Android app启动白屏适配方案
至于app启动时候为什么会白屏,咱们不多赘述,相关的文章以及启动时间优化文章多了去了。咱们这里主要讲述优化完成后如何解决白屏问题。app启动时候黑屏或者白屏是还没加载到布局文件,就已经显示了window窗口背景,黑屏白屏就是window窗口背景。这样的话。我们可以将Windows背景设置成和启动页一样的背景。这样就ok了。解决要点:设置启动页背景和启动页之前的Windows背景保证背景不可以被拉伸
至于app启动时候为什么会白屏,咱们不多赘述,相关的文章以及启动时间优化文章多了去了。咱们这里主要讲述优化完成后如何解决白屏问题。
app启动时候黑屏或者白屏是还没加载到布局文件,就已经显示了window窗口背景,黑屏白屏就是window窗口背景。这样的话。我们可以将Windows背景设置成和启动页一样的背景。这样就ok了。
解决要点:
- 设置启动页背景和启动页之前的Windows背景
- 保证背景不可以被拉伸
- 保证部分手机底部虚拟键盘不遮挡
设置启动页背景和启动页之前的Windows背景
背景样式我们此处简单的以一个白底。外加一个底部logo,再加一个中间展示图片为例展示,
如下:

1、背景资源
推荐使用这种Layout-list制作背景图片(也可以使用.9图)
这样可以保证图片不会被拉伸
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 设置整个屏幕背景为白色 -->
<item>
<color android:color="@color/white" />
</item>
<!-- 展示图片 -->
<item android:bottom="124dp">
<bitmap
android:gravity="bottom"
android:src="@mipmap/ic_start" />
</item>
<!-- 底部图表 -->
<item
android:height="124dp"
android:gravity="bottom"
android:bottom="24dp"
android:top="16dp">
<bitmap
android:layout_width="64dp"
android:layout_height="84dp"
android:gravity="bottom|center_horizontal"
android:src="@mipmap/ic_start_logo" />
</item>
</layer-list>
2、给Windows设置背景
我们通过theme去设置
theme资源:
<style name="ThemeSplash" parent="@android:style/Theme.Light.NoTitleBar.Fullscreen">
<item name="android:windowBackground">@drawable/layout_list_app_start_bg</item>
<item name="colorPrimaryDark">@color/white</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
重点是:@android:style/Theme.Light.NoTitleBar.Fullscreen
给启动的activity设置theme
<activity
android:name=".ui.start.WelcomeActivity"
android:screenOrientation="portrait"
android:theme="@style/ThemeSplash">
</activity>
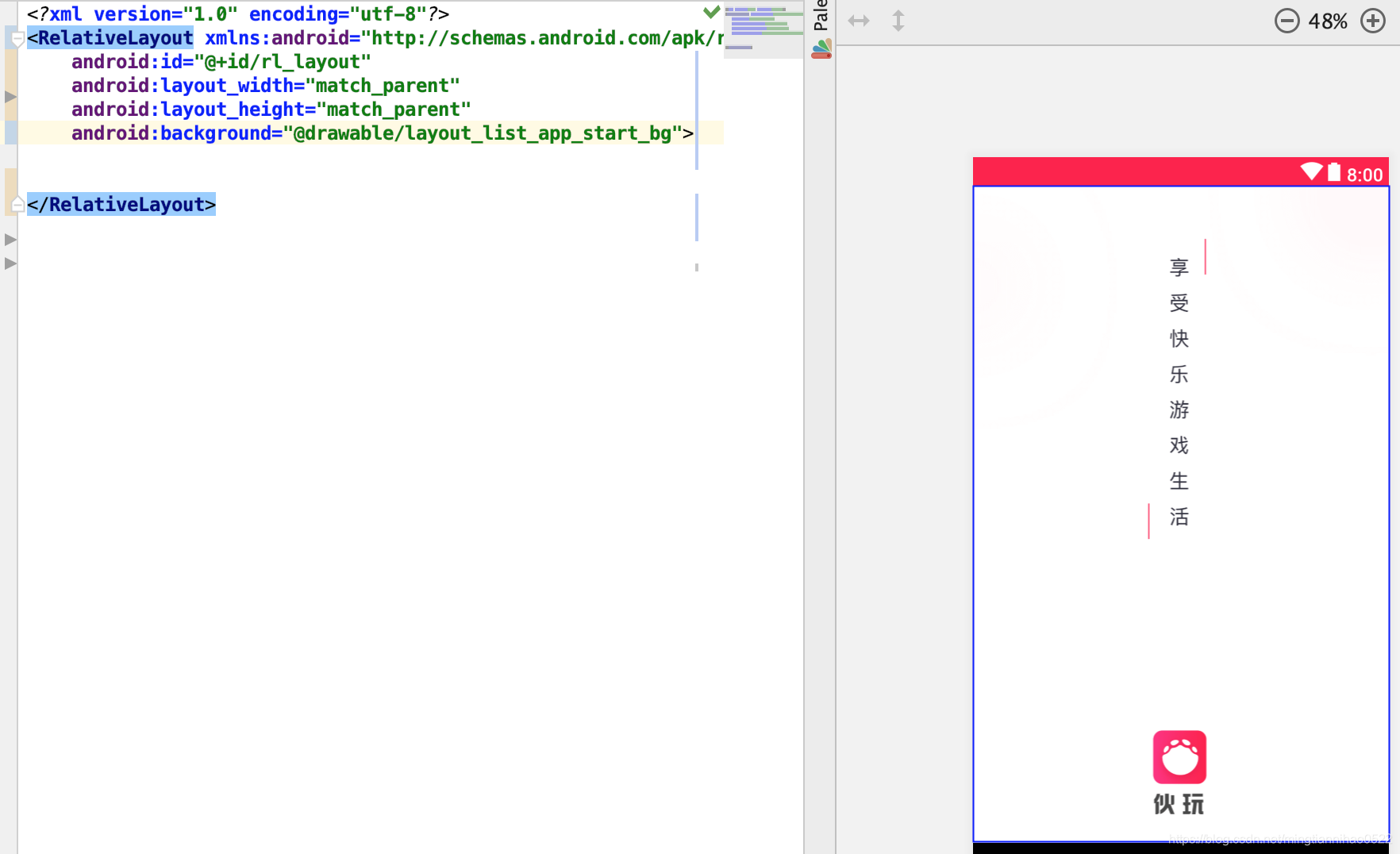
3、启动的activity XML布局
我们也采用和启动页相同的布局,这样在启动页加载时候就会无差别的切换

我们再说一下之前为啥设置@android:style/Theme.Light.NoTitleBar.Fullscreen
因为白屏是整个windows的。这样部分手机存在底部虚拟键盘的话。虚拟键盘会遮挡住白屏背景。当切换到welcomeActivity的时候。背景在展示出来。会出现错位。那样效果就不好。
ok。这样就可以了。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)