js空格占位符_VueJS中使用前端虚拟接口Mock.js
一、简介Mock.js是一个基于NodeJS的用来模拟API的工具,可以方便让前端开发人员在开发过程中用来模拟API接口,方便与后端的联调工作,尤其方便在Vue项目中使用。官网地址:http://mockjs.com/代码托管地址:https://github.com/nuysoft/Mock二、上手使用1. 创建一个Vue项目可使用脚手架生成,这里为了方便直接使用HBuilderX创建...

一、简介

Mock.js是一个基于NodeJS的用来模拟API的工具,可以方便让前端开发人员在开发过程中用来模拟API接口,方便与后端的联调工作,尤其方便在Vue项目中使用。
官网地址:
http://mockjs.com/代码托管地址:
https://github.com/nuysoft/Mock
二、上手使用
1. 创建一个Vue项目
可使用脚手架生成,这里为了方便直接使用HBuilderX创建了一个 element-ui 项目 。

2. 安装依赖
npm install vue-resource
npm install mockjs3. 新建一个mockjs文件,输入代码:
import Mock from 'mockjs';
export default Mock.mock('http://g.cn', {
'name': '@name',
'age|1-100': 100,
'color': '@color'
});这里@称为占位符。
4. 其它文件内容
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<div>
<el-button @click="startHacking">Startel-button>
div>
div>
template>
<script>
import Vue from 'vue'
export default {
methods: {
startHacking () {
Vue.http.get('http://mysite.com').then(
(successData) => {console.log(successData.body);},
(fileData) => {console.log(fileData);}
)
}
}
}
script>
<style>
#app {
font-family: Helvetica, sans-serif;
text-align: center;
}
style>
main.js
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App.vue'
import VueResource from 'vue-resource'
require('./mock')
Vue.use(ElementUI)Vue.use(VueResource)new Vue({
el: '#app',
render: h => h(App)
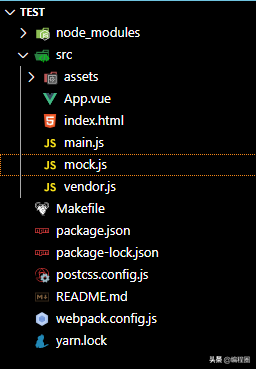
})项目目录如下:

三、运行测试
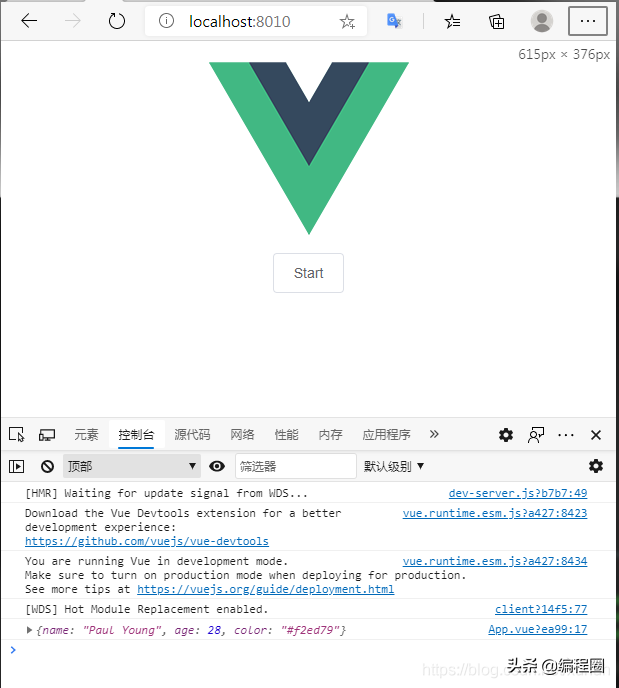
npm run dev
每次点击按钮,在控制台都会显示随机的结果出来。
四、 其它一些常用语法
1. 占位符
占位符类型占位符方法Basicboolean, natural, integer, float, character, string, range, date, time, datetime, nowImageimage, dataImageColorcolorTextparagraph, sentence, word, title, cparagraph, csentence, cword, ctitleNamefirst, last, name, cfirst, clast, cnameWeburl, domain, email, ip, tldAddressarea, regionHelpercapitalize, upper, lower, pick, shuffleMiscellaneousguid, id
占位符不满足使用的时候还可以进行扩展。
2. 模板
// 生成随机长度字符
Mock.mock({ "string|1-10": "★"
})// 生成固定长度字符Mock.mock({ "string|3": "★★★"
})// 生成1-100之间的随机数字Mock.mock({ "number|1-100": 100
})// 生成随机小数Mock.mock({ "number|1-100.1-10": 1
})// 生成随机布尔值Mock.mock({ "boolean|1": true
})// 从键值对里随机取两个值Mock.mock({ "object|2": {
"310000": "上海市",
"320000": "江苏省",
"330000": "浙江省",
"340000": "安徽省"
}})// 从数组里随机取一个值Mock.mock({ "array|1": [
"AMD",
"CMD",
"UMD"
]})更多示例可到官网:http://mockjs.com/examples.html 查看。
来源:
https://www.toutiao.com/i6871065404081439245/
“IT大咖说”欢迎广大技术人员投稿,投稿邮箱:aliang@itdks.com
 来都来了,走啥走,留个言呗~
来都来了,走啥走,留个言呗~
IT大咖说 | 关于版权
由“IT大咖说(ID:itdakashuo)”原创的文章,转载时请注明作者、出处及微信公众号。投稿、约稿、转载请加微信:ITDKS10(备注:投稿),茉莉小姐姐会及时与您联系!
感谢您对IT大咖说的热心支持!
相关推荐
推荐文章
C++现在的作用仅仅用于传统系统吗
微软为什么非要把数据中心设在海底?了解服务器背后的科学
【资讯】swagger-admin 1.0发布,管理多Swagger
VirtualBox 6.1.14 发布,用的还多吗?
ERP核心业务流程和Oracle-ERP业务和数据对象分析
业务系统组件化开发概述和技术架构设计
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容








所有评论(0)