dtree
1.什么是dtree?下载地址简介dtree 是一个由 JavaScript 编写成的简单的树形菜单组件,目前免费并且开源。dtree 是一种简单易懂的 js 组件,不需要复杂的操作即可生产,同时支持动态从数据库引入数据。dTree 可以不用添加任何页面而直接用代码实现多个栏目,并可以实现无限分级。优点:无限分级可用于框架或非框架页面在不同页面之间可记住当前状态可以得到你想要数量的树型支持:Int
·
1.什么是dtree?
下载地址
简介
dtree 是一个由 JavaScript 编写成的简单的树形菜单组件,目前免费并且开源。
dtree 是一种简单易懂的 js 组件,不需要复杂的操作即可生产,同时支持动态从数据库引入数据。
dTree 可以不用添加任何页面而直接用代码实现多个栏目,并可以实现无限分级。
优点:
无限分级
可用于框架或非框架页面
在不同页面之间可记住当前状态
可以得到你想要数量的树型
支持:Internet Explorer 5+ Netscape 6+ Opera 7+ Mozilla
严格支持 XHTML 1.0
每个节点用图片代替
layui应用日益广泛的情况下,开发者对"树"这种特殊数据结构的需求日益增多,而layui-dtree的出现,极大程度的满足了各类人群对于树的不同追求。dtree发展到现在,可以总结为7大块核心功能:异步加载、复选框、菜单栏、工具栏、iframe加载、定制化换肤、下拉树等,你所见到市面上开源树的功能,dtree几乎全部囊括在内,只待你一一发掘,让她在你的项目中发光。
使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="/resources/layui/css/layui.css" media="all" />
<link rel="stylesheet" href="/resources/layui_ext/dtree/dtree.css" media="all">
<link rel="stylesheet" href="/resources/layui_ext/dtree/font/dtreefont.css" media="all">
</head>
<body>
<script type="text/javascript" src="/resources/layui/layui.js"></script>
<!-- dtree div -->
<div >
<ul id="deptLeftTree" class="dtree" data-id="0">
</ul>
</div>
</body>
<script>
layui.extend({
dtree: '/resources/layui_ext/dtree/dtree' // 本地dtree.js地址
}).use(['dtree','layer','jquery'], function(){
var dtree = layui.dtree;
var layer = layui.layer;
var $ = layui.jquery;
// 初始化树
var DemoTree = dtree.render({
elem: "#deptLeftTree",
dataStyle:"layuiStyle",
dataFormat:"list", //配置data的风格为list
response:{message:"msg",statusCode:0}, //修改response中返回数据的定义
url:"/dept/buildLeftTree", // 使用url加载(可与data加载同时存在)
checkbar:true //开启复选框
});
// 绑定节点点击
dtree.on("node('demoTree')" ,function(obj){
layer.msg(JSON.stringify(obj.param));
});
});
</script>
</html>
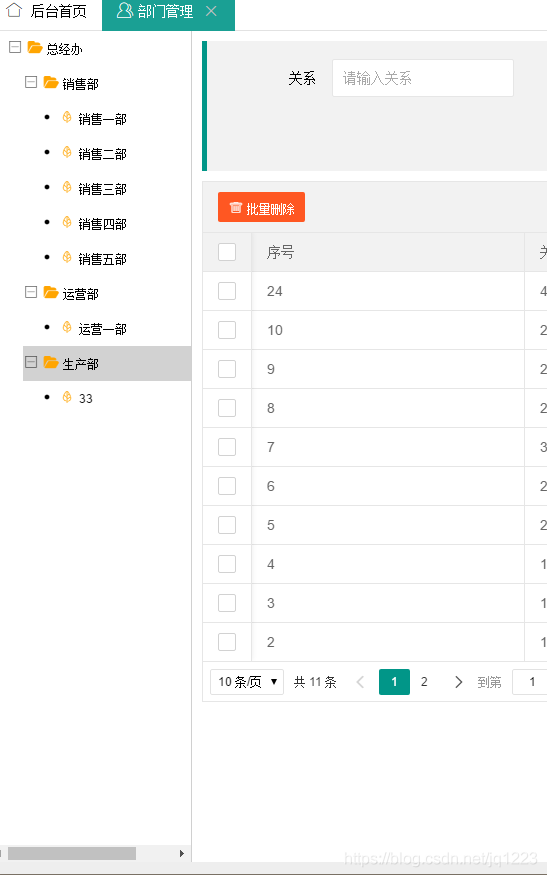
展示效果:

后台具体代码:请点击点击此文章
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)