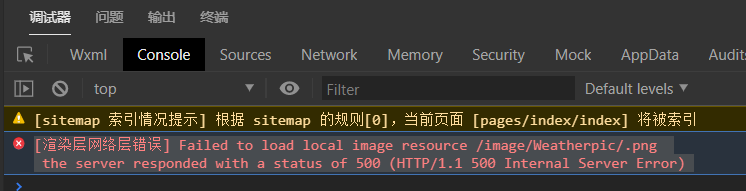
[渲染层网络层错误]导致图片无法成功加载显示 (HTTP/1.1 500 Internal Server Error)
一)背景:今天在做一个微信小程序时,需要用到图片。如果是加载一张固定不变的图片是可以实现的,但是一旦把图片src的值设置为一个变量就会报错。二)报错提示:[渲染层网络层错误] Failed to load local image resource /image/Weatherpic/.pngthe server responded with a status of 500 (HTTP/1.1 50
一键AI生成摘要,助你高效阅读
问答
·
一)背景:
今天在做一个微信小程序时,需要用到图片。如果是加载一张固定不变的图片是可以实现的,但是一旦把图片src的值设置为一个变量就会报错。
二)报错提示:
[渲染层网络层错误] Failed to load local image resource /image/Weatherpic/.png
the server responded with a status of 500 (HTTP/1.1 500 Internal Server Error)

三)问题分析:
这个错误并不是因为图片的路径错误,因为如果是路径错误那么当src中指定一张图片对应的路径时也应该出现错误。这个错误真正的原因是页面显示加载的时候image中的值还是空得,它需要花时间从后台获取一定的值,所以导致在这段时间内image中的src值是空的,因此而报错了。
四)解决方法:
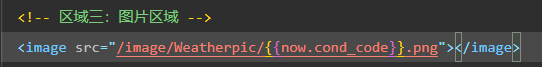
原本的报错代码:
<image src="/image/Weatherpic/{{now.cond_code}}.png"></image>

解决:
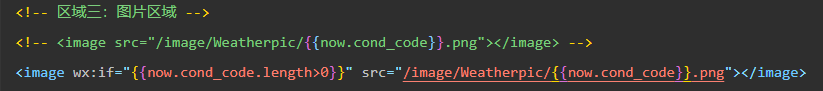
采用 wx.if 对变量进行操作:
<image wx:if="{{now.cond_code.length>0}}" src="/image/Weatherpic/{{now.cond_code}}.png"></image>

注意: 自己给图片src中设置的变量名是什么那么 wx:if 的值就要相对应的,例如,我自己设置的变量名是 now.cond_code,那么我的 wx:if 的值也要是 now.cond_code 。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容










所有评论(0)