使用clipboard插件结合layui实现的一键复制按钮
说明之前开发了个基金分析的网页,主要是方便几个朋友买卖基金做个参考。这里面基金代码是存储在浏览器cookie中的,也就是说假如我换了浏览器就没法查了,最方便的就是一键复制代码粘贴到另外一个浏览器中一次添加好。实现效果代码我这里用了layui我就不列了。引入剪切板插件js下载地址: https://github.com/zenorocha/clipboard.js/archive/master.zi
·
说明
之前开发了个基金分析的网页,主要是方便几个朋友买卖基金做个参考。这里面基金代码是存储在浏览器cookie中的,也就是说假如我换了浏览器就没法查了,最方便的就是一键复制代码粘贴到另外一个浏览器中一次添加好。
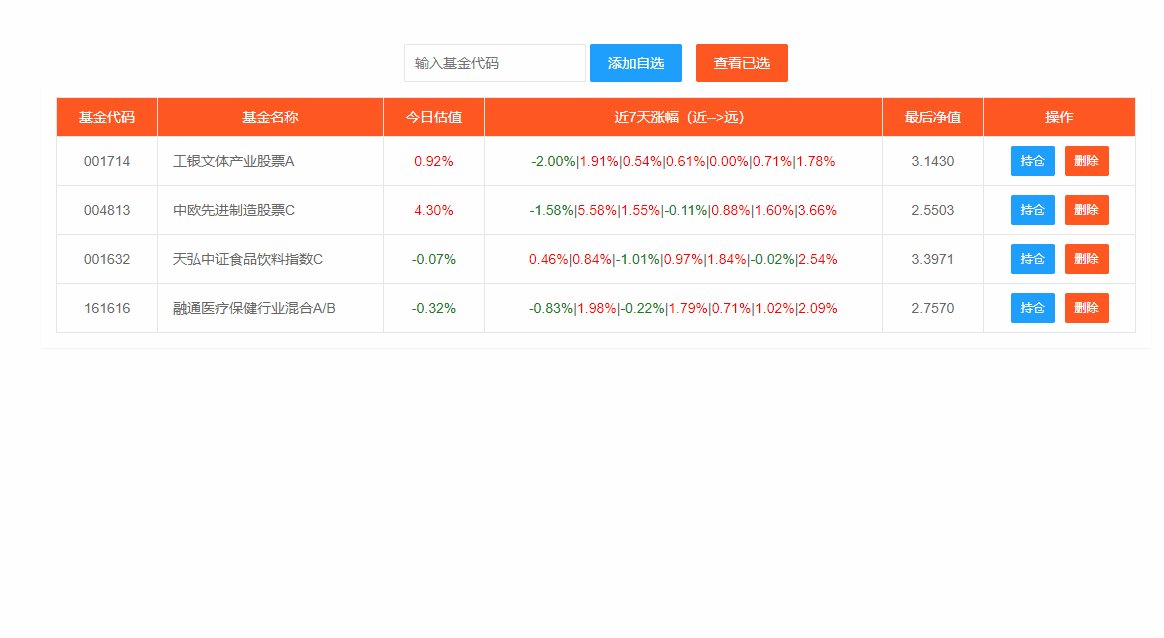
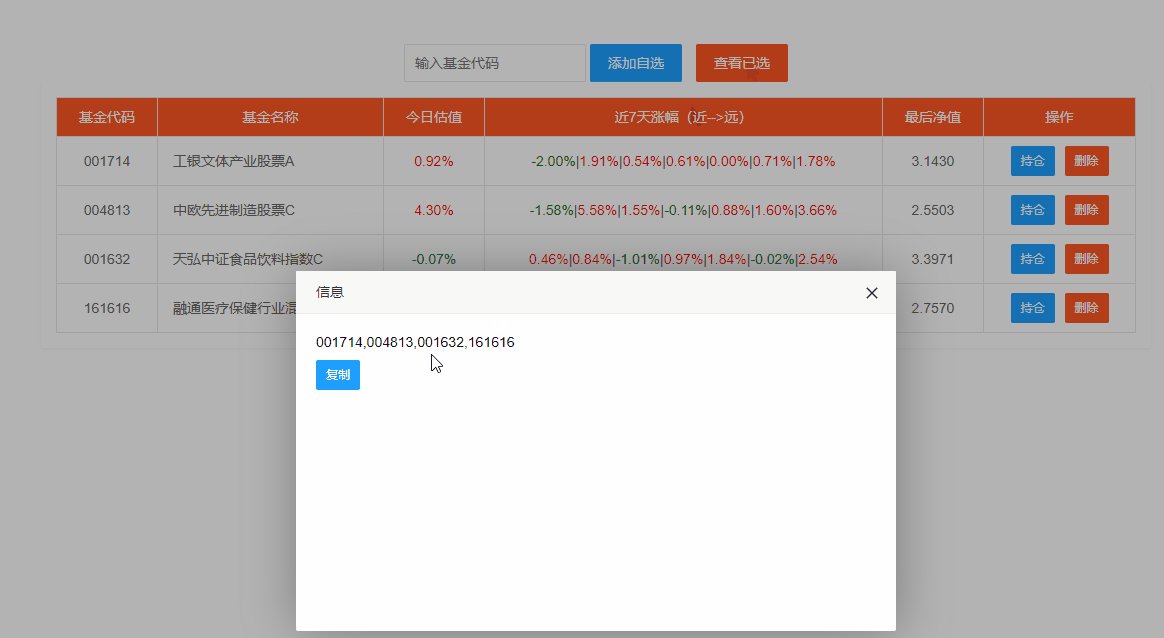
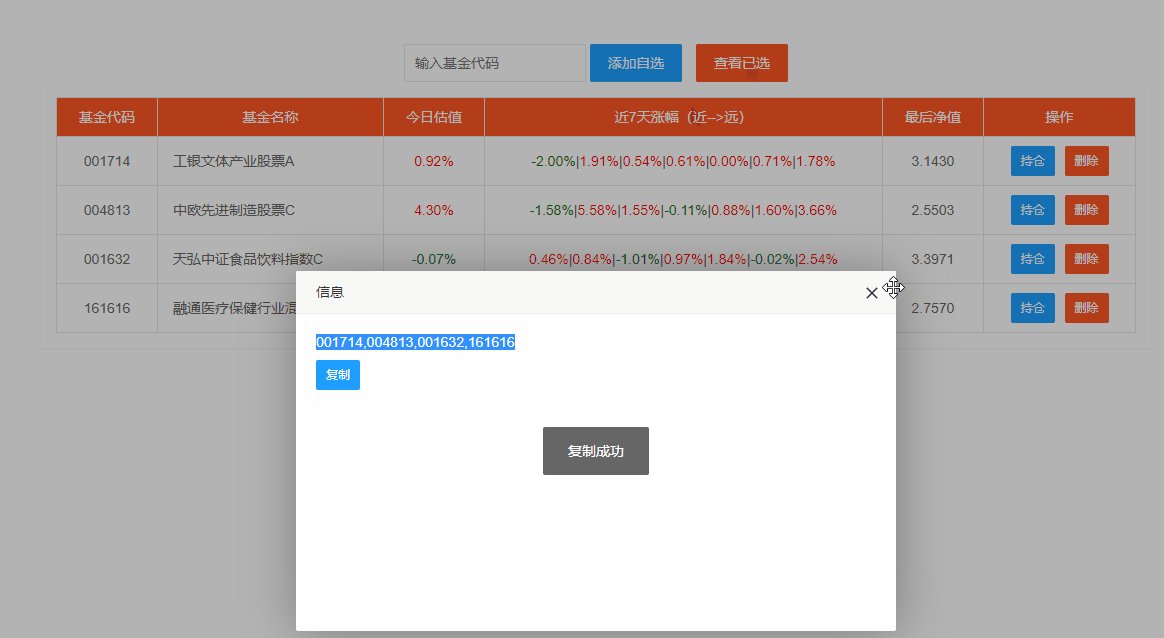
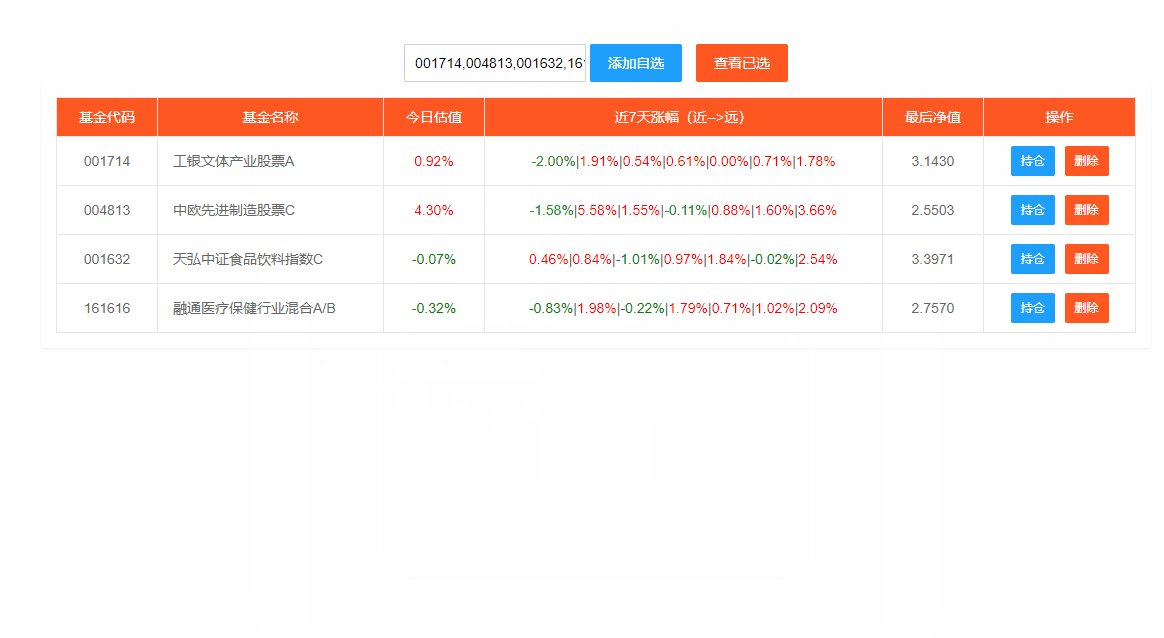
实现效果

代码
我这里用了layui我就不列了。
- 引入剪切板插件js
下载地址: https://github.com/zenorocha/clipboard.js/archive/master.zip
<script th:src="@{/static/js/clipboard.min.js}"></script>
- 写一段公用JS
<script>
var clipboard;
$(function(){
clipboard = new ClipboardJS('.js-clipboard');
clipboard.on('success', function(e) {
console.log(e)
layer.msg('复制成功');
});
clipboard.on('error', function(e) {
console.log(e)
layer.msg('复制失败');
});
});
</script>
- 点击某按钮弹出窗口
//弹出一个提示层
$('#showall').on('click', function(){
layer.open({
type: 1,
area: ['600px', '360px'],
shadeClose: true, //点击遮罩关闭
content: '<div style="padding:20px;"><p id="selected" style="margin-bottom: 10px;">'+curFundCodes+'</p><button class="js-clipboard layui-btn layui-btn-normal layui-btn-sm" data-clipboard-target="#selected">复制</button></div>'
});
});
抽取一下核心就是div部分,点按钮就能生效:
<div style="padding:20px;">
<p id="selected" style="margin-bottom: 10px;">001714,004813,001632,161616</p>
<button class="js-clipboard layui-btn layui-btn-normal layui-btn-sm" data-clipboard-target="#selected">复制</button>
</div>
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)