/
- 官网下载地址: https://cesiumjs.org/downloads/
- GitHub下载 https://github.com/AnalyticalGraphicsInc/cesium
- 安装NodeJS https://nodejs.org/en/
- npm install – 安装cesium开发和运行中依赖的第三方nodejs包
- npm run release – 把cesium各模块源码打包压缩
- cesium.js 命令深度解释
- npm start – 开启cesium的测试Http Server
- Sandcastle – Cesium教室
学习路线
- Viewer类学习 —— 一切API的入口
- Camera类学习-想去哪里去哪里( Cartesian3和Cartographic)
- IlmageryLayer类学习-地球原来如此多姿( ImageryProvider类)
- TerrainProvider类学习-这才是“真"三维( sampleTerrain)
- EntityAPl-与地球交互起来( DataSource, Scene.pick,property)
- Cesium3DTileset类-- 让场景更细致真实点( Cesium3DTileStyle类)
- Primitive API-性能提升第一步( GeometryInstance类 、Geometry类
- Fabric -玩点高级的(Appearance类, Material类 ) ParticleSystem -锦上添点“花”( Particle类,ParticleEmitter类 )
第一个Cesium App
编辑器: vscode
-
下载地址:https://code.visualstudio.com/
-
服务: nodeJs 或者自行安装http–server NodeJS下载地址:https://nodejs.org/en/
-
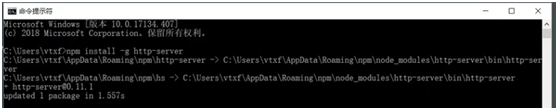
http-server安装方法:安装nodejs后,打开cmd打开控制台输入:npm install http-server –g 回车。如图安装成功。

-
使用方法: 进入项目文件夹,输入http-server –p 8081(-p指定8081端口,可自行设置)回车。复制地址在浏览器上访问即可。
-
下载cesiumJS文件,解压后拷贝Bulid文件下的Cesium文件夹至项目文件夹下。 CesiumJS下载
-
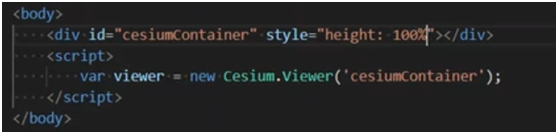
新建HTML文件,引入cesium相应的文件。

-
创建三维窗口。

-
刷新浏览器,即可出现球体,如图:

拓展:
控件简介:

- Geocoder : 地理位置查询定位控件,默认使用bing地图服务.
- HomeButton : 默认相机位置。
- SceneModePicker : 3D、2D和哥伦布模式的切换按钮.
- BaseLayerPicker : 选择地形、影像等图层。
- NavigationHelpButton : 显示默认的相机控制提示.
- Animation : 控制场景动画的播放速度.
- CreditsDisplay : 展示数据版权属性。
- Timeline : 时间滚动条。
- FullscreenButton : 全屏切换。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)