.NET 5.0 WebAPI + Swagger 部署到IIS
.NET 5.0WebAPI + Swagger 部署到IIS文章目录.NET 5.0WebAPI + Swagger 部署到IIS一、使用 ASP.NET Core 创建 Web API二、发布WebAPI三、在IIS上部署三、问题总结一、使用 ASP.NET Core 创建 Web API选择ASP.NET Core 5.0,默认勾选Enable OpenAPI support,项目模板会创建
.NET 5.0 WebAPI + Swagger 部署到IIS
一、使用 ASP.NET Core 创建 Web API



选择ASP.NET Core 5.0,默认勾选Enable OpenAPI support,项目模板会创建一个支持Swagger的API。取消勾选为HTTPS配置,因为HTTPS需要SSL证书。

创建后的WebAPI项目结构如下图所示:

Visual Studio 将启动:
- IIS Express Web 服务器。
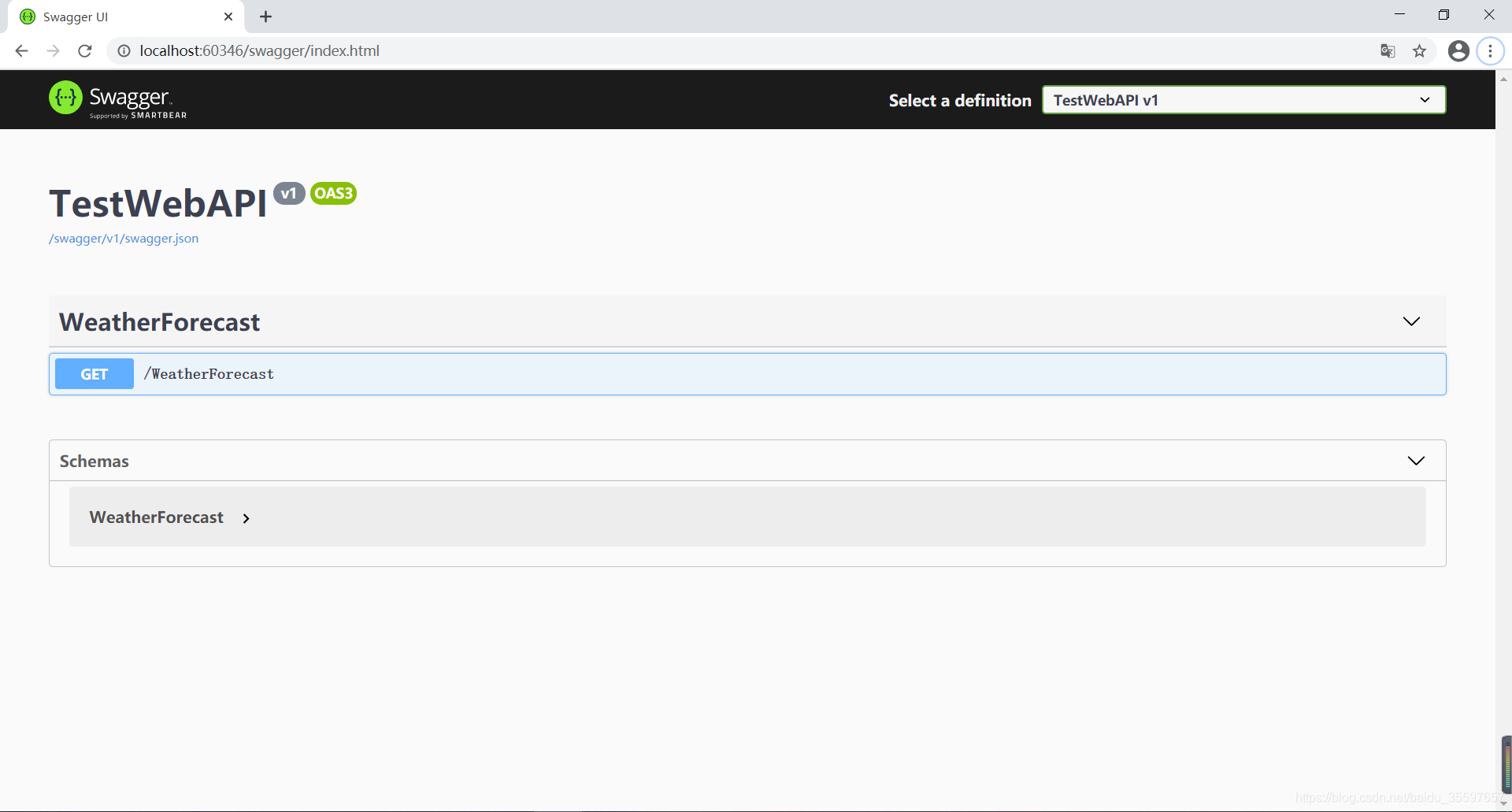
- 默认浏览器,并导航到 https://localhost:/swagger/index.html,其中
是随机选择的端口号。

安装Microsoft.Extensions.PlatformAbstractions包,为每个方法和方法的参数添加注释

修改Startup.cs中的 ConfigureServices方法:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "TestWebAPI", Version = "v1" });
// 获取xml文件名
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
// 获取xml文件路径
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
// 添加控制器层注释,true表示显示控制器注释
c.IncludeXmlComments(xmlPath, true);
});
}
为接口添加注释:
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace TestWebAPI.Controllers
{
/// <summary>
/// 天气控制器
/// </summary>
[ApiController]
[Route("[controller]")]
public class WeatherForecastController : ControllerBase
{
private static readonly string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
private readonly ILogger<WeatherForecastController> _logger;
public WeatherForecastController(ILogger<WeatherForecastController> logger)
{
_logger = logger;
}
/// <summary>
/// 获取天气
/// </summary>
/// <returns></returns>
[HttpGet]
public IEnumerable<WeatherForecast> Get()
{
var rng = new Random();
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = Summaries[rng.Next(Summaries.Length)]
})
.ToArray();
}
}
}
项目右键,选择属性,勾选“XML文档文件”,如下图所示:



二、发布WebAPI






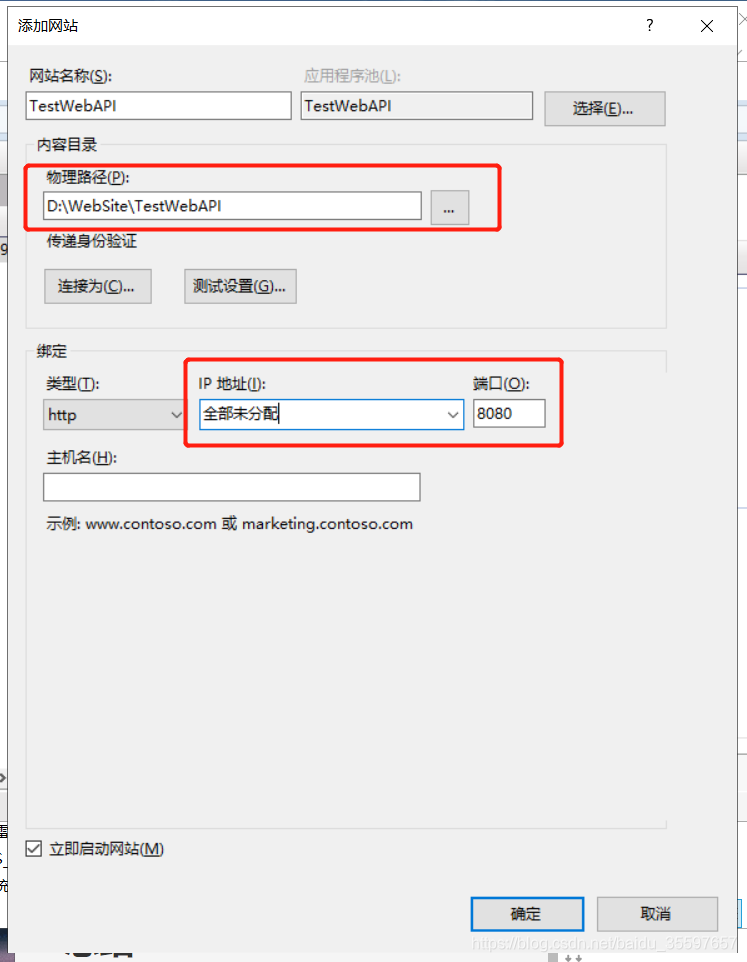
三、在IIS上部署




https://dotnet.microsoft.com/download下载dotnet -hosting
三、问题

打开发布到iis的文件夹下的web.config文件,添加以下代码:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".\TEWebAPI.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess">
<environmentVariables>
<environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Development" />
</environmentVariables>
</aspNetCore>
</system.webServer>
</location>
</configuration>
<!--ProjectGuid: 3adb7220-9900-48f2-9ec5-b5736118dff3-->
总结
问题:Not Found /swagger/v1/swagger.json

https://stackoverflow.com/questions/48450262/asp-net-core-swashbuckle-not-creating-swagger-json-file
这点我做个解释,发布到IIS上时,如果是在Default Web Site下添加应用程序,就会有”别名“
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)