promise对象与promise在vue axios响应拦截器中的应用
目录一.深入理解promise二、promise在vue响应拦截器的实际应用console.log('start')setTimeout(()=>{console.log('请求后端数据(约3秒)')}, 3000);console.log('end')代码分析1js异步执行,不阻塞,但有些操作之后需要执行回调。下例可以简单实现回调,但这种回调是定时回调,如下请求后端数据,给定3s,如3s后
目录
console.log('start')
setTimeout(()=>{console.log('请求后端数据(约3秒)')}, 3000);
console.log('end')
代码分析1
js异步执行,不阻塞,但有些操作之后需要执行回调。下例可以简单实现回调,但这种回调是定时回调,如下请求后端数据,给定3s,如3s后端还没返回,这时执行回调得不到数据,或后端1s就已返回,前端却固定3s才能执行回调,作了无畏的等待。显然都是不合适的。
类比后端的ScheduledThreadPoolExecutor,ThreadPoolTaskScheduler理解
前者是jdk的带任务调度功能的线程池,可以定时执行任务,类似setTime,后者是spring对jdk增强,实现了可监听的任务调度,可以在异步任务执行完返回时即时被监听到,从而执行后续任务。参考:https://blog.csdn.net/qq_39506978/article/details/109879847
promise实例1理解
Promise和spring实现的ThreadPoolTaskScheduler比较类似,它不需要通过setTime这种不可靠的方式执行回调,而是等传入promise对象的函数有了返回值就即时执行下一步。这类似一种承诺,保证传入promise的函数执行完成就立即执行后续.如下例
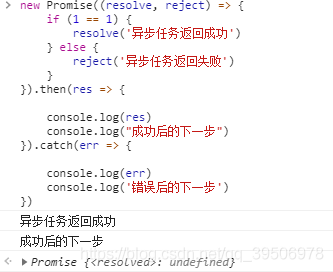
new Promise((resolve, reject) => {
if (1 == 1) {
resolve('异步任务返回成功')
} else {
reject('异步任务返回失败')
}
}).then(res => {console.log(res)
console.log("成功后的下一步")
}).catch(err => {console.log(err)
console.log('错误后的下一步')
})
resolve及reject函数的入参及下一步then/error的入参

promise实例2理解
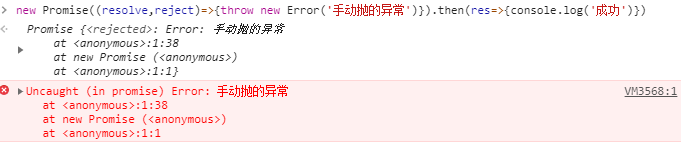
new Promise((resolve,reject)=>{throw new Error('手动抛的异常')}).then(res=>{console.log('成功')})
或
new Promise((resolve,reject)=>{reject('手动抛的异常')}).then(res=>{console.log('成功')})
这里异步函数手动抛了一个异常,但是后续没对异常处理,浏览器直接打印了uncaught异常及异常信息

二、promise在vue响应拦截器的实际应用
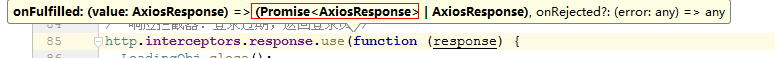
http.interceptors.response.use(response=> { //后端返回特殊状态码2,弹框MessageBox(elementsUI的组件) if (response.data.code == '2') { MessageBox.confirm('登录已失效,请重新登录', '确认登出?', { confirmButtonText: '重新登录', type: 'warning', showCancelButton: false, showClose: false }).then(() => { store.commit('refreshTokenTimeOutNum'); router.replace({ path: '/', }) }) } //后端通用异常码,直接显示异常信息 if (response.data.code == '1') { Message({ showClose: true, message: response.data.message, type: 'error', duration: 2000 }) } //后端返回未处理的异常码 if (response.data.code == '9999') { Message({ showClose: true, message: response.data.message, type: 'error', duration: 2000 }) } //其它情况直接返回 return response; }, //后端请求异常,非httpStatus Code!=200时,这里一般丢锅给网络 error=> { Message.error('网络异常'); });
可以看到第一个参数为promise对象。

拦截器返回的promise对象——response,非httpStatus Code!=200时如网络异常等直接弹框显示等,故请求后端接口时不需要再对异常情况进行后续catch处理了
this.$http.get("/xx/entp/123").then((res) => {console.log(res.data)} .catch(err=>{console.log('我是多余滴catch')})
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)