android上下滑动界面_Android仿Boss直聘我的界面滑动效果
作者:龙之音链接:https://www.jianshu.com/p/de2c1b6c3803最近在找工作,我在使用boss投简历的时候,看到boss的我的界面蛮有意思的,就想如何去实现它,可能是职业病吧,所以就打算仿一下。先看下仿的效果。其实我们拿到这个效果的时候,看到滑动,折叠等效果就应该想到了Material design,那么我们现在就可以基本的布局下。activity_mai...

作者:龙之音 链接:https://www.jianshu.com/p/de2c1b6c3803
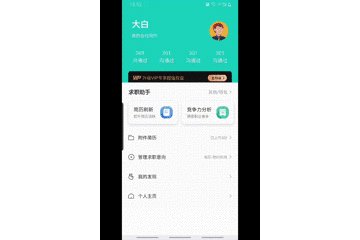
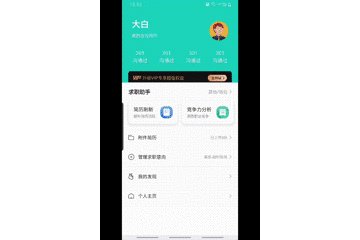
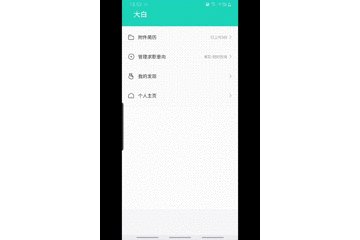
最近在找工作,我在使用boss投简历的时候,看到boss的我的界面蛮有意思的,就想如何去实现它,可能是职业病吧,所以就打算仿一下。先看下仿的效果。

其实我们拿到这个效果的时候,看到滑动,折叠等效果就应该想到了Material design,那么我们现在就可以基本的布局下。
activity_main.xml 布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayoutandroid:id="@+id/appbar"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/colorAccent"app:layout_behavior="com.zwl.mybossdemo.AppBarLayoutOverScrollViewBehavior">
<com.google.android.material.appbar.CollapsingToolbarLayoutandroid:id="@+id/mCollapsingToolbarLayout"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/colorAccent"app:layout_scrollFlags="scroll|exitUntilCollapsed">
<includeandroid:id="@+id/topview"layout="@layout/layout_top_view"app:layout_collapseMode="parallax"app:layout_collapseParallaxMultiplier="0.9" />
com.google.android.material.appbar.CollapsingToolbarLayout>
com.google.android.material.appbar.AppBarLayout>
<include layout="@layout/layout_content" />
<TextViewandroid:id="@+id/name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="30dp"android:layout_marginTop="30dp"android:elevation="5dp"android:gravity="center"android:text="大白"android:textColor="@android:color/white"android:textSize="28sp"android:textStyle="bold"android:typeface="monospace" />
<androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="wrap_content"android:alpha="0"android:background="@color/colorAccent"app:layout_collapseMode="pin" />
androidx.coordinatorlayout.widget.CoordinatorLayout>
layout_top_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/colorAccent"android:orientation="vertical"android:paddingTop="40dp"app:layout_collapseMode="parallax">
<RelativeLayoutandroid:id="@+id/top_view_id"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_above="@+id/top_view">
<TextViewandroid:id="@+id/jianli"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/name"android:layout_marginLeft="30dp"android:paddingTop="35dp"android:paddingBottom="15dp"android:text="我的在线简历 "android:textColor="@android:color/white" />
<de.hdodenhof.circleimageview.CircleImageViewandroid:id="@+id/me_icon"android:layout_width="60dp"android:layout_height="60dp"android:layout_alignParentRight="true"android:layout_marginRight="30dp"android:layout_marginBottom="10dp"android:src="@drawable/boss_avatar_7" />
RelativeLayout>
<LinearLayoutandroid:id="@+id/top_view"android:layout_width="match_parent"android:layout_height="80dp"android:layout_alignParentBottom="true"android:gravity="center_vertical"android:orientation="horizontal"android:padding="15dp">
<TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:text="301\n沟通过"android:textColor="@android:color/white"android:textSize="16sp" />
<TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:text="301\n沟通过"android:textColor="@android:color/white"android:textSize="16sp" />
<TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:text="301\n沟通过"android:textColor="@android:color/white"android:textSize="16sp" />
<TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:text="301\n沟通过"android:textColor="@android:color/white"android:textSize="16sp" />
LinearLayout>
<LinearLayoutandroid:id="@+id/cardview"android:layout_width="match_parent"android:layout_height="120dp"android:layout_gravity="center_horizontal"android:gravity="center_horizontal|bottom">
<ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/boss_card_bg" />
LinearLayout>
LinearLayout>
**layout_content.xml ** 这里就是一个图片 截取Boss的
<?xml version="1.0" encoding="utf-8"?>
<androidx.core.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@android:color/white"android:clickable="true"android:scrollbars="none"app:layout_behavior="@string/appbar_scrolling_view_behavior">
<ImageViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:src="@drawable/boss_user_bottom" />
androidx.core.widget.NestedScrollView>
上面的activity_main.xml中可以看到 我自定义了一个AppBarLayout的behavior, AppBarLayoutOverScrollViewBehavior其实所有的效果都是这这里去实现的。
AppBarLayoutOverScrollViewBehavior:
public class AppBarLayoutOverScrollViewBehavior extends AppBarLayout.Behavior {
private int mAppBarHeight;
private View mCardView;
private boolean isAnimate;
private float mTotalDy;
private float mLastScale;
private int mLastBottom;
private int mCardViewHeight;
private int mLimitHeight;
private View mToolBar;
private float scaleValue = 2f / 3;// 显示卡片的三分之一 所以抛出三分之二
private View mNameTitle;
public AppBarLayoutOverScrollViewBehavior() {
}
public AppBarLayoutOverScrollViewBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onLayoutChild(CoordinatorLayout parent, AppBarLayout abl, int layoutDirection) {
boolean handled = super.onLayoutChild(parent, abl, layoutDirection);
if (null == mCardView) {
mCardView = parent.findViewById(R.id.cardview);
}
if (null == mToolBar) {
mToolBar = parent.findViewById(R.id.toolbar);
}
if (null == mNameTitle) {
mNameTitle = parent.findViewById(R.id.name);
}
init(abl);
return handled;
}
@Override
public boolean onNestedPreFling(CoordinatorLayout coordinatorLayout, AppBarLayout child, View target, float velocityX, float velocityY) {
if (velocityY > 100) {
isAnimate = false;
}
return super.onNestedPreFling(coordinatorLayout, child, target, velocityX, velocityY);
}
@Override
public void onStopNestedScroll(CoordinatorLayout coordinatorLayout, AppBarLayout abl, View target, int type) {
super.onStopNestedScroll(coordinatorLayout, abl, target, type);
//恢复位置
if (abl.getBottom() > mLimitHeight) {
recovery(abl);
}
}
@Override
public boolean onStartNestedScroll(CoordinatorLayout parent, AppBarLayout child, View directTargetChild, View target, int nestedScrollAxes, int type) {
//开始滚动了 就动画归位
isAnimate = true;
return super.onStartNestedScroll(parent, child, directTargetChild, target, nestedScrollAxes, type);
}
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, AppBarLayout child, View target, int dx, int dy, int[] consumed, int type) {
if (mCardView != null && ((dy <= 0 && child.getBottom() >= mLimitHeight) || (dy > 0 && child.getBottom() > mLimitHeight))) {
scrollY(child, target, dy);
} else {
setViewAlpha(child, dy);
super.onNestedPreScroll(coordinatorLayout, child, target, dx, dy, consumed, type);
}
}
/**
* 初始化数据
*
* @param appBarLayout
*/
private void init(final AppBarLayout appBarLayout) {
appBarLayout.setClipChildren(false);
//整个AppbarLayout高度
mAppBarHeight = appBarLayout.getMeasuredHeight();
//卡片的高度
mCardViewHeight = mCardView.getMeasuredHeight();
//折叠正常的高度
mLimitHeight = mAppBarHeight - (int) (mCardViewHeight * scaleValue);
//默认1s折叠
appBarLayout.postDelayed(new Runnable() {
@Override
public void run() {
ValueAnimator anim = ValueAnimator.ofFloat(0, 1f).setDuration(200);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (float) animation.getAnimatedValue();
appBarLayout.setBottom((int) (mAppBarHeight - value * mCardViewHeight * scaleValue));
}
});
anim.start();
}
}, 1000);
}
/**
* 混动
*
* @param child
* @param target
* @param dy
*/
private void scrollY(AppBarLayout child, View target, int dy) {
mTotalDy += -dy;
mTotalDy = Math.min(mTotalDy, mLimitHeight);
mLastScale = Math.max(1f, 1f + (mTotalDy / mLimitHeight));
mLastBottom = mLimitHeight + (int) (mCardViewHeight * scaleValue * (mLastScale - 1));
child.setBottom(mLastBottom);
target.setScrollY(0);
}
/**
* 根据滑动设置 toolbar 名字显示效果
*
* @param target
* @param dy
*/
private void setViewAlpha(View target, int dy) {
float percent = Math.abs(target.getY() / mLimitHeight);
if (percent >= 1) {
percent = 1f;
}
//设置toolbar的透明度
mToolBar.setAlpha(percent);
//设置名字缩放
mNameTitle.setScaleX(Math.max(0.8f, 1 - percent));
mNameTitle.setScaleY(Math.max(0.8f, 1 - percent));
//设置名字平移
int offset = mNameTitle.getTop() - mToolBar.getTop();
mNameTitle.setTranslationY(-offset * percent);
}
/**
* 恢复位置
*
* @param abl
*/
private void recovery(final AppBarLayout abl) {
if (mTotalDy >= 0) {
mTotalDy = 0;
if (isAnimate) {
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, 1f).setDuration(200);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (float) animation.getAnimatedValue();
int offsetY = abl.getBottom() - mLimitHeight;
abl.setBottom((int) (abl.getBottom() - (value * offsetY)));
abl.setScrollY(0);
}
});
valueAnimator.start();
} else {
abl.setBottom(mLimitHeight);
abl.setScrollY(0);
}
}
}
}
其实代码很简单 ,所以就不在讲解了,主要就是通过监听滑动距离来设置控件的属性,这里附上github链接,可以直接下载看下。
Github:https://github.com/dalong982242260/MyBossDemo
---END---

更文不易,点个“在看”支持一下?
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)