uni-app 腾讯地图选址
需求:在H5实现地图选点功能步骤:1、官方文档有详细介绍 官方地址2、个人操作步骤:申请你的key官方地址:官网地址3通过webview嵌入组件,只支持新页面,不支持弹框形式<web-view src="https://apis.map.qq.com/tools/locpicker?search=1&type=1&key=你的key&referer=myapp">
·
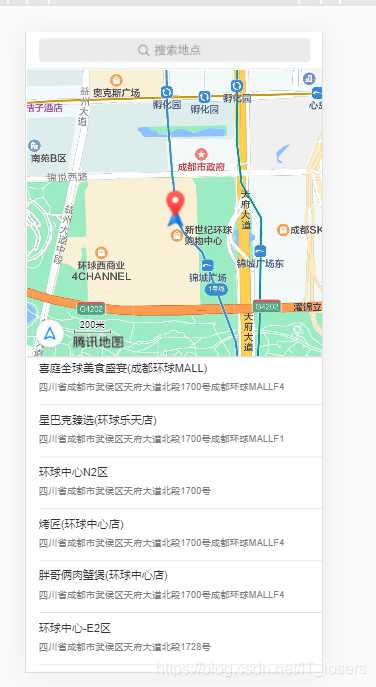
需求:在H5实现地图选点功能

步骤:1、官方文档有详细介绍 官方地址
2、个人操作步骤:
申请你的key 官方地址:官网地址
3通过webview嵌入组件,只支持新页面,不支持弹框形式
<web-view src="https://apis.map.qq.com/tools/locpicker?search=1&type=1&key=你的key&referer=myapp"></web-view>
监听点击位置信息的返回值
// #ifdef H5
window.addEventListener('message', event=> {
// 接收位置信息,用户选择确认位置点后选点组件会触发该事件,回传用户的位置信息
var loc = event.data;
if (loc && loc.module == 'locationPicker') {
//防止其他应用也会向该页面post信息,需判断module是否为'locationPicker'
console.log('location', loc);
}
}, false);
// #endif
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)