uniapp 自定义进度条_如何解决uniapp小程序下载进度条问题
最新在做下载点击下载类型小程序,主要用到小程序progress滚动条,用于显示下载进度但是,博主在做小程序的时候发现滚动条一开始一直从0开始赋值,然后滚动条就一直抖动闪动。看看下载进度数据打印,也没看出什么问题。解决方法如下:进度条值默认为0,博主通过判断当前最新下载进度大于90的时候,再赋值给进度条。等于100的时候延时隐藏loading加载,再延时4s显示成功弹窗。downloadTask.o
最新在做下载点击下载类型小程序,主要用到小程序progress滚动条,用于显示下载进度
但是,博主在做小程序的时候发现滚动条一开始一直从0开始赋值,然后滚动条就一直抖动闪动。

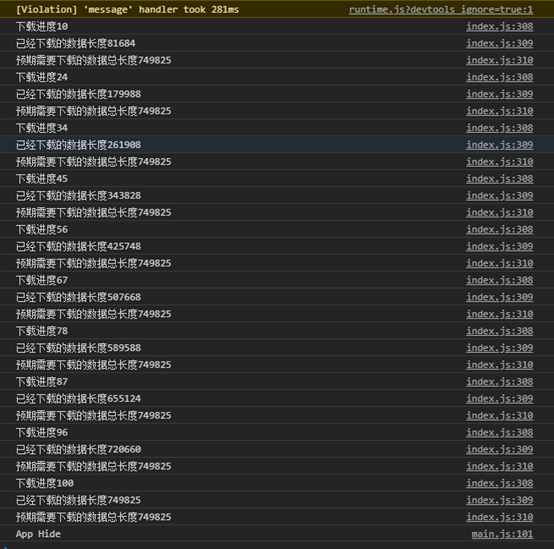
看看下载进度数据打印,也没看出什么问题。

解决方法如下:
进度条值默认为0,博主通过判断当前最新下载进度大于90的时候,再赋值给进度条。等于100的时候延时隐藏loading加载,再延时4s显示成功弹窗。downloadTask.onProgressUpdate((res) => {
if(res.progress>90){
this.percent = res.progress
}
if(res.progress==100){
setTimeout(function () {
uni.hideLoading();
uni.showToast({
title: "保存成功",
icon: "success"
});
}, 4000);
}
console.log('下载进度' + res.progress);
console.log('已经下载的数据长度' + res.totalBytesWritten);
console.log('预期需要下载的数据总长度' + res.totalBytesExpectedToWrite);
});
最后再来看看效果:可以明显的看到进度条没有再之前那样抖动了。

以上是博主的一种解决思路,如有其它更好的方法,欢迎下方留言或者加入技术交流群,共同探讨。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)